美しいUIデザインには7つのルールがある(パート1)
Mako Mizuno
2018.12.26
Updated:2024.11.15
デジタル美学における芸術的ではない入門書

英語記事を翻訳し紹介しています。元の記事は読みたい場合は下記のリンクを確認ください。 この記事は2014年の11月に書かれたものですが、デザインの捉え方がとても印象的でしたのでこの度、翻訳させていただくことにしました。 7 Rules for Creating Gorgeous UI (Part 1)
このガイドは決して全ての人へではありません。では、誰のためのガイドなのでしょう?
いざという時のために、自分でUIデザインをできるようになりたいと考えてる開発者の方
パワーポイントのペンタゴンレイアウトよりも、素敵なポートフォリオを制作したいと思っているUXデザイナーの方
または、優れたUIキットで素晴らしいUXを提案できると知ってるUXデザイナーの方
もしあなたが美大を卒業した、もしくはすでにUIデザイナーの方であれば、このガイドはあなたにとってつまらない、間違ってる、しゃくに障るものかもしれません。それでも問題ありません。批判や批評があるのであれば、このスクリーンのタブを閉じましょう。
ではあなたがこのガイドで何を見つけるのか教えたいと思います。
私はUIデザインスキルの全くない、UXデザイナーでした。私はUXデザインが大好きです。しかし、UIデザインを魅力的なものにする方法を学ぶ良い理由がたくさんあることに気づく前まで、UIデザインを学ぼうとはしていませんでした。なぜなら、私はこう考えていたからです。
私のポートフォリオは、私の仕事にはあまり反映されていないようなものだった
私のUXコンサルタントのクライアントは、もしボックスや矢印を描く以上のスキルがある人がいるなら、私よりむしろその人のスキルを選ぶだろう
早期スタートアップの会社で働きたかった? それなら掃除屋になった方がいい
私には言い訳があったのです。美学を知らない。エンジニアを専攻したから、ひどい見た目をつくることに対して自信がありました。
最終的に、厳しく完璧な分析と努力でクリエイティブを学び、同様の方法でアプリの美学を学び、さらに恥ずかしくないコピーも習得しました。私はUIデザインのプロジェクトに10時間働いて、1時間だけ請求します。他の9時間はデザインに揺れ悩むのです。GoogleやPinterest、Dribbbleから何か真似できないか必死に探します。
そして、このルールはその時間から得たものです。
もし今、私がUIデザインを得意とするならば、それは分析をした結果です。決して、美しさとバランスを直感的に理解した訳ではありません。
この記事の内容は理論ではありません。純粋に活用方法です。この記事の中で黄金比を聞くこともないでしょう。色の理論の話さえもしません。私が間違ったことから学び、時間をかけて熟達したことだけを話したいと思います。
私はこう考えます。柔道は何世紀もの日本の武道や伝統の哲学によって発展してきました。柔道のレッスンを受け、試合を行うとエネルギーと流れの調和を聞くでしょう。柔道はそのようなものなのです。
一方で、クラヴ・マガは1930年代のチェコスロバキアの街で、ナチスと戦っていた頑強なユダヤ人によって生み出されました。そこに芸術はありません。
光は上からやってくる
最初は黒と白
ホワイトスペースは2倍
画像の上に文字を重ねる方法(パート2)
文字の強調と控える方法(パート2)
良いフォントだけを使用する(パート2)
いいデザインを真似る(パート2)
さあ、始めましょう。
影は、私たちが見ているユーザーインターフェイスの要素を人間の脳に伝えるための非常に重要な手掛かりです。
おそらくこれは、UIデザインを学ぶために最も重要な明らかではないことです。光が上からやってくることは常に頻繁に起こるので、光が下からやってくることは奇妙に見えます。
上から光が射すとき、物の上が明るくなり下に影を落とします。上の方が明るくなり下の方が暗くなります。
普段の日常では下まぶたの影のことを考えもしないと思いますが、もしそこに光の当たった女の子が突然、あなたの家の前に立っていたら…不気味に感じるはずです。

UIデザインについても同じことが言えます。顔のパーツの下に小さな影があるように、あなたが見つけることができる全てのUI要素の下には影があります。画面はフラットですが、私たちは画面の全てを3Dに見せるようにするため膨大な技術をつぎ込みました。

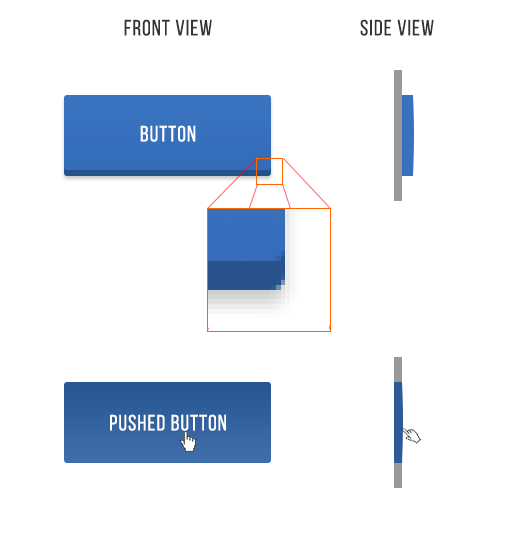
ボタンを見てください。比較的フラットなボタンですが、まだほんの少しですが、光に関係した部分があります。
押される前のボタン(画面上)の端は暗くなっています。そこに太陽の光はありません。
その押される前のボタンは、ボタンの下の方よりも上の方がほんの少し明るいです。それはカーブした表面を再現するためです。自分の前で鏡を傾けて太陽を見る必要があるように、傾斜した表面は太陽の光をあなたに向けて反射します。
押される前のボタンにわずかな影があります。拡大した図で確認ができるでしょう。
一方で押されたボタンは、ボタンの下よりも上の方が暗くなっていますが、全体的に暗いです。それはボタンが画面の平面にあり、太陽がそこに光を当てることができないからです。実際は私たちの手が光を遮っているので、ボタンはすべて暗くなっていると説明することができます。
これは単にボタンのことでしたが、他にも僅かな照明効果を使った表現があります。ここにその答えがあります。今、ここからデザインに応用していきましょう。

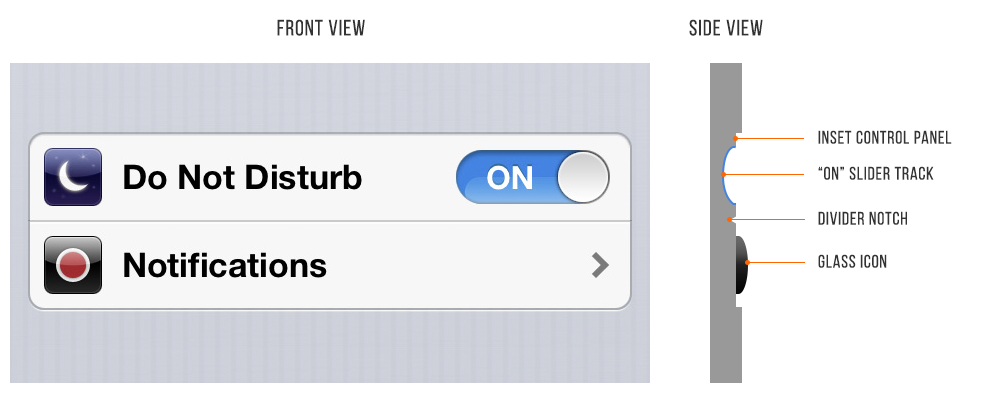
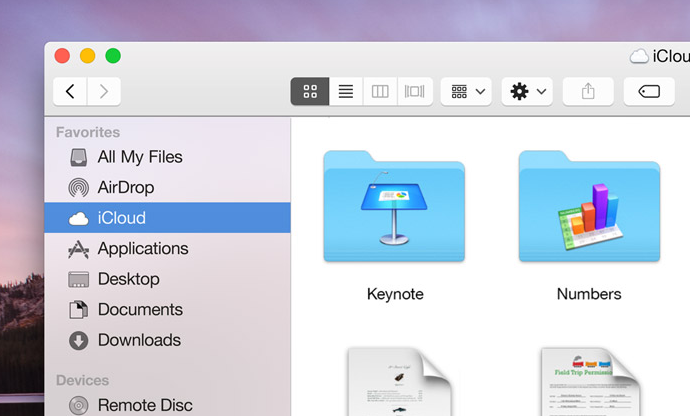
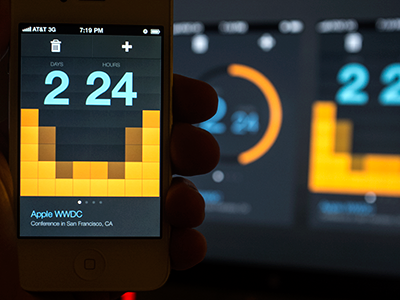
これは異なる面から見たiOS 6の設定画面です。なんてことない「Do Not Disturb(おやすみモード)」と「Notifications(通知機能)」のボタンです。しかし、いくつの照明表現が使われているか見てください。
ボタンの上側はほんの少し影があります
ONのスライドボタンにも同様、ボタンの端に少し影があります
ONボタンは凹みがあり下側はより光を反射しています
ボタンのアイコンにも少し照明表現があります。ボタンの上側に白い明るい線が見えますか?これは光源に垂直な面を表し、それによって多くの光を受けあなたの目の中に多くの光を跳ね返しています。
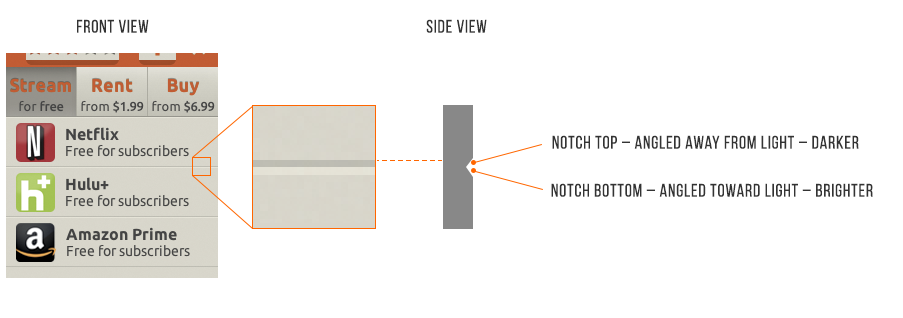
仕切りの刻み目は、太陽とその逆から曲がるところに影があります

一般的に影が内側にある要素
テキスト入力フィールド
押したボタン
スライダー
ラジオボタン(未選択)
チェックボックス
一般的に影が外側にある要素
ボタン(未選択)
スライダーボタン
ドロップダウンのコントロールボタン
カード
選択されたラジオボタンの一部
ポップアップ
お分かりのように、これから至るところで気づくことになるでしょう。
iOS 7によりWebデザイン業界では「フラットデザイン」が盛り上がりました。フラットデザインは文字通り、平面的です。凹凸の表現はなく立体的な演出がありません。線と単色だけで表現されています。

私はシンプルでスッキリとしたデザインが好きですが、このデザイントレンドが長く続くか分かりません。わずかに感じる立体的な表現は、自然の原理からあまりにもかけ離れているように見えるからです。
そして近い未来に、セミフラットUIデザインを見る可能性が高いでしょう。 (そしてこれは、あなたが堪能なデザイナーになるために私が勧めることです)私はこのデザインを「フラッティーデザイン(flatty design)」と呼ぶことにします。スッキリとシンプルな雰囲気を残しながら、タップ/スライド/クリックするための影や手がかりがあります。

私がこの記事を書いているとき、Googleが自社のプロダクトに「マテリアルデザイン」を発表しました。物理的な世界を同じように見えるようにすることを主とした、統一された視覚のための言語です。
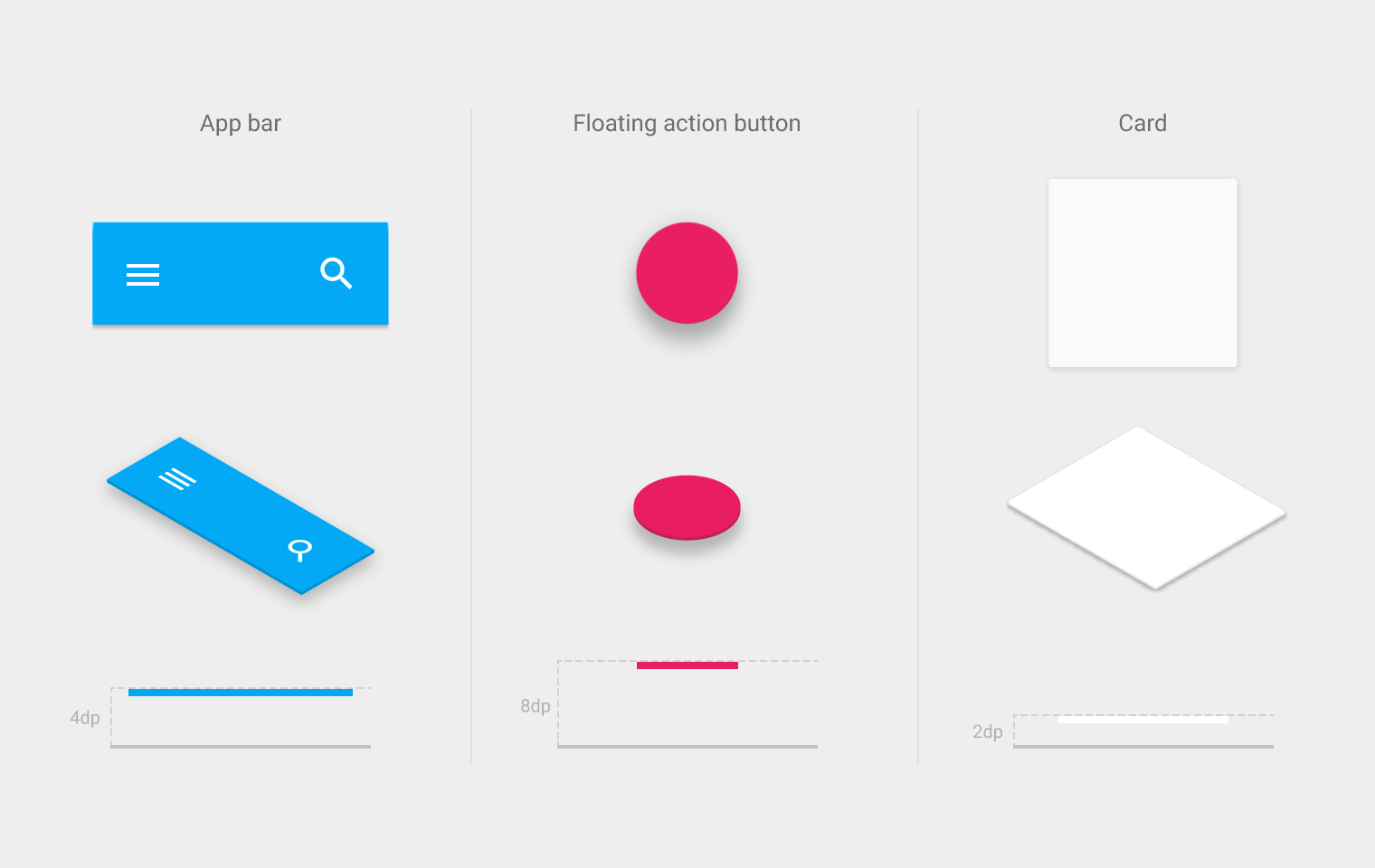
マテリアルデザインガイドの図では、異なる影を使用して異なる深さを伝える方法を説明しています。


これは、あまり私の頭から離れません。
マテリアルデザインは情報を伝えるためにわずかですが現実的な手がかりを適用しています。キーワードはわずかです。
現実を再現しているとは言えませんが、2006年頃のWebデザインではありません。ここにはテクスチャーやグラデーション、光沢は全くありません。
私はフラッティーデザインはこの先のデザインスタイルだと思います。フラットデザインは過去のものですね。

色を加える前にグレースケールでデザインをすることで、最も複雑な要素が簡素化され要素の配置やレイアウトに集中することができます。
近頃、UXデザイナーはモバイルファーストの設計をします。高解像のレティナディスプレイでどんなページ、動きにするかイメージする前に、モバイルでどう表現するのか考えるということです。
その制約した考えは素晴らしいです。思考を確かにします。 困難な問題(小さな小さな画面で使用可能なアプリ)から着手し、そしてより簡単な問題(大きな画面で使用可能なアプリ)に解決策を採用します。
他にもう一つ、同様の制約があります。それは最初は黒と白です。最初は色の援助なく、あらゆる面で美しく使いやすいという難しい問題解決から始めます。そして最後に目的がある場合のみ色を加えます。

これはアプリを「クリーン」で「シンプル」を保つための信頼性の高い簡単な方法です。至るところに多くの色を使用することは、クリーン/シンプルを台無しにする手っ取り早い方法でしょう。 黒と白は、スペーシング、サイズ、レイアウトにまず集中することができます。それらは、クリーンでシンプルなデザインにおいて最も配慮する部分です。

黒と白がそれほど有益ではない場合もあります。具体的なイメージが強い「スポーティー」「派手な」「マンガっぽい」などのデザインは、色を表現することに優れたデザイナーが必要でしょう。しかし、ほとんどのアプリはクリーンでシンプル以外の考えがありません。 それらをデザインするのは、はるかに困難なのです。

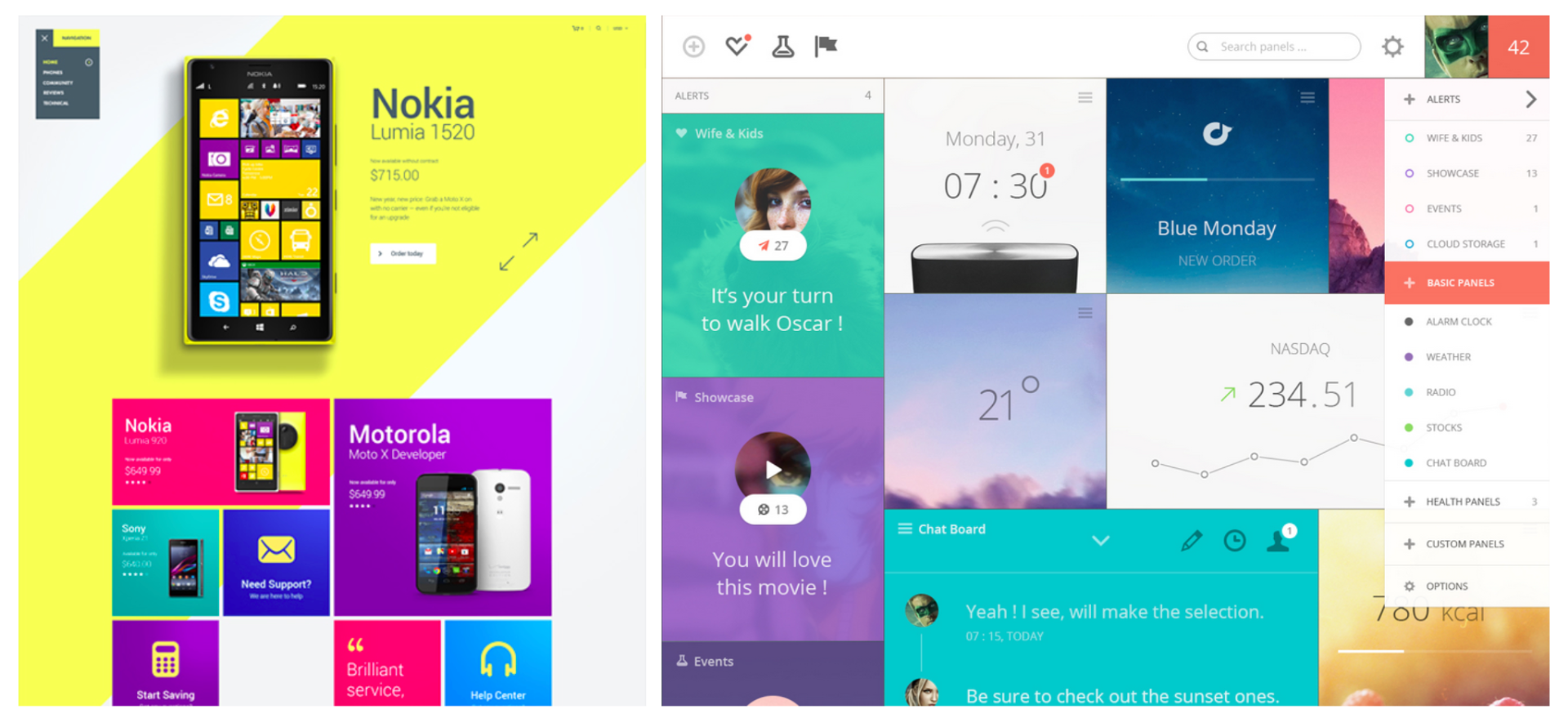
最も簡単に色を加える方法は、1色だけ加えることです。

グレースケールのサイトに1色追加することは、簡単で効果的です。

さらに一歩踏み込んで、色を追加することもできます。グレースケール + 2色、またはグレースケール + 単一色相を複数使用します。
実際のところカラーコード - つまり、色相は何ですか?
Webでは全般的に、色をRGBの16進数コードとして話します。それらは無視するのが最も有効です。RGBはデザインに着色するのに良いフレームワークではありません。もっと有益なのは、HSBです。(HSVと同義であり、HSLと同様です) HSBはRGBよりも優れています。なぜなら、色を自然に考える方法に合っているからです。また、HSBの値の変化が見ている色にどのように影響するかを予測できるからです。 もしこれがあなたにとって新しい発見ならば、ここにHSBの良い入門書があるのでどうぞ。


単一色相の彩度や明るさを変更することで、暗め、明るめ、背景、アクセント、アイキャッチなど複数の色を生成することができますが、見た目に大きな影響をもたらすことはありません。
1つまたは2つのベースの色相から複数の色を使用することは、デザインを乱雑にすることなく要素を強調して中和する最も良い方法です。

色はビジュアルデザインの最も複雑な領域です。そして多くの色に関することは、目の前のデザインを仕上げるのに実用的ではありませんが、いくつか素晴らしいものを見つけました。
Learn UI Design これは私が制作したコースで、色を使ってデザインすることについて3時間のビデオが含まれています(UIデザインの他のトピックでは13時間以上)。ぜひチェックしてみてください。
Color in UI Design: A (Practical) Framework もしこのセクションを気に入り、もっと色のことを知りたいと思うならば(単に黒と白だけでなく)、この記事はあなたのための記事です。誰が書いたか予想できるはず…!
Never Use Black by Ian Storm Taylor 現実世界では単調なグレーはほぼ現れないこと、そしてグレーの影、特に暗めの影をどう溶け込ませるかについての話は、デザインに視覚的な豊かさをもたらします。さらに溶け込んだグレーは、より忠実に現実世界を再現します。
Adobe Color CC 配色を見つけ、変更し、作成するための素晴らしいツール。
Dribbble search-by-color 特定の色を見つけるもう一つの素晴らしい方法です。実用的な話になりますが、もし既に1色決まっている場合は、世界最高のデザイナーがその色にどう合わせているのを見ましょう。
デザインされたUIを制作するために、十分に息をする場所を用意します。
ルール2では、黒と白はデザイナーが色について考える前にスペーシング、レイアウトを考えさせ、それがどれほど良いことなのか話しました。ここからはスペースとレイアウトについて話しましょう。
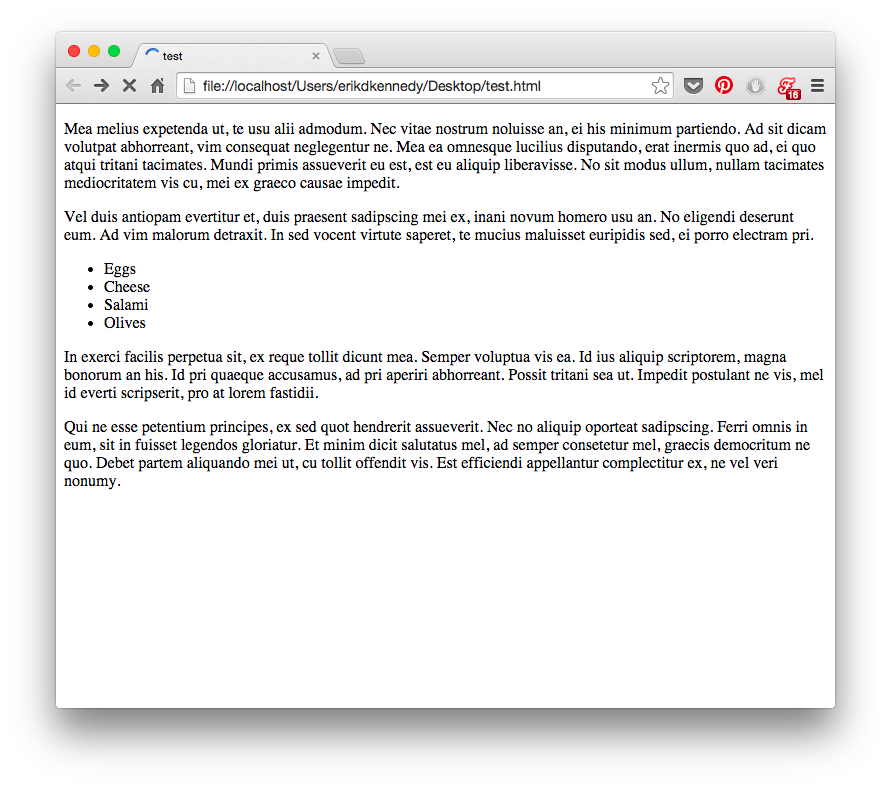
もしHTMLを最初からコーディングしたことがあれば、デフォルトでHTMLがページにレイアウトされている方法を良く知っているでしょう。

基本的に、画面の上の方に寄っています。フォントは小さく、行間には全くスペースがありません。段落にはほんの少しスペースがありますが、十分ではありません。段落は100px、10,000pxに関係なく、ページの最後まで伸びます。
審美的観点から言えば、ひどい状態です。デザインされたUIを求めるならば、十分に息をする場所を用意する必要があります。
時にはとんでもない量だとしても。
ホワイトスペース(空白)、HTML、およびCSS
私のように、CSSで設定することに慣れているのであれば、デフォルトは空白ではありませんが、悪い習慣を身に付けさせない時です。ホワイトスペースをデフォルトとして考えます。ページの要素を追加によって空白を取り除くまで、全て空白から始まります。
まるで禅のよう?人々がまだそう思い描く大きな理由だと思います。
空白ページから始めるということは、空白だけで始まることを意味します。 最初からマージンとスペーシングを考えます。 あなたが描くものはすべて、意識的に空白を取り除くことです。
スタイルされていないHTMLから始めるということは、コンテンツから始まることを意味します。 スペーシングは後から付け足されます。そしてはっきりと述べられなければなりません。
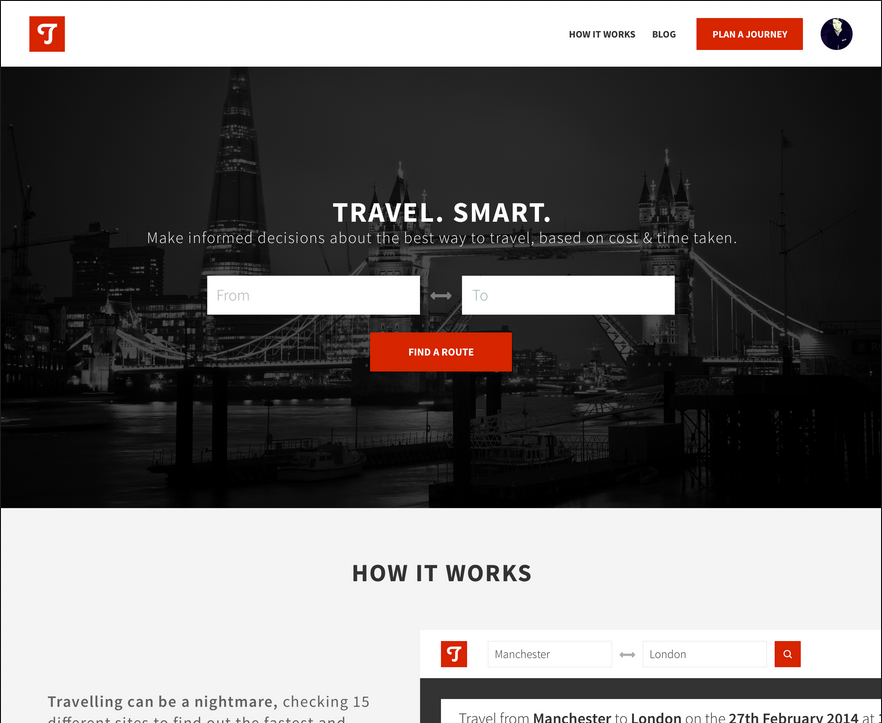
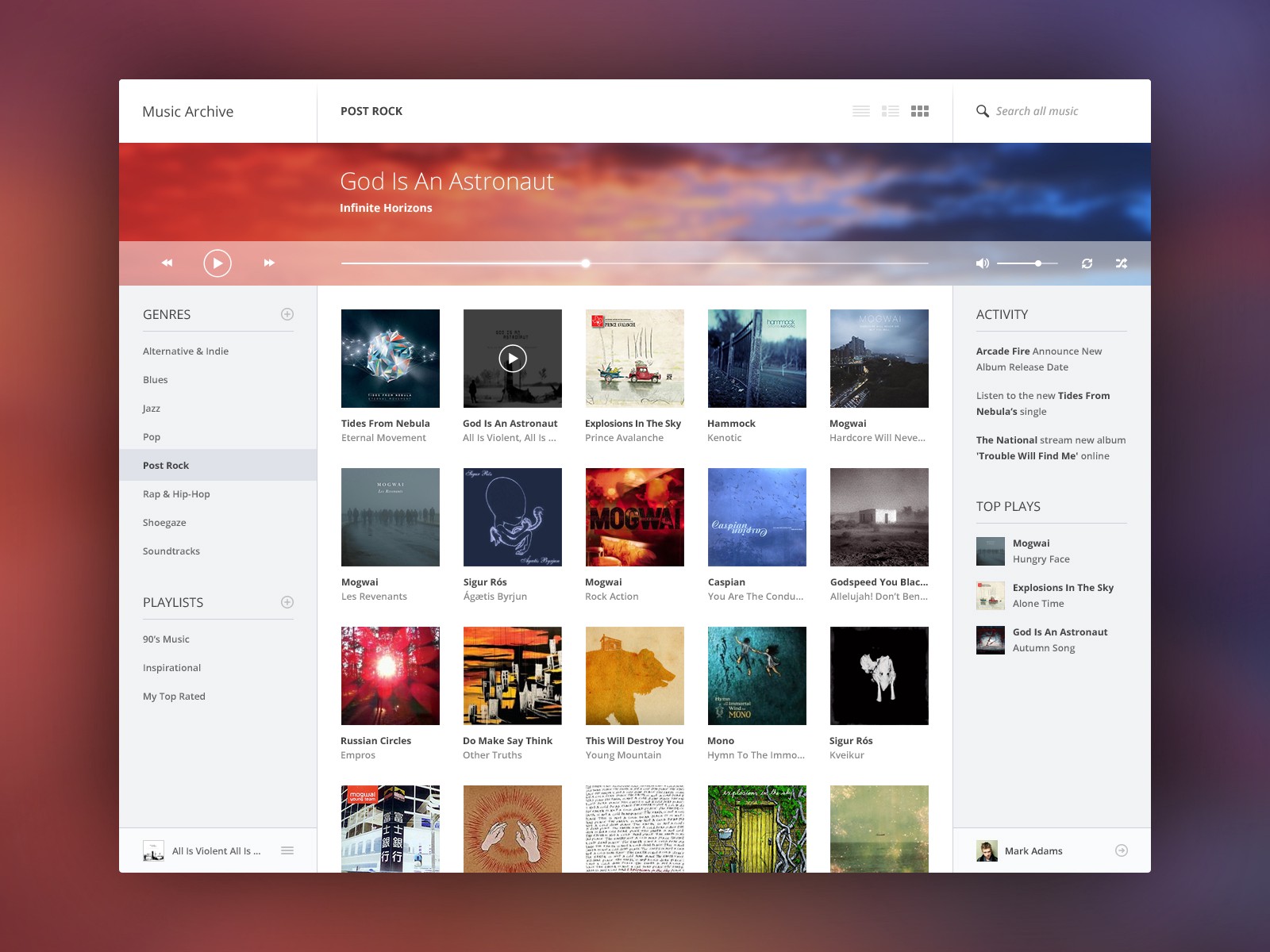
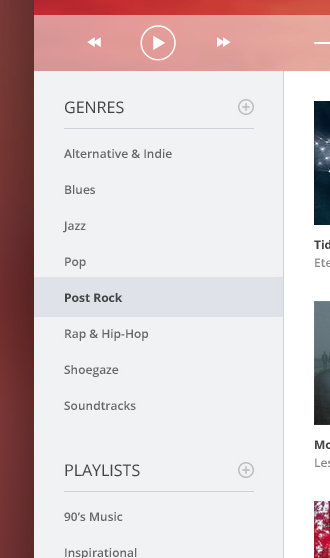
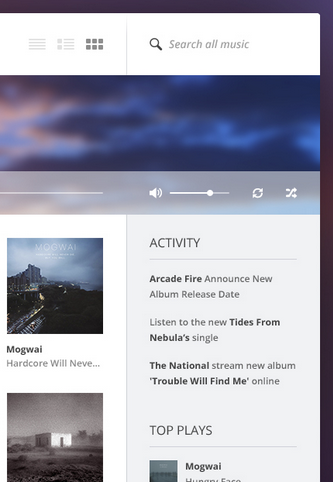
ここに Piotr Kwiatkowski の音楽プレーヤーのコンセプトの具体例があります。

左側のメニューに注目してください。

メニュー項目の上下の余白は、テキストの高さの2倍です。上下に余白がある12pxのフォントの見ています。
またはリストのタイトルを見てください。 「PLAYLISTS」のテキストと下線の間に15pxの余白があります。それはフォントのキャップハイトの高さ以上です。 そしてリストの間には25pxの余白があります。

左側のメニューの行間などには十分な余白があります。
Piotrがここに余分なスペースを置くことに慎重だったのを感じ取れます。これは彼が面白みのために考えたコンセプトですが(私が知る限り)、美学が進む限り最高の音楽UIデザインと競い合うほど美しいデザインです。
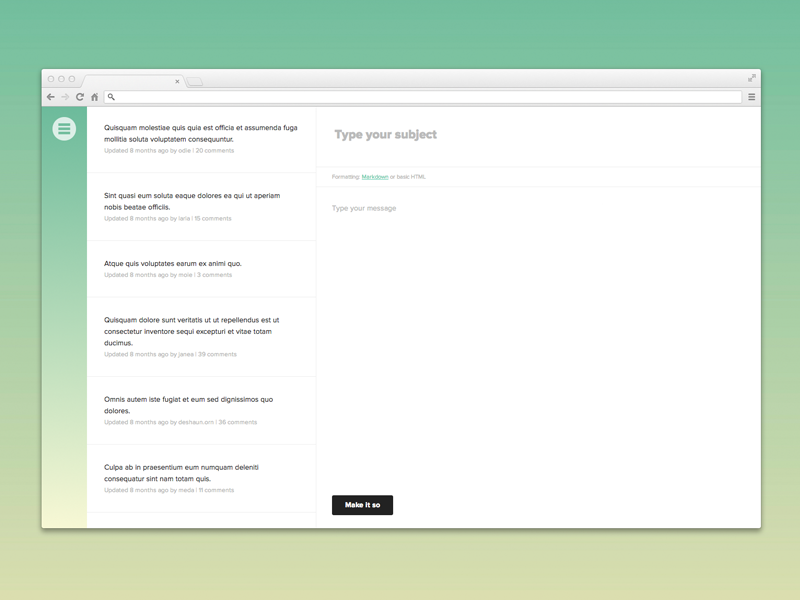
程よく十分な余白は、ごちゃごちゃしたインターフェースをシンプルにさせ目を引き寄せます。まるでフォーラムです。

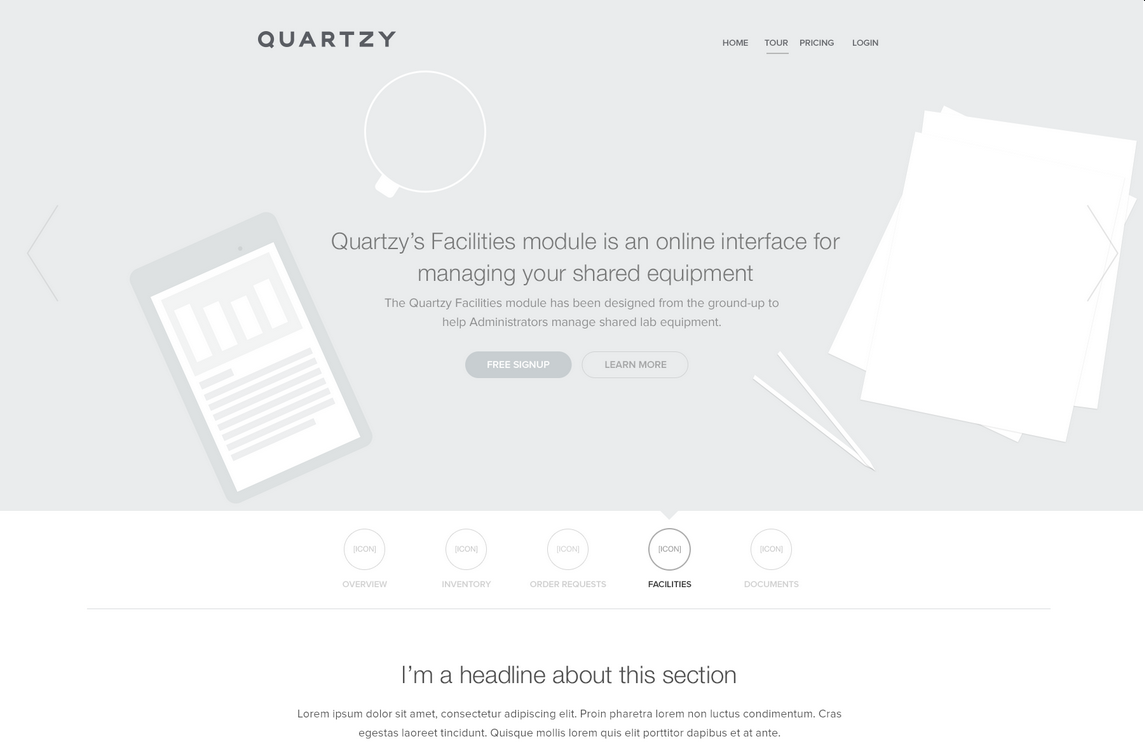
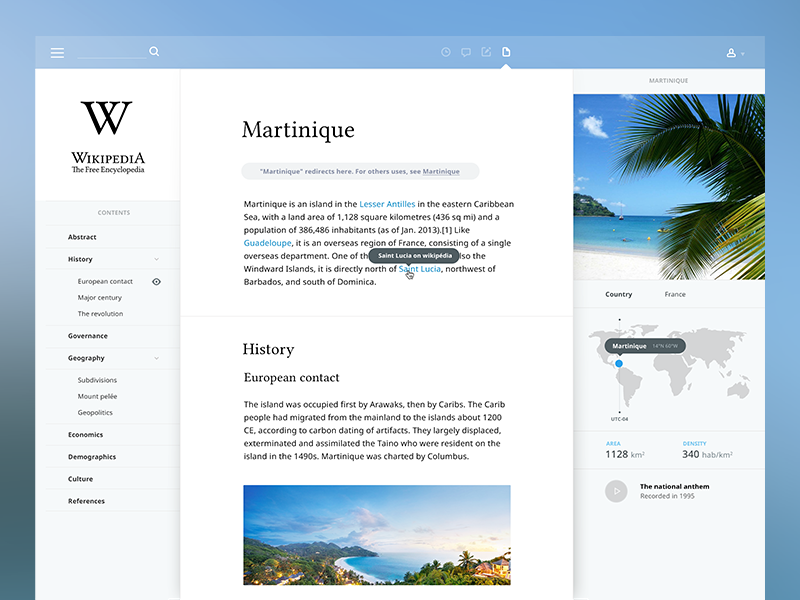
ウィキペディアのデザインコンセプト。

ウィキペディアのリデザインでは、サイトを使用するための主要な機能が除かれています。 しかし、デザインを学ぶための良い方法ではないと言うことはできません!
線の間に余白を持つ。
要素の間に余白を持つ。
グループ要素の間に余白を持つ。
何が効果的か分析する。
パート1はここまでにします。目を通していただきありがとうございます。 パート2で内容の続きを紹介しています。美しいUIデザインには7つのルールがある(パート2)
カナダ・バンクーバー拠点にUI/UXデザイナーとして活動。STUDIOでは、主に英語記事の翻訳を担当。
無料ではじめる