Webデザイナーに向けたMuse代替案:STUDIO
Maaya
2018.09.12
Updated:2024.11.15
2018年3月にAdobe Museがサービス終了を発表して以来、このプラットフォームを長年利用してきた事業や多くのユーザーが、今後のどうすればいいかと頭を抱えてしまっているかと思います。 そんな方にとっては、コードを一切書かずに応答性の高いWebサイトを作成したい場合は、STUDIOが最適です。

Maaya
2018.09.12
Updated:2024.11.15
2018年3月にAdobe Museがサービス終了を発表して以来、このプラットフォームを長年利用してきた事業や多くのユーザーが、今後のどうすればいいかと頭を抱えてしまっているかと思います。 そんな方にとっては、コードを一切書かずに応答性の高いWebサイトを作成したい場合は、STUDIOが最適です。

2018年3月にAdobe Museがサービス終了を発表して以来、このプラットフォームを長年利用してきた事業や多くのユーザーが、今後のどうすればいいかと頭を抱えてしまっているかと思います。
そんな方にとっては、コードを一切書かずに応答性の高いWebサイトを作成したい場合は、STUDIOが最適です。

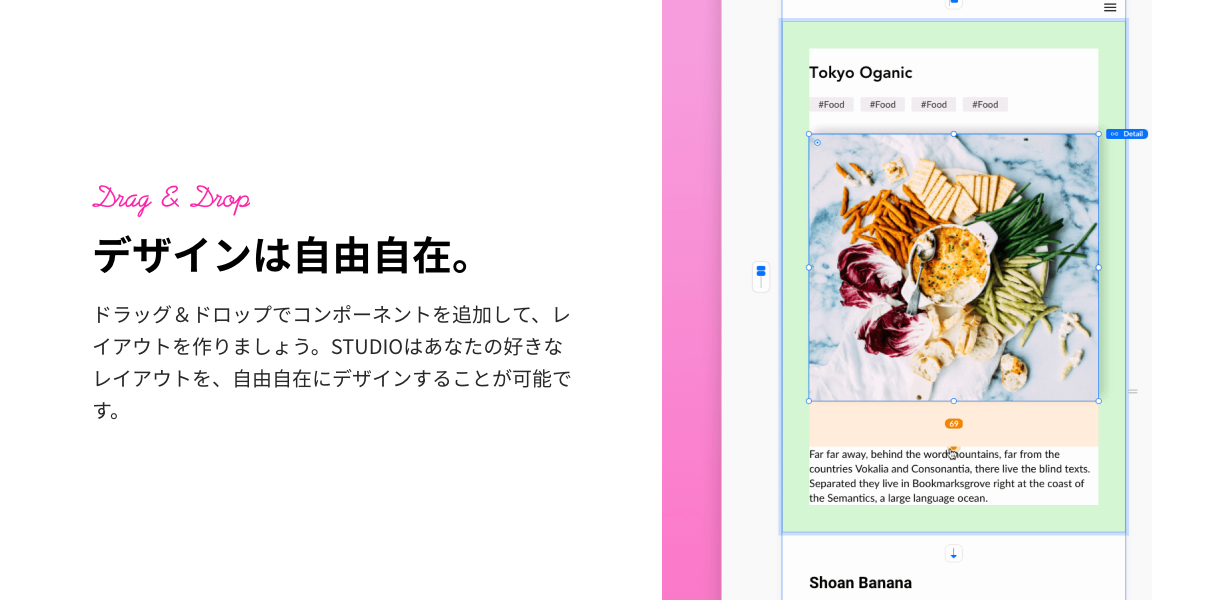
ゼロからデザインでき、自由自在にカスタマイズ可能。
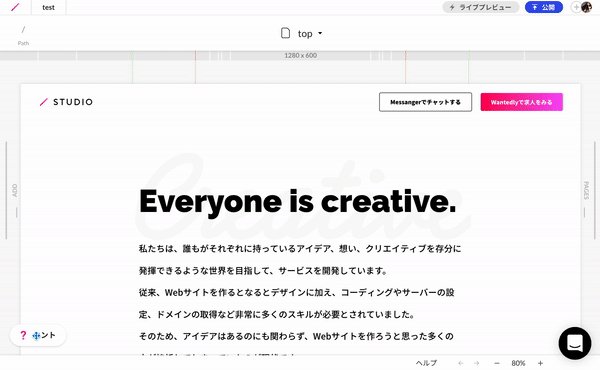
シンプルなWebサイトビルダーとは異なり、STUDIOはカスタマイズされたWebサイトをゼロから自由に作成できるように最適化されています。 ワイヤフレーム、テンプレートコンポーネント、多数あるテンプレートをどれだけを使用するかではなく、最も重要なのはどれだけカスタマイズが出来るかです。
STUDIOでは、制作できるものに制限はほとんどなく、カスタマイズの可能性は無限大です。

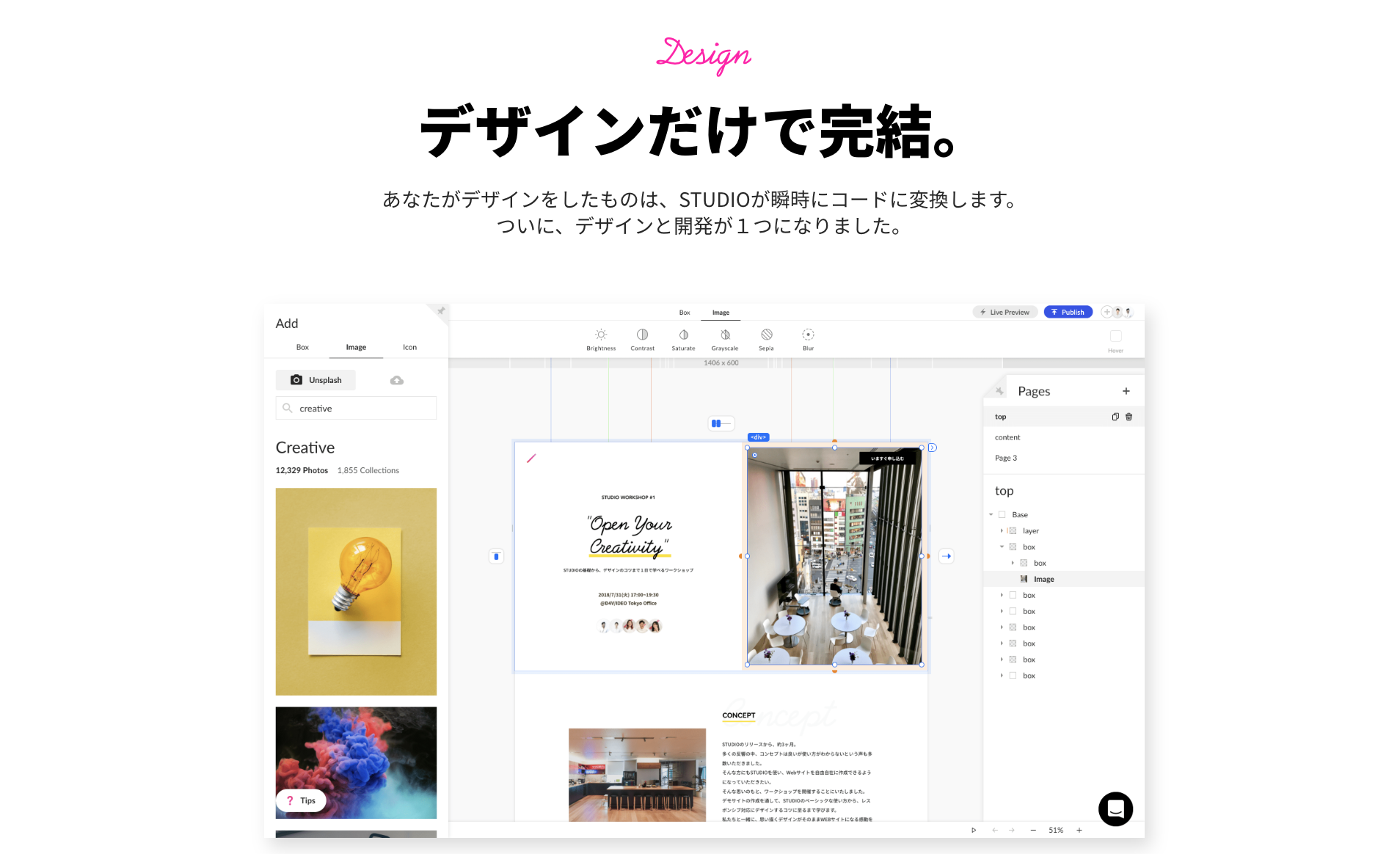
HTML / CSSの知識は必要ありません。また、ツールをマスターするために長いビデオガイドを視聴する必要もありません。
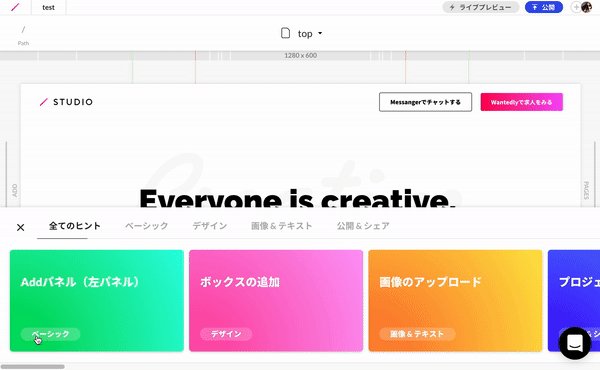
導入ガイドを読むだけで十分です:STUDIO UIは非常に直感的なので、使い方のコツさえつかめば、設計の自由を楽しみながら簡単に作成できます。


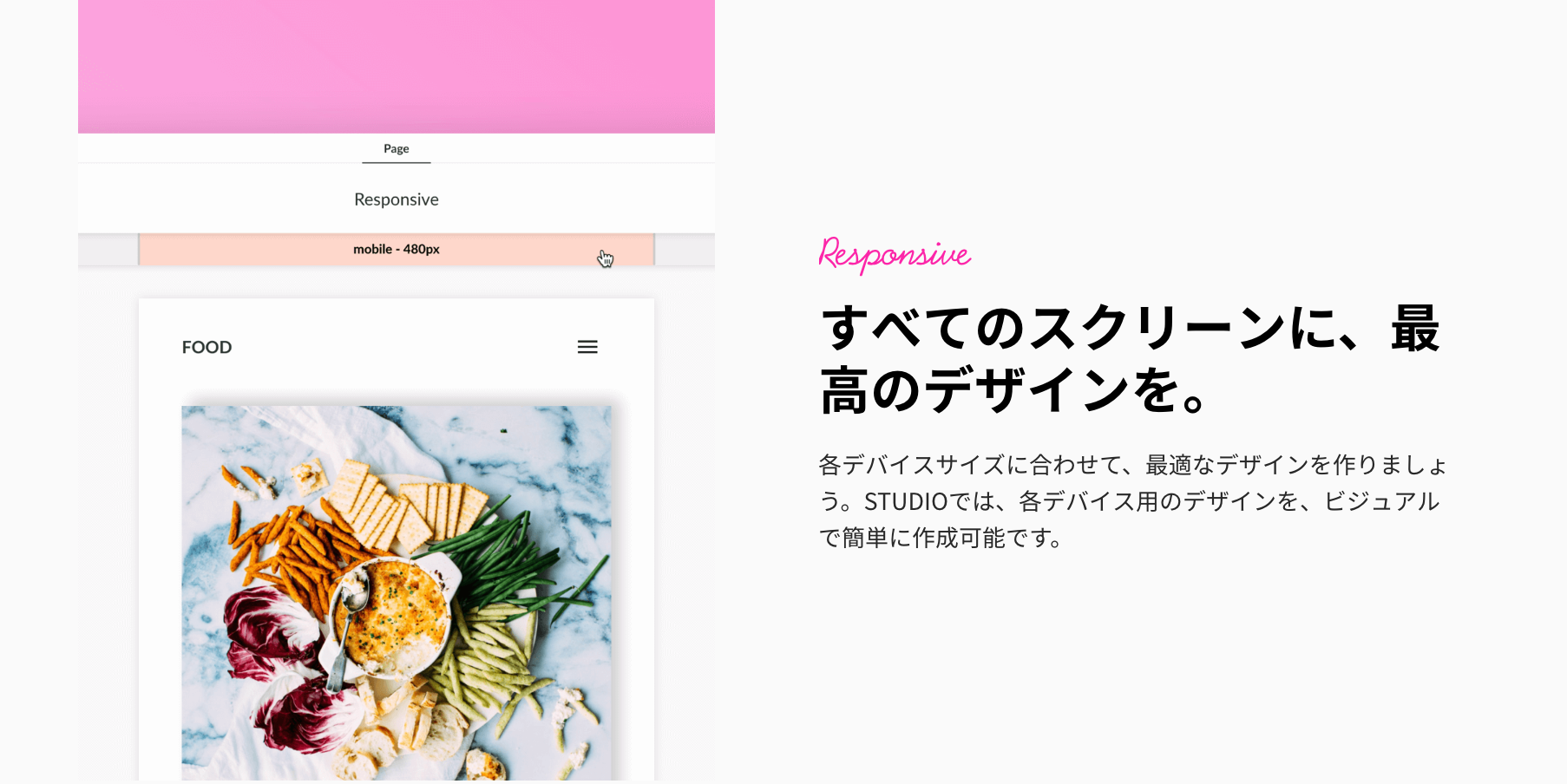
STUDIOに切り替える大きな利点の1つは、どのデバイスやスクリーンサイズでも綺麗に見えるよう、レスポンシブ対応が素早く簡単に出来ることです。
STUDIOでは既にブレークポイントを設定しているので、手動でブレークポイントを設定する必要はありません。 フリーフォームレイアウトではなくボックスレイアウトを使用しているため、自動的にブレークポイントを調整してくれます。各ブレークポイントごとのテキストボックス調整、イメージの位置をサイズ調整する必要はありません。 テキストサイズやマージンなどの単純なものを編集するだけで済みます。
少しの微調整だけでサイトがレスポンシブに対応したデザインになります。

いきなり、仕事や個人で長年利用していたツールを手放すのは大変ですし、不安だと思います。 STUDIOでは24時間365日のライブチャットでユーザーを完全サポートしています。 どんな疑問でも、スタッフ一人一人が直接対応しています。 STUDIOの使い方やウェブデザインのヒントを自由に聞くことができます。

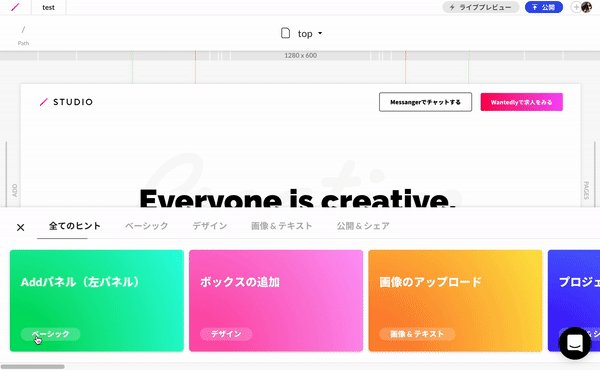
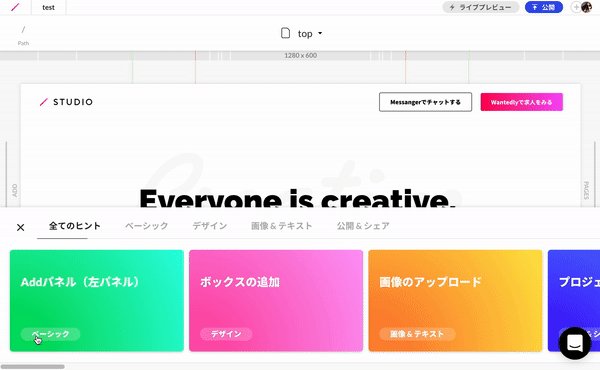
また、エディタを離れずにSTUDIOを最大限に活用するためのヒント集にアクセスすることもできます。

STUDIOに切り替える際に気づく主な違いです。
クラウドベースのアプリケーション:Museとは異なり、STUDIOを使用するにはインターネットに接続する必要があります。 インターネットに接続していることによって、誰もが簡単に編集でき、随時ソフトウェアをアップデートする手間を排除することができます。
無制限のデザイン設計とプロトタイプ作成、ホスティング+ SSL証明がたったの月額9ドル
ボックスレイアウト:Museとは異なり、ページ上のどこにでもコンテンツを配置することはできません。 STUDIOはボックスレイアウトの使用しています。ウェブが実際に構築される方法でレイアウトをしてもらうことにより、スムーズにレスポンシブ対応に出来たり、検索エンジンにも優しいサイトになります。
2019年始にCMSをリリース予定:STUDIOは現在、簡単ですぐに美しい応答性の高いウェブサイトを作成するのに最適な選択肢です。 すでに、フォーム提供はしているのですが、、2019年にはさらにパワーアップして本格的なCMSが公開される予定です。もし、今すぐブログなどのコンテンツ重視のサイトを作成したい場合は、Wordpressなどのサービスを利用することをオススメします。
無料ではじめる