UI/UXデザイナーになるために必要な7つのステップ
Mako Mizuno
2018.12.04
Updated:2024.11.15
デザイナーの一歩を踏み出すために必要な知識・情報について

Mako Mizuno
2018.12.04
Updated:2024.11.15
デザイナーの一歩を踏み出すために必要な知識・情報について

英語記事を翻訳し紹介しています。元の記事は読みたい場合は下記のリンクを確認ください。 今回は、記事の一部に翻訳に合わせてコンテンツを追加しています。 7 steps to become a UI/UX designer – Nicole's Blog
最近、似たような質問をたくさんの方から受けます。
どうやってUI/UXデザインを身につけたらいいですか?
私はプログラマー/マーケティングマネージャー/ソーシャルメディアマーケティング担当者ですが、もっとデザインのことが知りたいです。どこから始めたらいいですか?
どうやってデザインの良い悪いを知るのですか?
何がデザイナーになるために必要ですか?
この質問は、私がこの職業を始めた時に遡ります。7年前、私は初めてデザインの仕事をする初日でした。真っ黒なPhotoshopのファイルが開かれているiMacの画面の前に座っていました。(私はその時はWindowsユーザーでした)私はマネージャーからの説明を理解しようとしていました。けれど、どうやってデザインを始めたらいいのか全く頭に浮かびません。

その仕事を始めたときは、ちょうど大学でマルチメディアを勉強して卒業した頃でした。ではなぜ、私がデザインのことを何も知らないのかといえば…? それは大学では実用的なデザインを学ぶことがないからです。ほとんどの大学の学部では、デザインに関する理論を学び、時々Adobe Suiteのようなデザインツールの使い方を学びますが、それだけでは十分ではありません。むしろ程遠いです。
独学でデザインを勉強し、練習することが良いデザイナーになる唯一の方法です
独学で7年後、私はデザインの先生、そして国際的に開かれるカンファレンスの登壇者になりました。 まずあなたが知るべきことは、
デザインセンスは生まれつき持ってるものではない
私たちは芸術的に生まれたわけではないし、必ずデザイナーになるような伝説の生き物でもない。デザインは学ぶものです。 デザインは問題解決をします。 デザインは常に問題を探し、それを解決するためのプロセスです。
デザインには様々な分野があります。UIデザイン(ユーザーインターフェイス)、UXデザイン(ユーザーエクスペリエンス)、プロダクトデザイナー、グラフィックデザイナー、インタラクションデザイナー、情報設計など他にもいくつかあります。まずはどの分野が興味があるのか見つけ出すことから始めましょう。 今回は、最も一般的なUI/UXデザインに焦点をあてたいと思います。

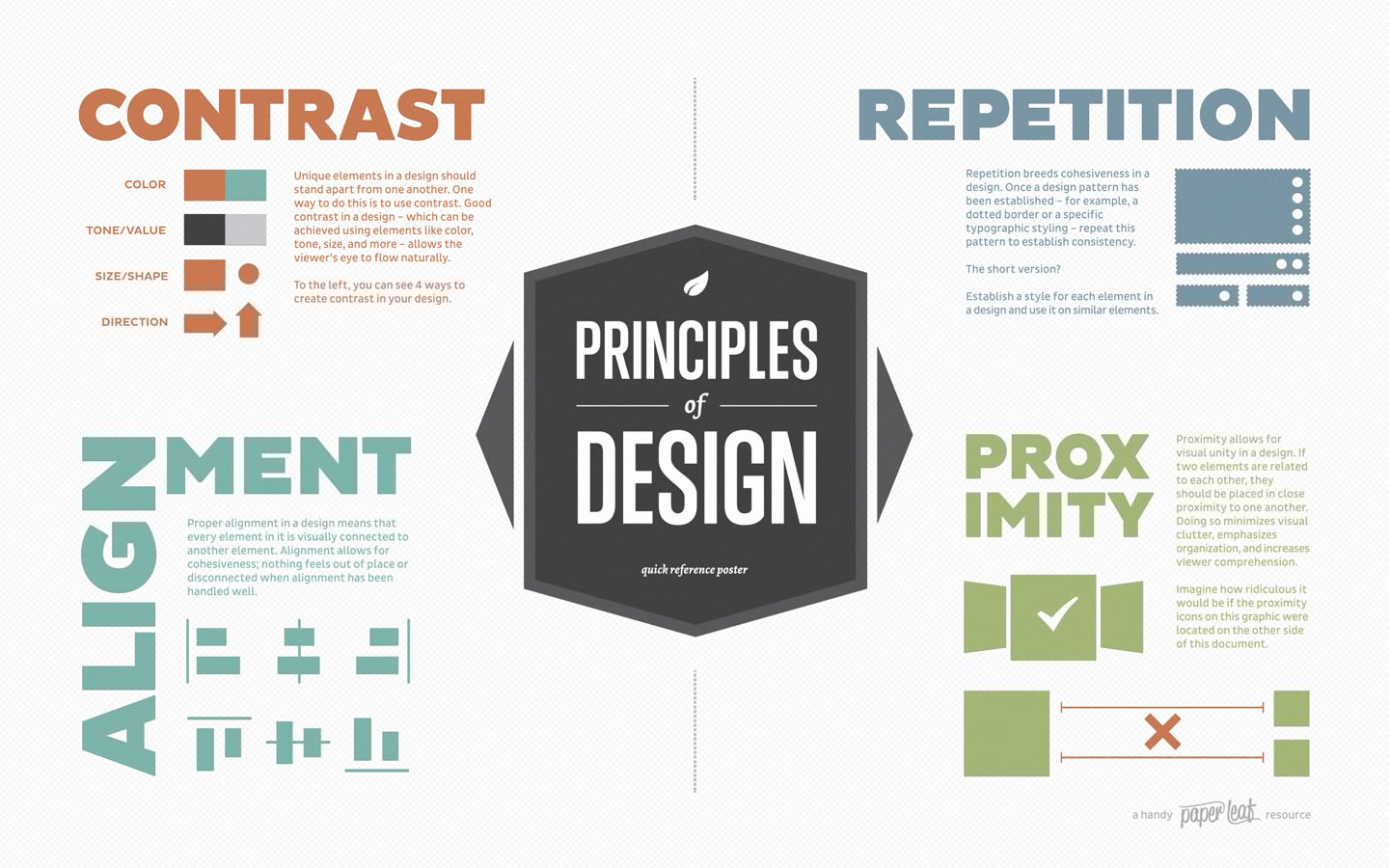
デザインを練習する前に、まずやるべきことはいくつかのUIデザインの原則を学ぶことです。ここから、あなたはデザインの世界に飛び込み創造的に考えるようになるでしょう。デザインに対する心理学の角度から、なぜこのデザインは良く見え、なぜこのデザインでは悪いのかを学ぶでしょう。
まず最初に知るべきいくつかの基礎知識です。
色を表現する言葉、色の知識、心理学に関する色の考え方 Principles of Design: Color
シンメトリー(左右対称)とアシンメトリー(左右非対称) Principles Of Good Design: Balance
情報を整理したり、視覚的な階層の構造や焦点を当てるためにコントラストを使用します Principles Of Design: Contrast
フォントを選び、Web上で可読性の高いテキストを作成します 10 Principles Of Readability And Web Typography
最も重要な原則であり、直感的で利用しやすいデザインをするための知識です Design principle: Consistency
こちらは良いUIデザインのために「やること」「やらないこと」を紹介しています。 GoodUI ideas and A/B tested patterns for higher conversion rates and growth
次に創造的なプロセスを理解しましょう。UI/UXデザインは、全てのクリエイティブな人が進む特定の段階の過程です。

4つの異なる段階に分けると、探索(Discover)、定義(Define)、展開(Develop)、提供(Delivery)があります。 ダブルダイヤモンドは、デザインプロセスを簡潔に視覚的に表現しています。
ここがプロジェクトのスタートです。デザイナーはリサーチを始め、そこから刺激を受けた様々なアイディアを集めます。
ここでは探索の段階で抽出したアイディアを定義します。ここから明確な概要が作り出されます。
解決策やコンセプトが作られ、プロトタイプを始めテストを行い作業を繰り返します。
プロジェクトが完了し、公開する最終段階です。
私の他の記事では、「FigmaでUI/UXのデザインフローを効率化する方法」について紹介しています。How to streamline your UI/UX workflow with Figma – Nicole's Blog
デザイン原理を知ることは重要ですが、それだけでは十分ではないこともあります。デザイナーはデザインの良い悪いを知り、デザインの中の強調した部分と控えめな部分を認識する目を養うことが必須でしょう。
デザインを見る目を養うために最も効果的な方法は、インスピレーションです。真っ白なアートボードの前で30分間見つめる前に、創造的に考えるたった1つの方法は調査(リサーチ)だと知ることです。時に、自身でアイディアを生み出すことが困難なことがあります。そんな時はまず、他のデザイナーの作品を見ることです。特にビギナーであれば必要なことです。

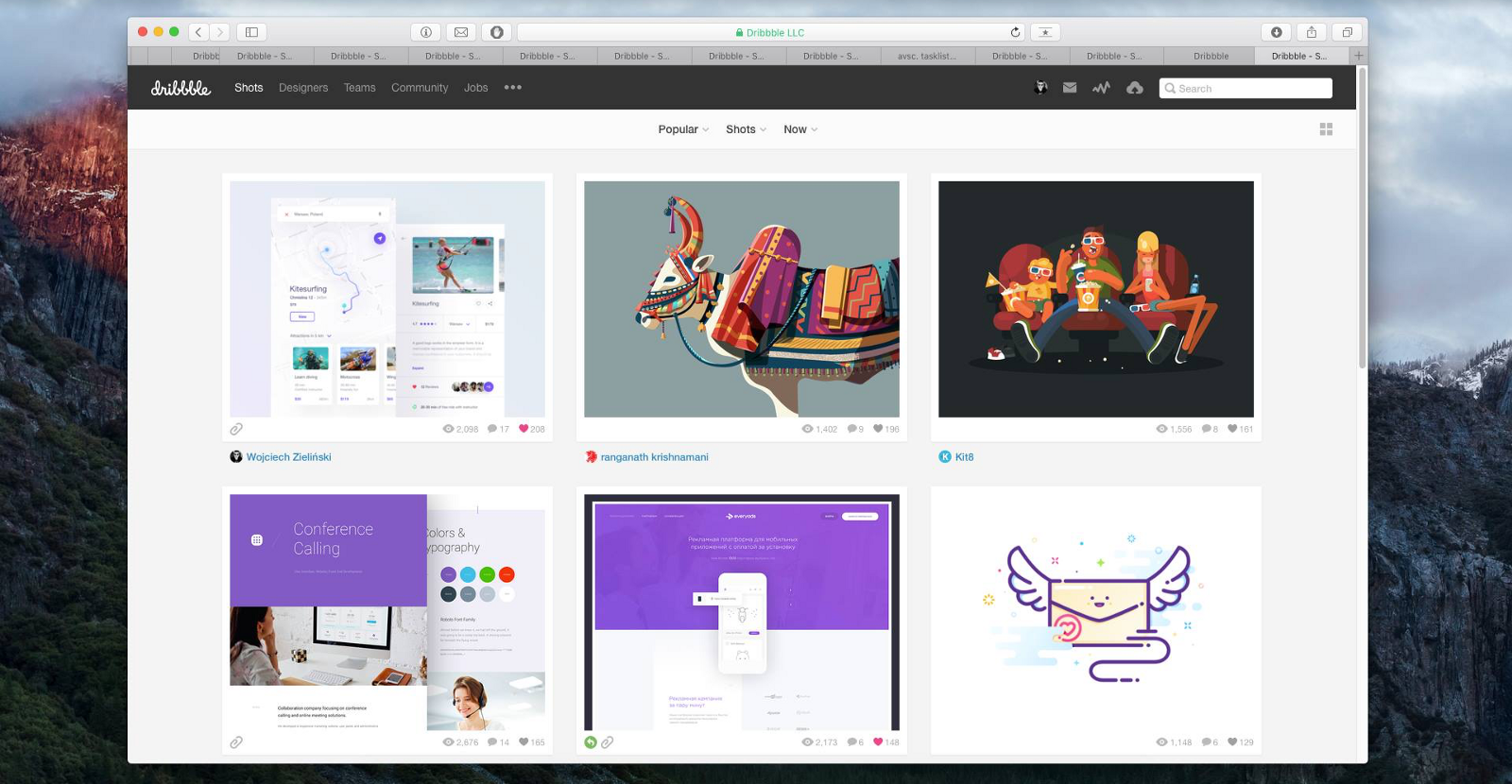
Dribbbleで他のデザイナーが何をしているのか観察し、どんな時でも好みのデザインやプロジェクトに関わるデザインを見つけたときはノートに保存し、なぜ好きなのか書き残します。スクリーンショットを保存してもいいでしょう。 この方法で、あなたはデザインを始めるためのインスピレーションをコレクションしておくことができます。
私のとっておきのインスピレーションを見つけるWebサイトを紹介します。
onepagelove.com 1ページのWebサイトのデザイン
awwwards.com デザインの才能を推薦するサイト
dribbble.com デザイナーが作品をシェアするコミュニティー
pttrns.com モバイルデザインのパターンを集めたサイト
uimovement.com 最高のUIデザインのインスピレーションを毎日発信
デザインに親しむためには、毎日少しでも多くのデザインに関する記事を読むことが最適です。
デザインに関するニュースやブログを読むことを習慣にしましょう。インターネット上には、デザインの最新トレンドや使用事例、チュートリアルなど数え切れないほどの情報があります。私たちに必要なのはそれらを探すことだけです。他の人の経験から学ぶ以外により良い方法はありません。

朝にコーヒーと、MediumやSmashing Magazineから受けるインスピレーションと一緒に1日を始めましょう。朝に新しいことを学ぶことは、あなたの視野を広げ、創造力を働かせるでしょう。
それから毎日、1日の中でもっと記事を読むために少し休憩を取ってください。休憩をすることはクリエイティブにとって最も大切です。行き詰ったり、非効率的と感じている時は特にでしょう。好きなWebサイトをブックマークしたり、デザインのニュースレターに登録をしましょう。
オススメのデザインに関するWebサイトとニュースサイトです。
習うより慣れろ、つまり練習は嘘をつきません。ただ実務経験がないままでは、クライアントを見つけ仕事を受けることができないことは、誰もが知っています。ということは仕事やプロジェクトがなければ、練習することもできないのでしょうか?
しかし、自分自身でプロジェクトを仮定すれば実務でなくても練習することができます。Dribbbleにはダミーのプロジェクトがあふれています。

すでに使用しているWebサイトやアプリを選び、デザインを一新します。あなたがより良くなると思うものなら何でもいいでしょう。自分のアプリをデザインしてみてもいいです。
そしてここから、ポートフォリオサイトを制作しデザインの練習を始めましょう。
数多くのデザインツールがありますが、全てを知る必要はありません。最高なツールを知り、自分に合った最適なものを選び、最新の機能やトレンドをチェックし更新します。
私がデザインプロセスで使用している最新のデザインツールを紹介します。
Sketch インターフェースデザインツール
Figma 共同作業のインターフェースデザインツール
Balsamiq 軽量なワイヤーフレーム作成ツール
Adobe XD CC インターフェースデザイン、プロトタイプツール
Marvel App インタラクティブなモックアップ作成ツール
InVision プロトタイプと共同制作ツール
最近では、コーディングなしでWebサイトを制作することができるデザインツールもあり、デザインツールの概念が変わってきました。
デザインを学ぶもう1つの素晴らしい方法は、デザインを指導してくれる人、またはデザイナーの友達を見つけることです。彼らはあなたのデザインプロセスを加速させてくれるに違いありません。
彼らはあなたの作品のデザインレビューをし、可能な限りコメントをくれるでしょう。デザインを学ぶ近道と言っても過言ではありません。そして自分たちの経験から学んだ知識や技術を教えてくれるかもしれません。デザイナーに質問や疑問に思っていることをメールに書いて送ってみましょう!

デザインとフロントエンドを教えてから数年、私は自分が教えた以上に学ぶことがありました。もし、あなたが他の人とデザインについて話し合うことができるなら、それはデザインを指導したり教えたりすることができるということです。デザインを別の視点から見て学び、考えもしなかったフィードバックや質問を受けるかもしれません。
他の人とデザインについて話しているときは、常に頭の中がブレインストーミングになり、ますますデザインに関心を持つでしょう。

私のGithubのAwesome Web Designのリポジトリーをチェックしてみてください。Webデザイナーのための収集した情報を見ることができます。
もしこの記事を気に入ってくれたのであれば、Mediumに「いいね」をお願いします!またぜひ私のブログ(Nicole’s Blog)のデザイン記事をフォローしてください。Twitterのフォローも大歓迎です!
カナダ・バンクーバー拠点にUI/UXデザイナーとして活動。STUDIOでは、主に英語記事の翻訳を担当。
無料ではじめる