美しいUIデザインには7つのルールがある(パート2)
Mako Mizuno
2018.12.27
Updated:2024.11.15
デザインオタクによるデジタル美学のガイド

英語記事を翻訳し紹介しています。元の記事は読みたい場合は下記のリンクを確認ください。 7 Rules for Creating Gorgeous UI (Part 2)
この記事はパート1からの内容を引き継いでいます。パート1を読んでいない方は、まずはパート1から読み始めてください。 美しいUIデザインには7つのルールがある(パート1)
今回のテーマでは、美大やデザインの学校に出席する必要なく、シンプルで綺麗なUIデザインのルールについて話してきました。
そのルールがこちらです。
光は上からやってくる(パート1)
最初は黒と白(パート1)
ホワイトスペースは2倍(パート1)
画像の上に文字を重ねる方法
文字の強調と控える方法
良いフォントだけを使用する
いいデザインを真似る
ほんのわずかにある、確実に美しく画像の上に文字を重ねる方法を紹介します。 主に5つの手法とおまけが1つ。
もし優れたUIデザイナーになりたいのであれば、テキストを画像の上に魅了的な方法で配置する方法を学ぶべきでしょう。これは優れたUIデザイナーであれば上手くいくものであり、下手なデザイナーであれば納得のいかないものになる、もしくは上手くいかないでしょう。そうであるなら、このセクションは大きな手助けになることでしょう。
私としてもこの手法を含めることは躊躇しましたが、画像の上にテキストを直接置くことは技術的に可能で、見た目はよく見えます。

この手法にはいくつか注意すべき点があります。
画像は暗めのものを使用し、コントラスト、エッジが強すぎないもの
テキストは必ず白にする ー 綺麗でシンプルな反例があるなら見つけてみてください。本気で一つだけです。
全ての画面/ウィンドウサイズでテストし、可読性を確認する
全てクリアですか?画像とテキストが変わることないのであれば、この手法は最適です。
私は実務案件でこの手法を使用したことはないと思いますが、今回この手法をコントロールする方法を挙げました。カッコいい印象を与えることは可能ですが、細心の注意が必要です。

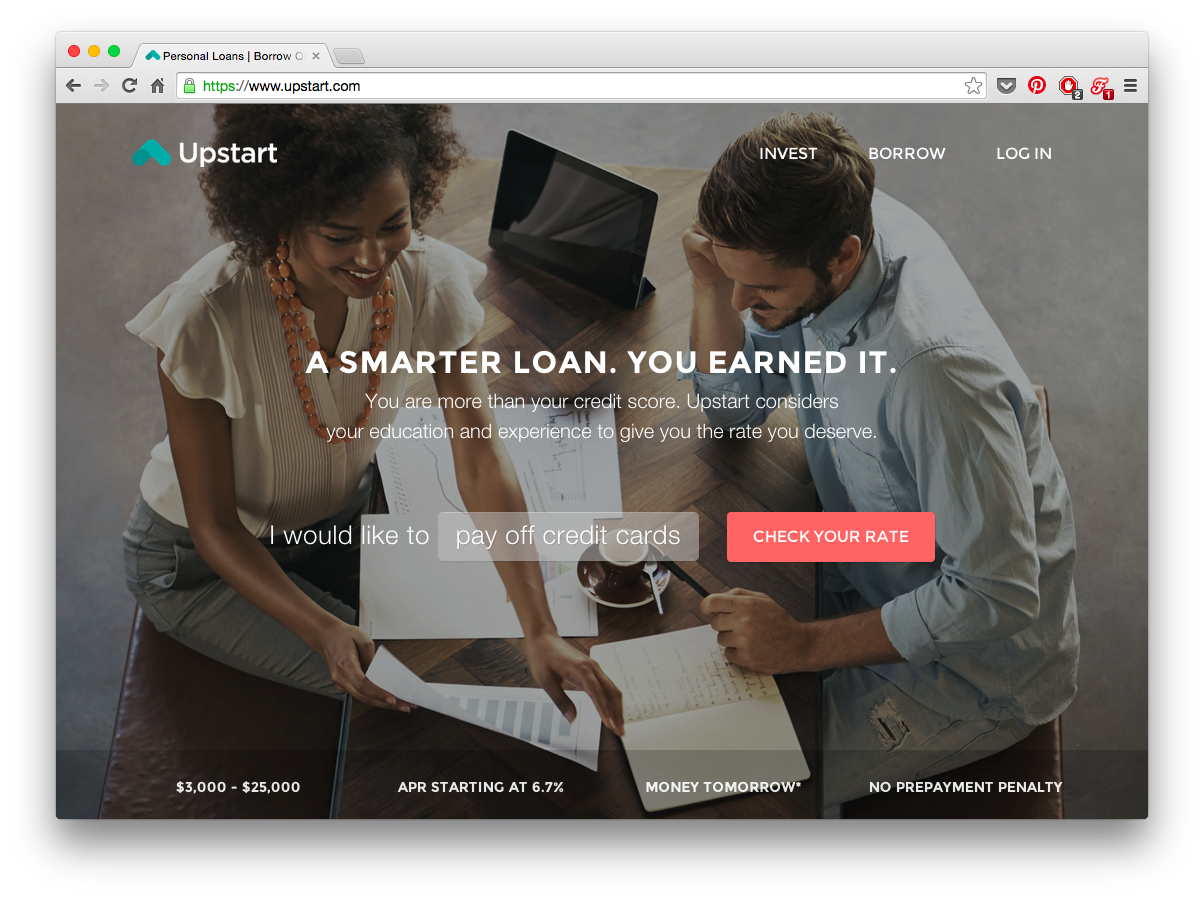
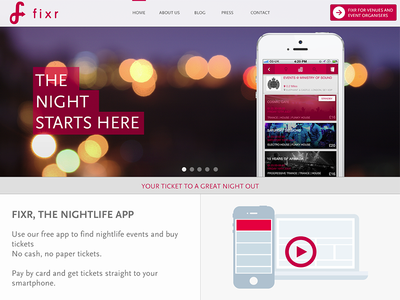
おそらくテキストを画像の上に配置する一番簡単な手法は、画像をオーバーレイにすることです。もし元画像が十分に暗くないのであれば、半透明の黒を画像全体にオーバーレイするといいです。
暗めなオーバーレイを採用しているデザインです。

ブラウザの開発者ツールなどで透過部分を外してみると、テキストを読むにはコントラストの強すぎる明るい元画像を確認することができます。けれど暗めのオーバーレイを適用すれば何も問題はありません。
この手法はサムネイル画像や小さな画像部分にも利用できます。

黒のオーバーレイはシンプルで最も万能的である一方で、カラーオーバーレイも確実に見つけるでしょう。

これは極めてシンプルで確実な手法です。弱めな透過の四角をぼかし、白のテキストを配置します。もしオーバーレイが不透明であるなら、下に画像を配置することができ、テキストも読みやすいままです。

カラーを使用しても常に優秀です。

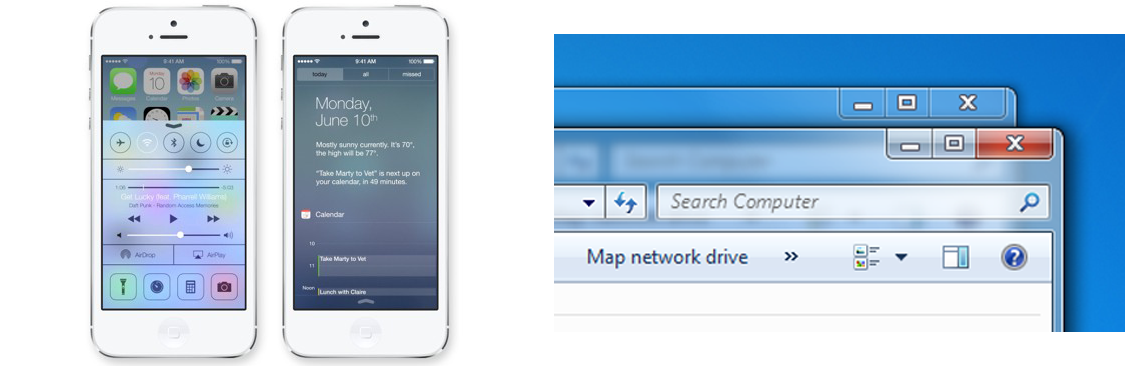
上に配置されたテキストを読みやすくするための驚くほど良い方法は、下に配置した画像の一部をぼかすことです。

最近iOS 7では背景をぼかすようになりましたが、Windows Vistaもこの手法を採用していました。

また、ぼかしとして画像のピント外の領域に使用することもできます。しかしこの方法は動的ではありません。画像が変わった場合、テキストが常にをばかしの領域から外れていないことを確認する必要があります。
つまり下記のサブタイトルを読んでみてください。

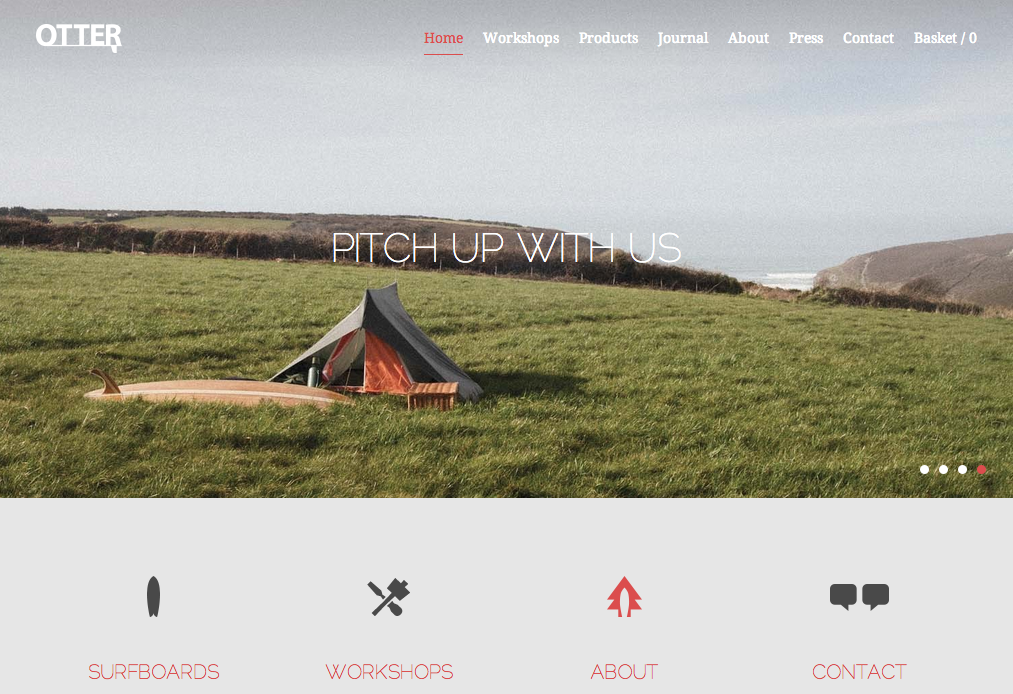
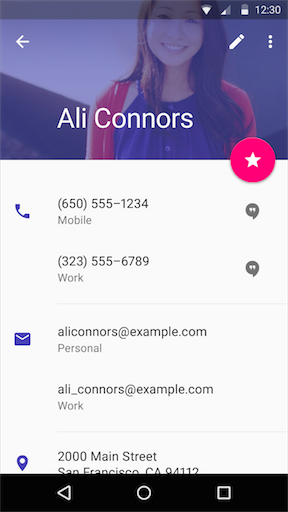
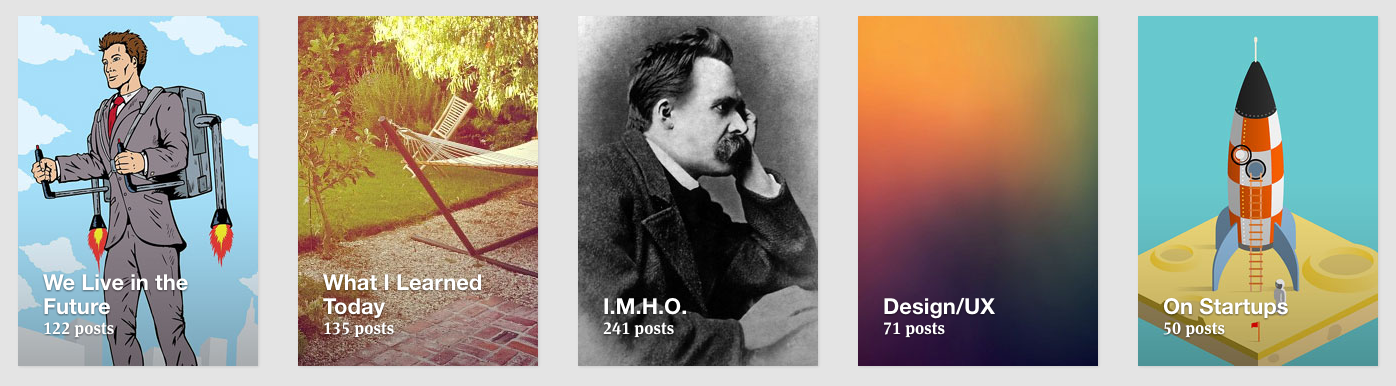
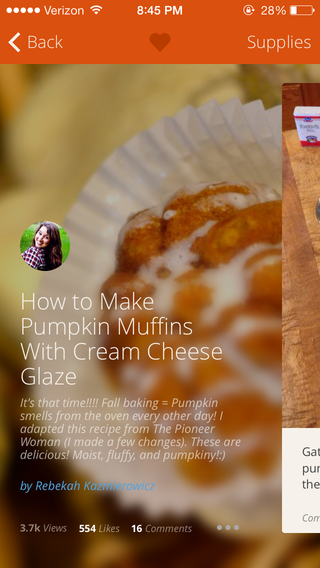
この手法は、画像の下から上に向かって黒のぼかしをうっすら入れ、その上に白テキストを配置する方法です。 実に巧妙な方法で、Mediumがこの手法を始める前に他の誰かが使っていたかは知りませんが、私はMediumで初めて気づきました。

一見、Mediumのコレクションの画像上に白のテキストが配置されているように見えますが、私には異なって見えます。画像の中間(不透明度0% 黒)から下(不透明度20% 黒)にかけて微妙なグラデーションがあるのが分かります。
見ることは難しいですが、確実にそこにあり可読性の向上しています。
さらにMediumのコレクションでは、テキストに少しシャドウを使用し可読性を高めています。素晴らしいですね。 正味の効果は、Mediumはどんな画像にもテキストを重ねることができ、読みやすい結果をもたらします。
さらにもう一点、なぜ画像の下部が黒でぼけているのでしょう?その答えはパート1にあります。ー 光はいつも上からやってきます。私たちの目に最も自然に見えるようにするためには、他の全てのものと同じように画像の下部がわずかに暗くなってる必要があります。
さらに一歩踏み込んだ手法: 手法3と手法4を合わせた、画像の下をぼかした方法。

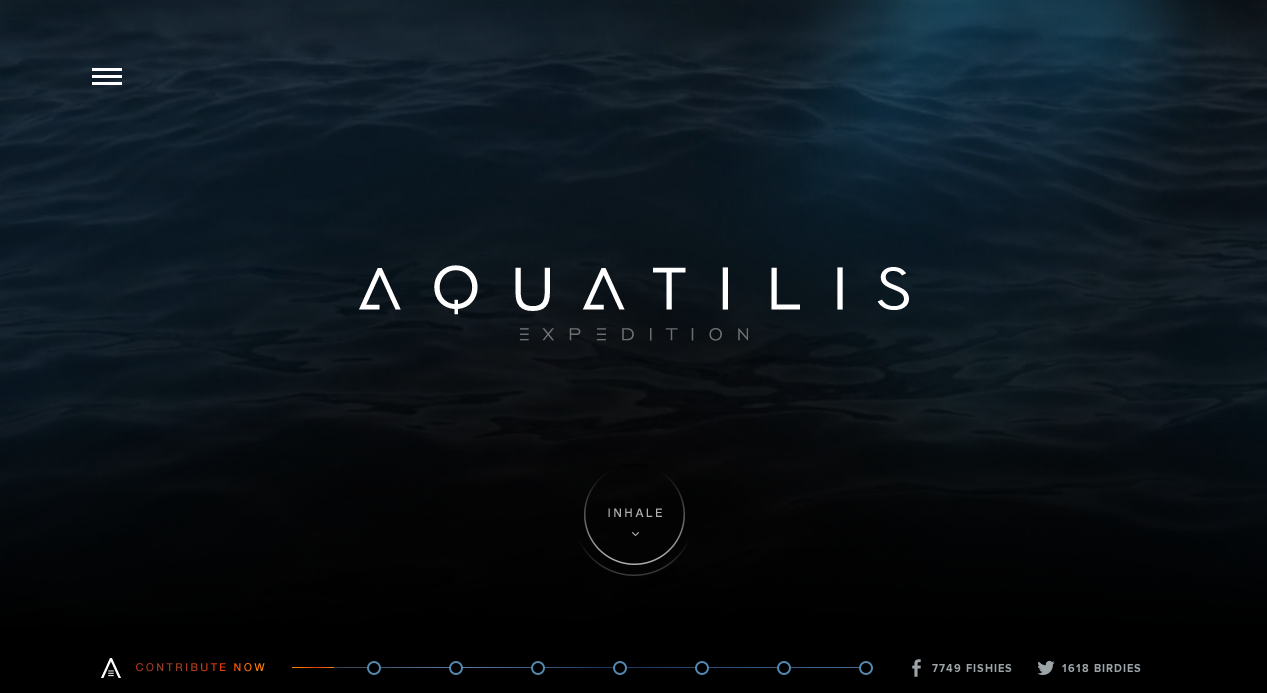
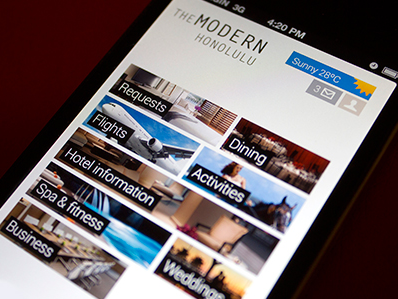
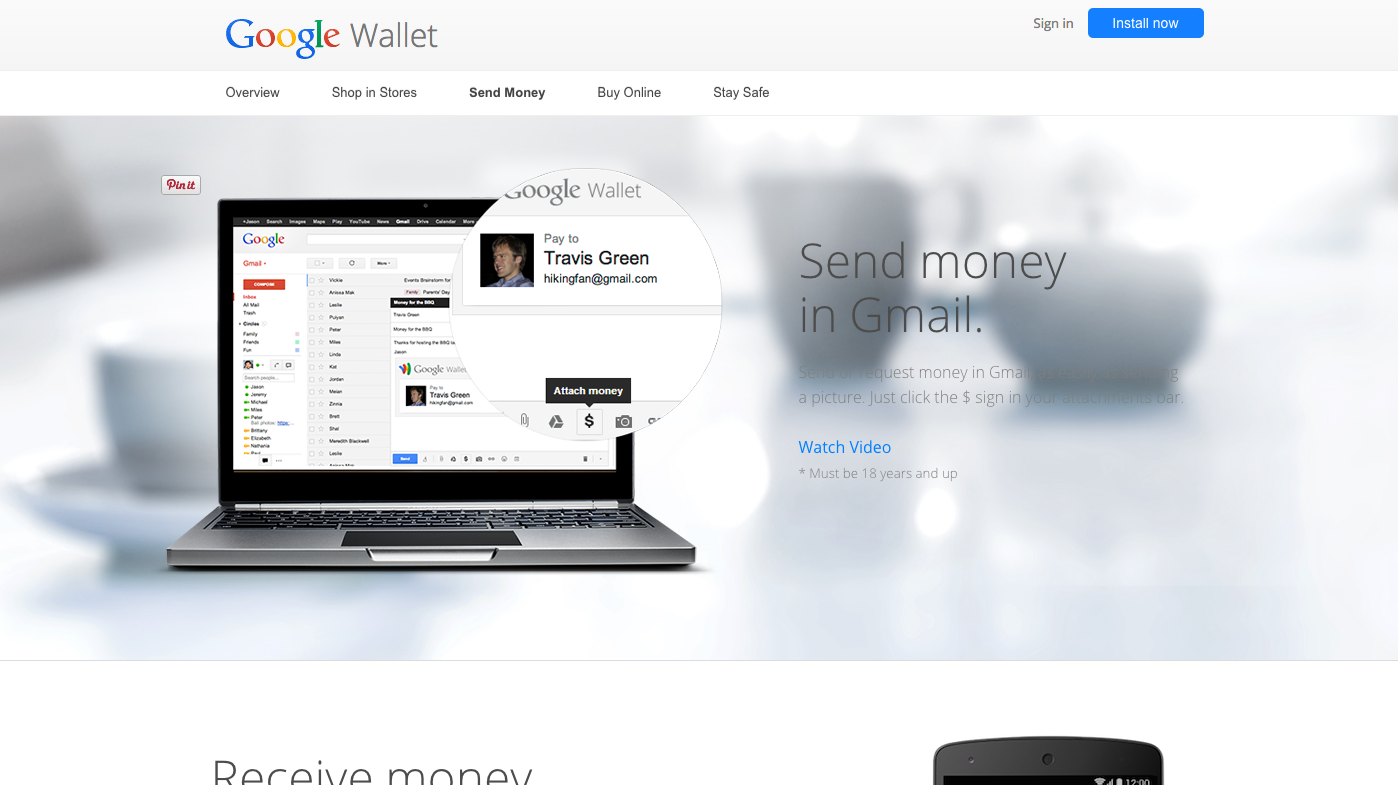
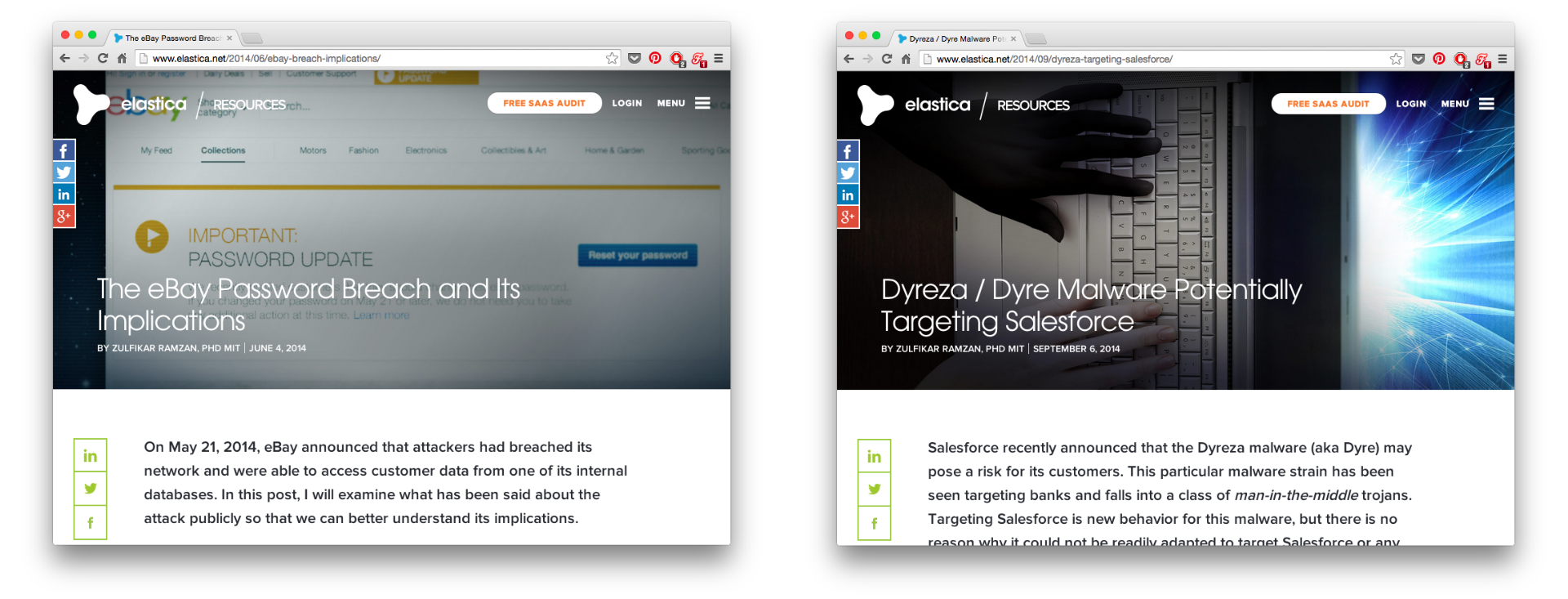
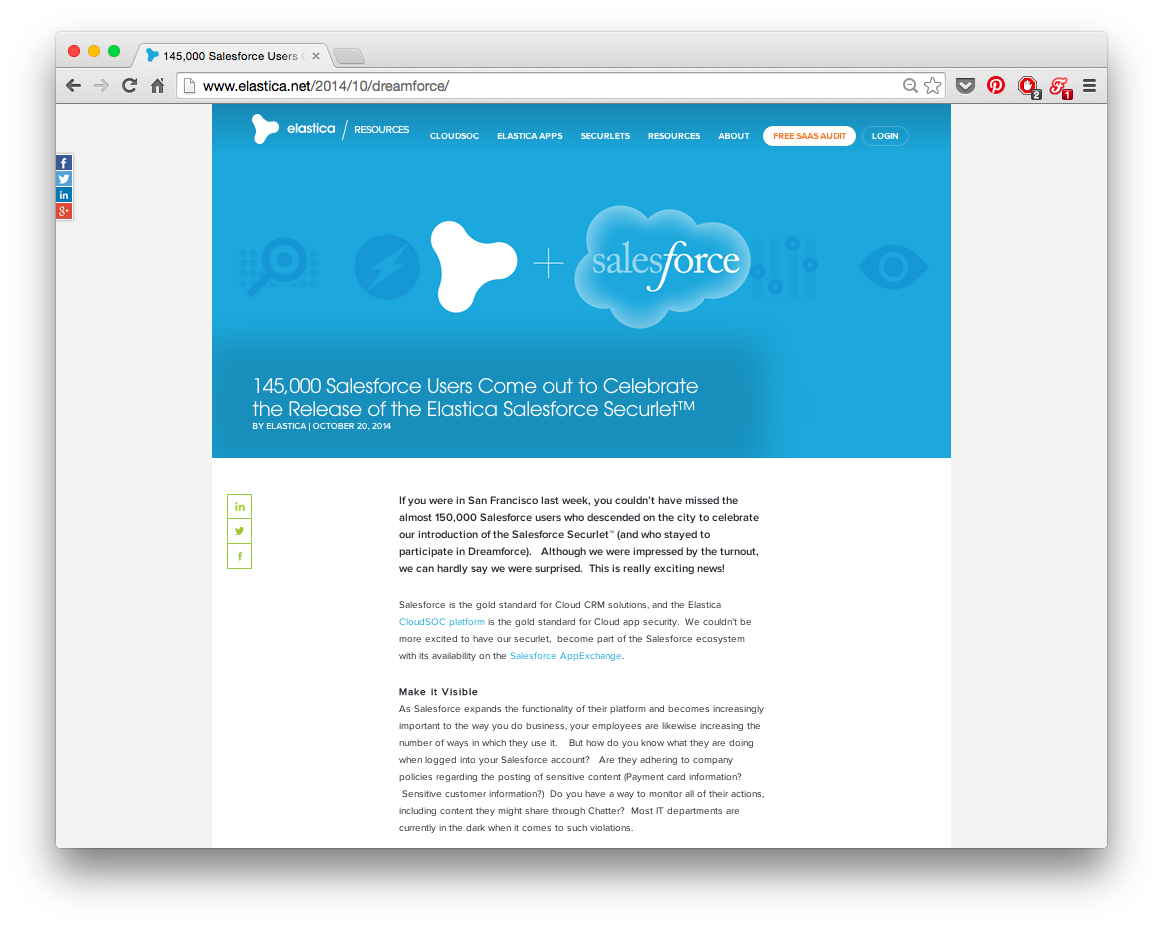
Elastica のブログでは、どうやって動的な画像の上の見出しを読みやすくしているのでしょう?
画像は特に暗くない
コントラストは強めな方
しかし、テキストを読みやすくしている方法を説明しにくいので、下記を見てください。

答えはスクリムです。
スクリムは、光をより弱くするための写真撮影用の機材の一つです。光を布を通じて拡散させ、大型の照明や太陽の光を柔らかくする際に使われます。最近では、画像を柔らかくするための視覚的なデザインテクニックを「スクリム」と呼び、画像上に配置されたテキストを読みやすくしています。
ブラウザをズームアウトしてElasticaのブログを見ると、何が起きているのか分かります。

「145,000 Salesforce Users Come out to Celebrate…」の見出しの周りに半透明なグラデーションのボックスがあります。上記のコントラストの強い画像より、ベタの青背景の方が気づきやすいでしょう。
おそらく画像の上に文字を確実に重ねる最も気づきにくい手法で、私は他で見かけたことがありません。(賢い方法です。)いつ必要になるか分からないので覚えておきましょう。
美しく適切に見えるようにテキストをスタイルすることは、大抵サイズをより大きくまたは細くなど、対照的な方法でスタイルを設定することです。
私としては、優れたUIデザインを制作するための最も難しい部分の1つは、テキストスタイルです。もしあなたが小学校に通ったのであれば、私たちがよく見るテキストに注意を払う方法や、離れたところから注意を引く方法を知っているはずです。
サイズ(大きい・小さい)
色(コントラストの強弱。明るい色の方が目を引く)
フォントの太さ(太い・細い)
大文字(小文字・大文字・先頭を大文字)
斜体
文字間(もしくはトラッキング)
余白 / マージン(技術的にいうとテキストの属性ではないが、注意を引くために使用することができるのでリストに追加)

他に注意を引く有効な方法がありますが、特に使用されたり、オススメされたものではないです。
アンダーライン 今ではリンクを意味する場合が多いですが、何かを意味するように決めつける必要はありません。
テキストの背景色 一般的ではありませんが、37signalsのWebサイトではしばらくリンクのスタイルとして使われていました
取り消し線 90年代のCSSウィザード
私の経験上では、適当なスタイルが見つからないテキストがあった場合、大文字にしたり色を暗くしたりすることを忘れているのが原因ではありません。最善の解決方法は、「競合する」性質を正しく組み合わせることです。
テキストスタイルは2つの方法に分けることができます。
テキストの視認性を高めるスタイル(大きく太く、大文字など)
テキストの視認性を弱めるスタイル(小さく、コントラストは弱く余白は少ない)
デザイナーに人気な形容詞に敬意を表して、このスタイルを「アップポップ」と「ダウンポップ」と呼ぶことにします。「視覚的な重み」と呼ぶのは面白みがないのでやめましょう。

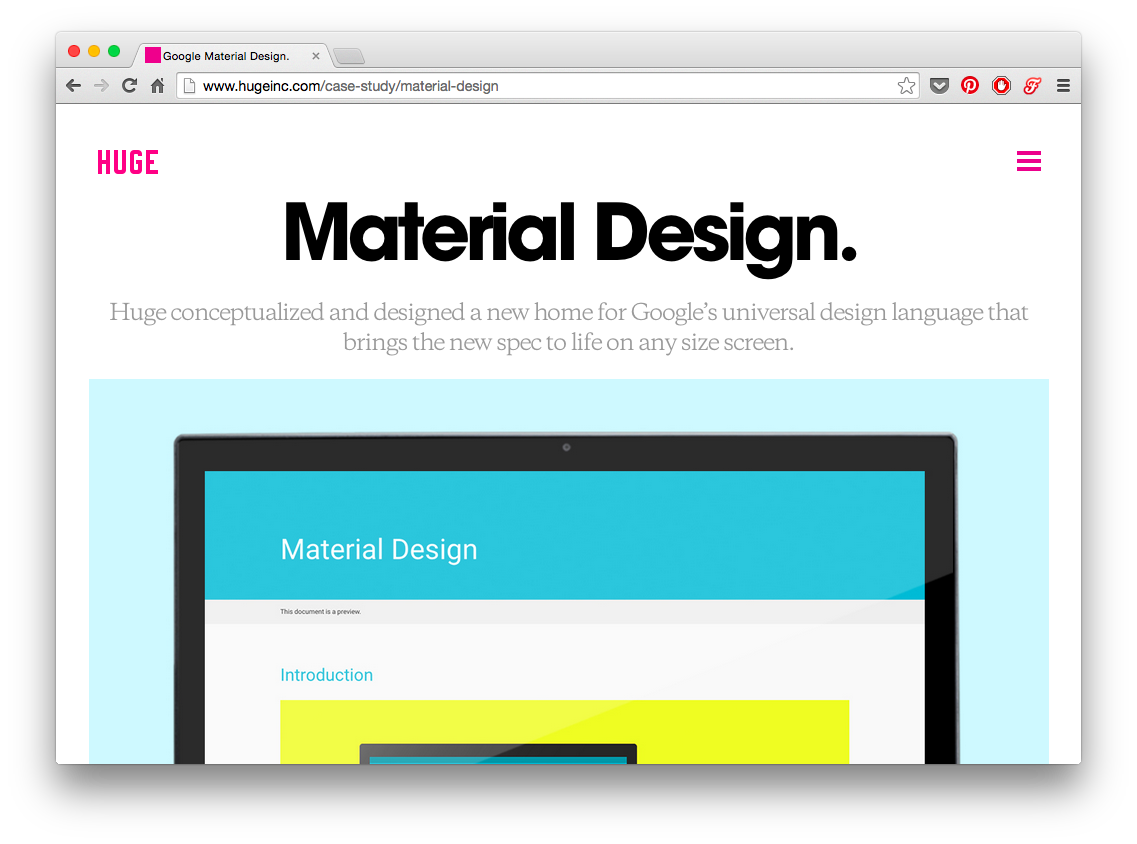
「Material Design」のタイトルにはアップポップスタイルが使われています。大きいサイズでコントラストは強く、とても太いスタイルです。

一方でフッターではダウンポップスタイルです。小さくコントラストは弱く、あまり太字のフォントではありません。
これが重要なことです。
ページタイトルは、アップポップスタイルにする唯一の要素です。 それ以外の部分は、アップポップとダウンポップスタイルが必要です。
サイトの要素に強調が必要な場合は、アップポップとダウンポップの両方のスタイルを適用します。要素が目立ちすぎるのを抑えることができますが、異なる要素には視覚的な重みを持たせる必要があります。

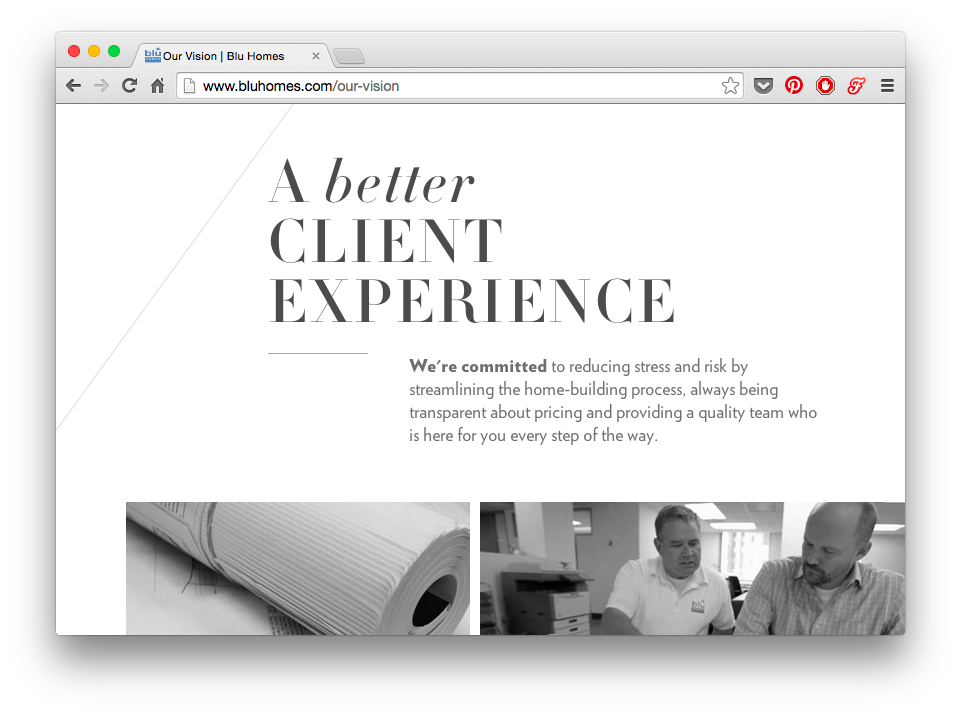
見事に設計されたBlu Homesのサイトには大きめなタイトルがいくつかありますが、強調している部分は小文字です。全てを強調しすぎると圧倒的な印象になるからでしょう。

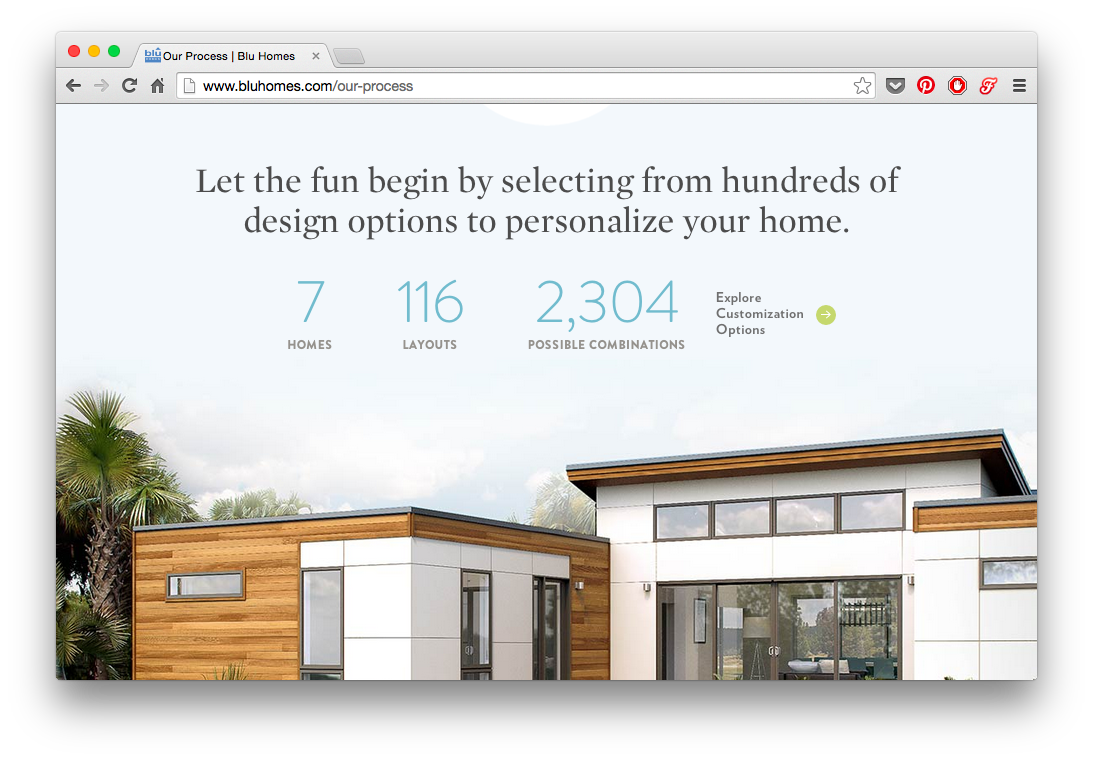
Blu Homesの数字は、サイズ、色、配置の点で目を引いています。しかし、細めのフォントでコントラストの弱い色を使用しているので、暗めのグレーのテキスト部分より目立たないことに気づきます。
しかし、数字の下にある小さなラベルは、グレーで小さいですが大文字で太字です。
全てはバランスなのです。
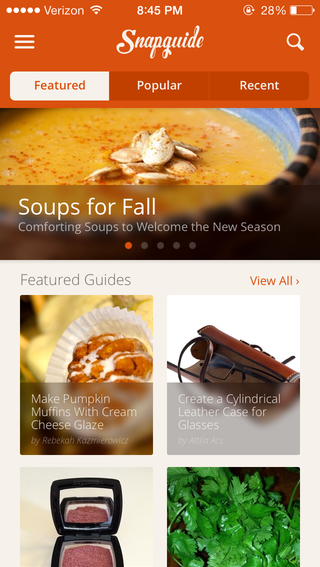
Contents Magazineは、アップポップ、ダウンポップスタイルの良い例です。
記事のタイトルは、基本的に他のページ要素とは異なり、斜体ではありません。この場合、斜体を適用しないことでより効果的に目をひ目を引きます。(特にフォントにボールドを適用させることで)
作者の名前は、通常フォントを使用してる「by」から目立たせるように太くなっています
小さくてコントラストの低い 「ALREADY OUT」 のテキスト他とは異なりますが、大文字のタイプ、ゆったりとした文字間、十分な余白により瞬時に見つけることができます
セレクトとホバースタイルを考えることは、同じセクションではありますが異なるエリアであり、より難しくなります。
通常はフォントサイズ、フォントケース、太さを変更することで、テキストが占める領域の大きさが変わり、ホバー効果を捕えることに繋がります。
どうやって印象付けますか?
テキストの色
背景色
シャドウ
アンダーライン
少しのアニメーション ー 上がる/下がるなど
的確な方法: 白い要素に色を付ける、または色の付いた要素を白に変えます。ただ、背景は少し暗くしてみてください。

私はあなたにこの言葉を残します。テキストスタイルは難解です。
「多分、このテキストは合っていない」と思う時はいつも、私は何かを間違えていると思います。しかし、より良くする必要があります。より良くするためには、ただ続けるしかありません。
私からほんの少しの慰めです。もし、良く見えなかったとしても心配しないでください。もしあなたが良くなったのであれば大丈夫です。これからも挑み続けて、自分自身を磨きましょう。
補足: もしテキストスタイルをもっと学びたいのであれば、Learn UI Designをチェックしてみてください。ここでより詳しく説明をしています。
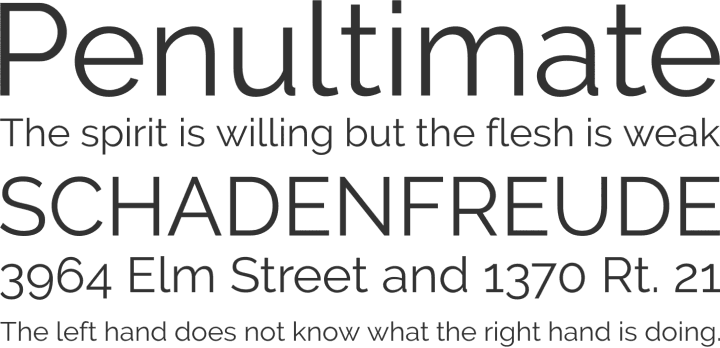
素晴らしいフォントを紹介します。
注意 1: このセクションでは、学ぶことや方法はありません。ここでは、無料で使用できるいくつかのフォントを紹介します。
注意 2: ここ数年のフォントの選択肢の拡大と、使用頻度の高いフォントがあるため今回は別のフォントセットをお勧めしたいと思います。もっと知りたい場合は、Learn UI Designで紹介されているリストをチェックしてください。
独特で個性的なサイトは、他とは異なったフォントを使用できます。しかし、ほとんどのUIデザインはシンプルですっきりとしたスタイルを好みます。Wisdom Scriptを保存しましょう。
また、私はフリーフォントのみをお勧めします。なぜかというと、これはUIデザインを学んでいる人のためのガイドです。無料のフォントは有り余るほどあります。使ってみましょう。
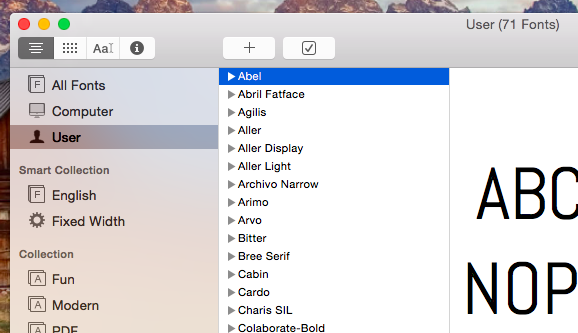
まずは全てダウンロードすることをお勧めします。それからダウンロードしたフォントを使ってデザイン制作を始めましょう。


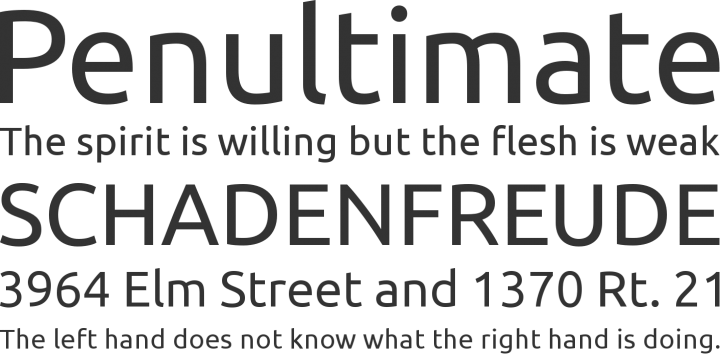
太さの種類が豊富です。いくつかのアプリでは独特な印象になりますが、他では完璧です。Google Fontsで利用可能。

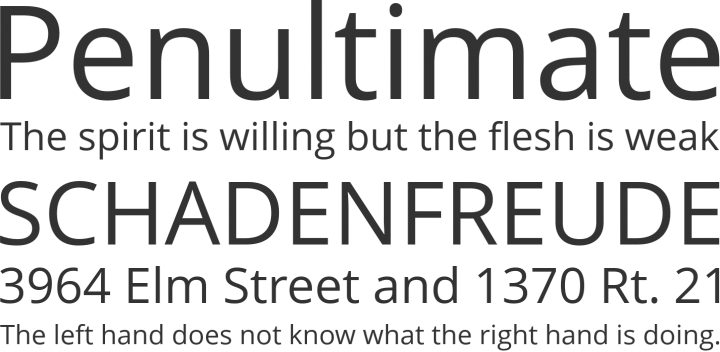
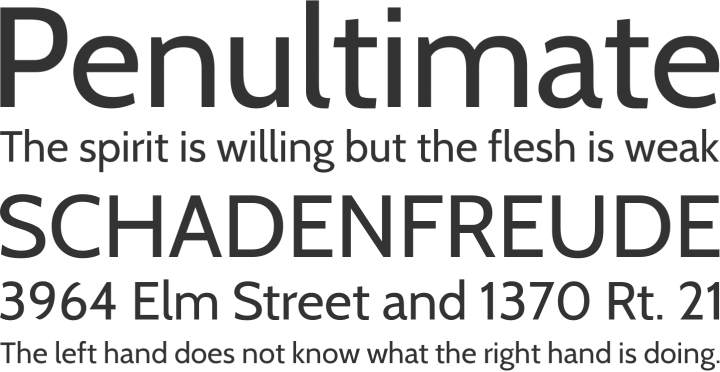
読みやすく人気のフォントです。本文などに最適です。Google Fontsで利用可能。

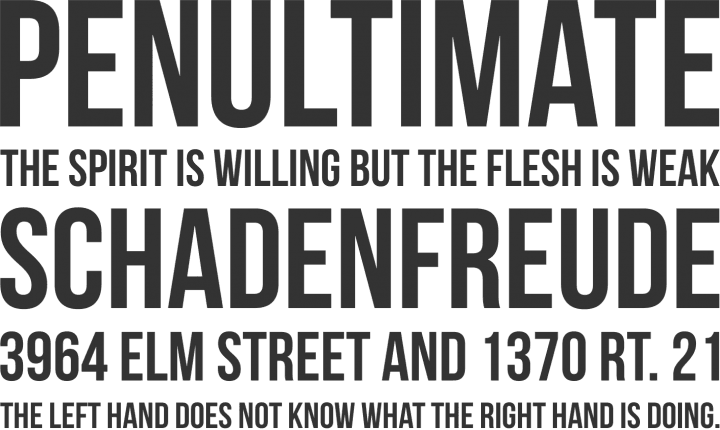
タイトルにぴったりです。大文字のみのフォントです。Fontfabricで利用可能です。またこのフォントの使用例が素晴らしいです。

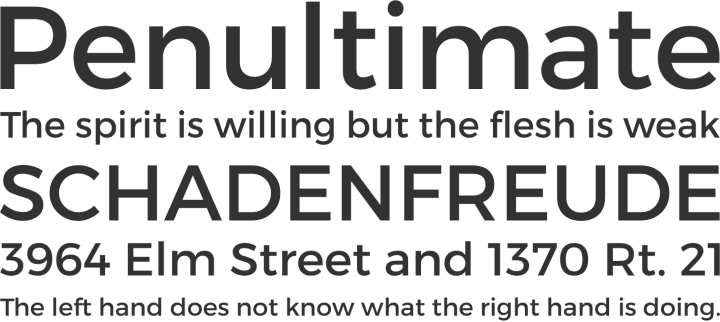
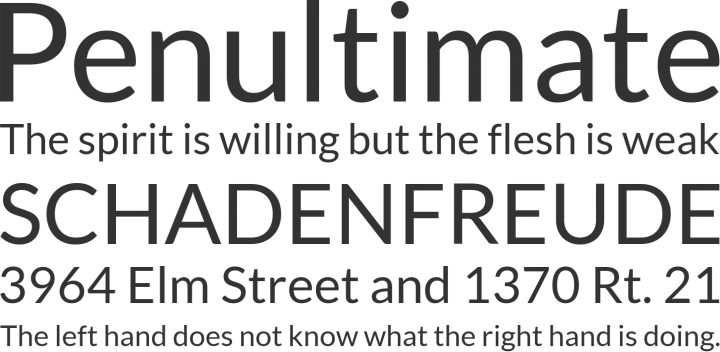
太さは2種類ですが、十分基準を満たしているフォントです。間違いなくGothamとProxima Novaに代わる最良のフリーフォントですが、それらの2つのフォントほど良いものはどこにも無いでしょう。 Google Fontsで利用可能。

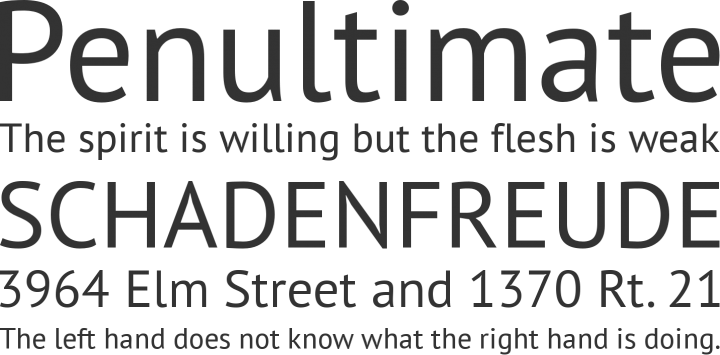
見出しに最適です。おそらく本文でも構いません。画像にはありませんが、もっと細い太さもあります。Google Fontsで利用可能。

Google Fontsで利用可能。

Google Fontsで利用可能。

Google Fontsで利用可能。

これはアイコンフォントです。Entypoを使用すると、どこでも同じものを見つけると思いますが、ソーシャルアイコンは非常に優れています。小さい丸の中に描かれた膨大なソーシャルアイコンを再現する気はありませんよね?もちろん、私もその気はありません。Entypoで利用可能。
もう少しフォントに関する情報があります。
Beautiful Goolge web fonts これはGoogleフォントの見栄えの良さを表した素晴らしいページです。私はこのページを少なくとも数十回は開き、インスピレーションを得ました。
Font Squirrel 商用利用に可能な最高のフリーフォントのコレクションで、全て完全無料です。
Typekit もし、AbodeのCreative Cloud(月額プランのPhotoshopやIllustratorなど)を利用しているなら、数多くの質の高いフォントを使用することができます。Proxima Novaが含まれています。
初めて私がアプリに使用する要素、ボタン、表、グラフ、ポップアップなどをデザインしようとした時、どうそれらの要素を見栄えの良いものすればいいのか分からないことに初めて気がつきました。
しかし運よく、私が新しいUI要素をデザインする必要はありませんでした。つまり、他のデザイナーがどうやってデザインしたのか見ることができ、そこから一番良いものを選ぶことができます。
しかしどこから選べばいいのでしょう?私が見つけたリソースは、クライアントにデザインをする時に最も役立つサイトです。順序は降順になっています。
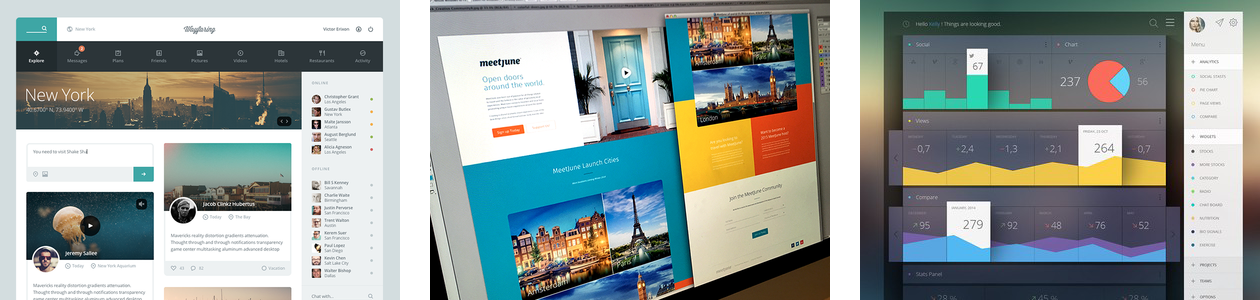
デザイナーに見せ伝えることを目的とした招待制のサイトには、例外なく完成度の高いUIデザインが公開されています。ここには何でも優れた例があります。
私の作品をDribbbleでフォローしてください。 また以下のデザイナーの作品もフォローをお勧めします。
Victor Erixon とても個性的なスタイルの持ち主です。美しくすっきりとしたフラットなデザイン。Dudeはデザイナー歴3年ほどですが、すでにトップクラスです。
Focus Lab 「Dribbbleの有名人」であり、彼らの作品は高い評価を得ています。多様性にも優れ、常にトップクラスです。
Cosmin Capitanu 彼の作品は斬新で未来的です。配色も素晴らしいです。ただ、Dribbbleでも批判されているように、彼は全くUXに焦点を当てていません。

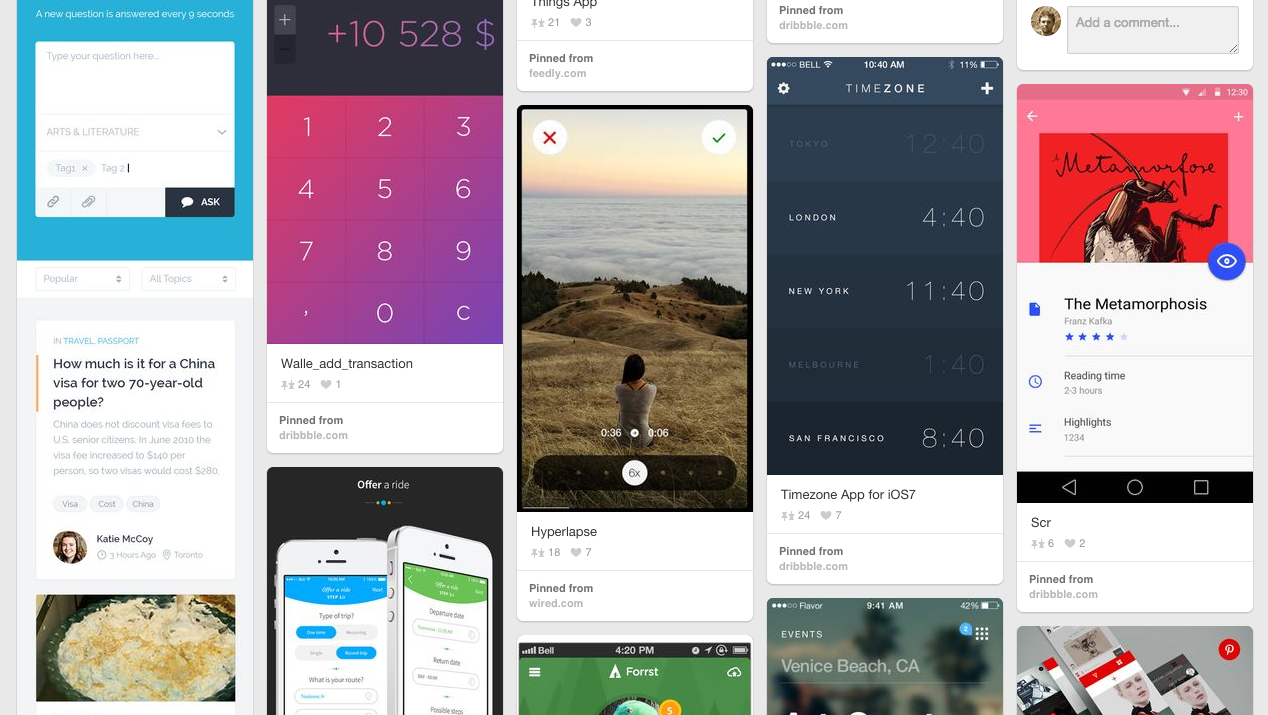
「warmarc」が誰であるか少しも知りませんが、彼のモバイルUIデザインのピンボードは、美しいUIの異なる例を見つけるのに非常に便利でした。

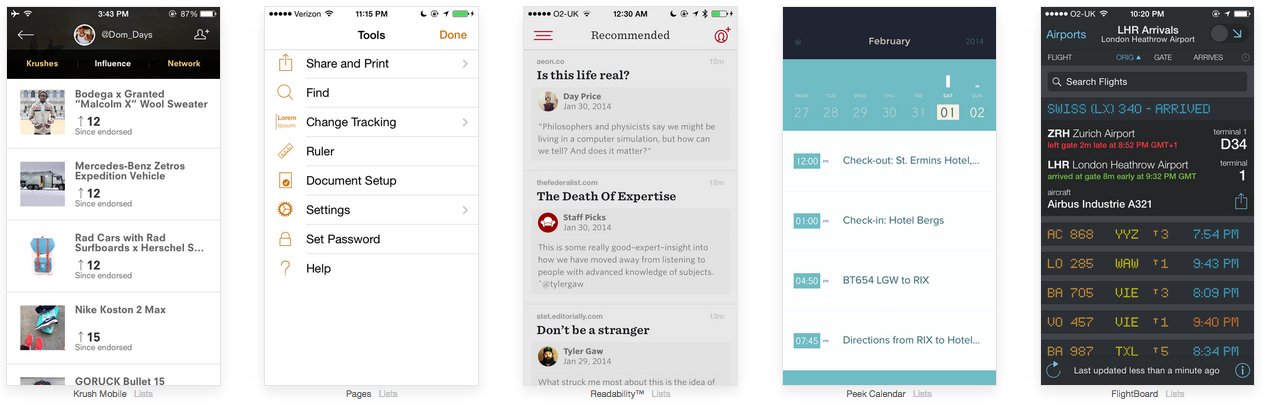
モバイルアプリのスクリーンショットのコレクションです。 Pttrnsの素晴らしい点は、サイト全体UXのパターンによって整理されていることです。ログインページ、ユーザープロフィール、検索結果など、あなたが現在取り組んでいるインターフェースをすばやく調べることができます。

模倣するのが上達するまで、どんなアーティストでも繰り返し行う必要があると私は確信しています。その後、自分のスタイルを見つけてください。新しいトレンドを発明するのです。
それまでの間は、泥棒のように盗みましょう!
このセクションは、タイトルがページの内容を要約しているように見えるので、私は読んだことのないですが名の由来となった本から「いいデザインを真似る(Steal Like an Artist)」を取りました。
私自身がこの記事内容を、この記事を書く前から見たいと思っていたから書くことにしました。これがあなたに役立つことを願っています。もしあなたがUXデザイナーなら、ワイヤーフレームをスケッチした後に素晴らしいモックアップを完成させてください。もし開発者なら、次のサイドプロジェクトでは見栄えを良くしてください。私は美大でスキルを学んだように見えるUIデザインは望んでいません。ただ観察し、模倣し、皆さんに何が良いのか伝えるだけです。
とにかく、これは私がこれまでに学んだことであり、私はいつでもビギナーです。
カナダ・バンクーバー拠点にUI/UXデザイナーとして活動。STUDIOでは、主に英語記事の翻訳を担当。
無料ではじめる