参考にしたい、Webデザイナーのポートフォリオサイトまとめ
Maaya
2018.09.12
Updated:2024.11.15
デザイナー、フォトグラファーなどの美しいポートフォリオ参考まとめ

Maaya
2018.09.12
Updated:2024.11.15
デザイナー、フォトグラファーなどの美しいポートフォリオ参考まとめ

ポートフォリオサイトは、芸術家、デザイナー、フォトグラファーなどのフリーランサーにとって自身をアピールするためのプレゼンページとして非常に重要です。ポートフォリオサイト次第で、新しい仕事が増えたり、業界での評判に繋がることもあります。
特にWebデザイナーにとってのポートフォリオサイトは、自身のサービスをリストアップしただけのものではなく、ウェブサイトのデザイン自体を使って自分のスキルとスタイルを紹介することにもなるので、さらに重要視されます。
「どんなポートフォリオがいいの?」
「アッと驚かすデザインをつくりたい」
と思っている方のために、デザイン事例と共に参考になるカッコいいポートフォリオ例を6つ紹介します。
Kuon Yagiは、日本のProgateのWebデザイナーと開発者です。 彼の豪華なポートフォリオは高く評価され、Awwwards賞を授与。トランジション、カラーパレット、タイポグラフィをおしゃれに活用し、Webデザインの最先端を表現しているポートフォリオになっています。 
Ayaka Itoはグラフィックデザイナーとイラストレーターですが、シンプルなレイアウトと上品な雰囲気が参考になるため、ポートフォリオを紹介することにしました。 背景色やテキストスタイルなどの細部を工夫すだけで、シンプルだけどインパクトのあるウェブサイトが出来ることを示す良い例です。
Sam Smallのポートフォリオは短く、完結的で的を得たポートフォリオページになっています。マウスの動きで色が変わる青いヘッダーは、遊び心があり、彼の個性を上手に表現しています。またカラフルな色を沢山使うことによって、ダイナミックでインパクトがあるサイトになっています。

Daniel Tanは、クアラルンプールの代理店Tofu Designのデザイナーです。 彼は主にUI / UXデザイン、ブランディングとグラフィックデザインをやっています。 彼のポートフォリオでは、シンプルでクリーンなレイアウト、慎重に選ばれたタイポグラフィ、2018年のウェブデザイン動向の1つであるベクターイラストに焦点が当てられています。

Dejan Markovicは数年の経験を持つUI / UXデザイナーです。 デザインを最小限に抑え、モノクロのレイアウトにし、そこに動きのあるトランジションを活用することによってダイナミックでスクロールを楽しませてくれるサイトになっています。

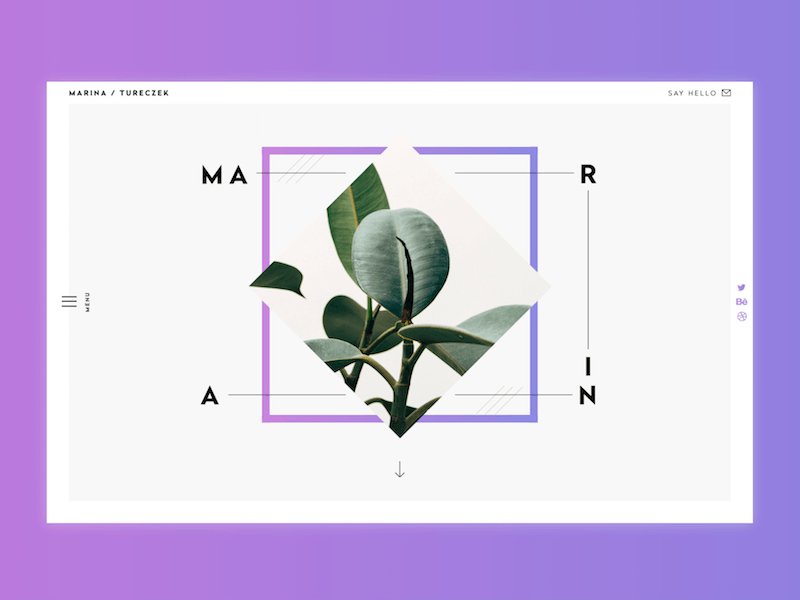
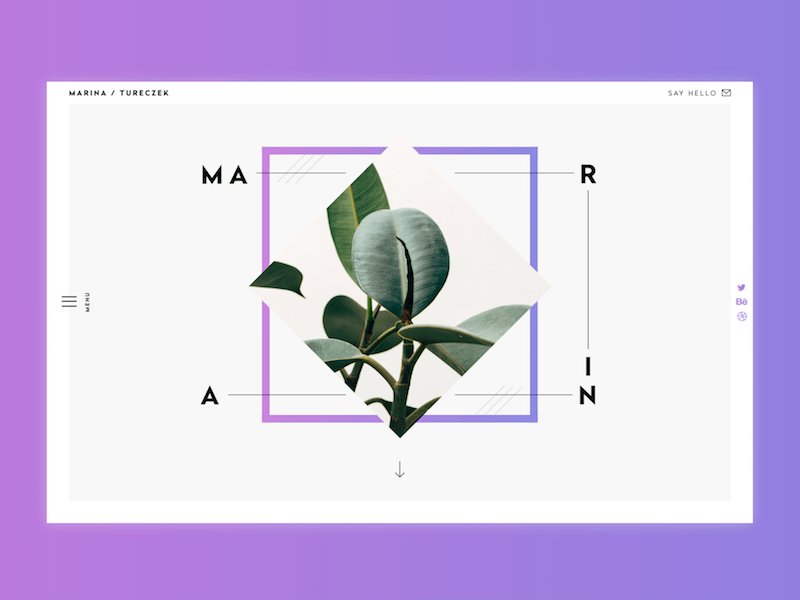
Marina Tureczekは、ベルリンに住むデジタルデザイナーおよびアートディレクターです。 好評な彼女のポートフォリオは、アニメーションのヘッダーバナーと綺麗なカラーパレットを使用。全体的にエレガントな雰囲気があるデザインになっています。




いかがだったでしょうか? ユニークなウェブデザイナーポートフォリオ作成の参考になればと思います。
こちらの例にほぼ共通していえるのが、個性を出すことの大切さです。 いくらカッコいいサイトでも個性が出てないとインパクトにかけてしまいます。 レイアウトをオシャレにするのはもちろんですが、 自身の作品の個性にフォーカスし、より面白いポートフォリオを意識してみましょう。
またSTUDIOでは簡単にポートフォリオを作成することが出来ます。 デザインに悩んでいる方のために複数のテンプレートも用意。 簡単にカッコいいポートフォリオサイトが作れます。
無料ではじめる