Webデザインに効果的なミニマルデザインとは
Mako Mizuno
2019.02.25
Updated:2024.11.15
「より少ないことは、より豊かなこと」は、世界的に有名な建築家ミース・ファン・デル・ローエのモットーです。

Mako Mizuno
2019.02.25
Updated:2024.11.15
「より少ないことは、より豊かなこと」は、世界的に有名な建築家ミース・ファン・デル・ローエのモットーです。

英語記事を翻訳し紹介しています。元の記事は読みたい場合は下記のリンクを確認ください。 https://uxplanet.org/functional-minimalism-for-web-design-4290722cddbd
第二次世界大戦後の芸術運動を原点としたミニマリズムは、現代のWebデザインに大きな影響力を与えています。この手法は、クロームよりもコンテンツを優先する方法として用いられることがあります。ミニマリズムを正しく用いることで、デザイナーはユーザーの目的達成を単純化させることができます。またWebサイトにとっても、ページ読み込み速度の短縮と画面サイズの互換性を向上させるなど、多くのメリットがあります。
しかし、ミニマリズムのシンプルさは簡単そうに見えるかもしれませんが、「より少ないことは、より豊かなこと」は実際非常に難しいことでもあります。
この記事では、いくつかのミニマルデザインの原則と実践方法を紹介します。
フラットデザイン、ヒーローイメージ、クローバルナビゲーションを隠すなど、最も人気ある最近のデザイントレンドの多くは、ミニマリズム、2000年代初期に始まったWebデザインの動きに影響しています。

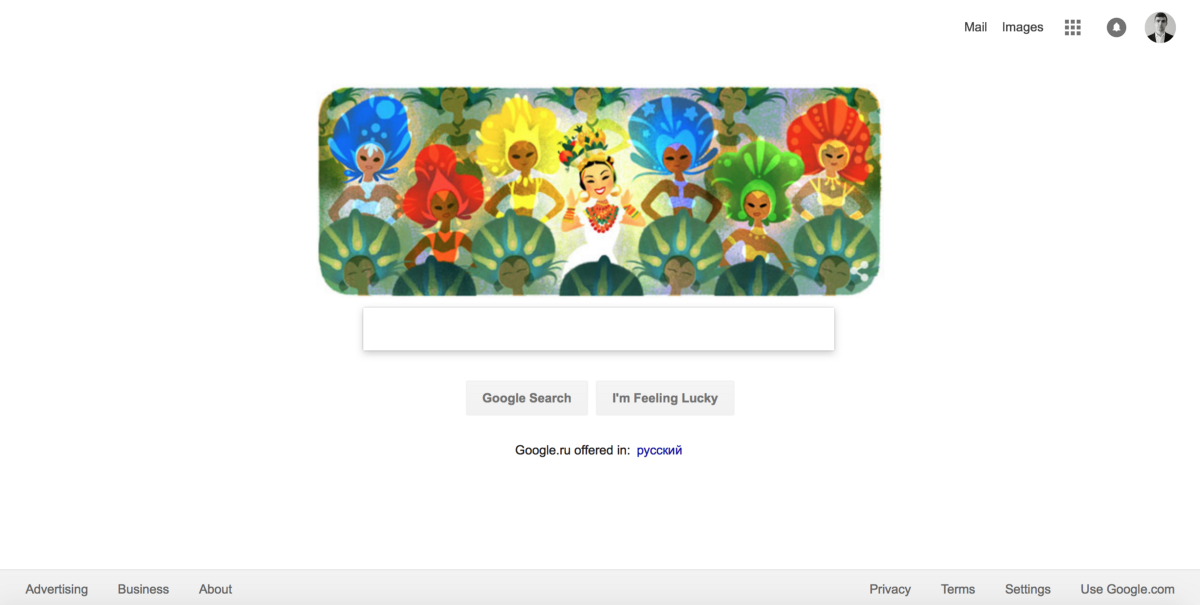
Googleは、ミニマリストのインターフェイスデザインの先駆者としてもよく知られています。 1990年代にベータ版が発表されて以来、インターフェイスのシンプルさが優先されています。そして、Googleの検索ページの成功は、ミニマルデザインの道を開きました。
何をミニマルデザインと呼ぶのかについてはいくつか議論がありますが、ほとんどのデザイナーが同意する特徴があります。それでは、ミニマルデザインを定義してみましょう。
ミニマリズムの考え方「より少ないことは、より豊かなこと」は、とても簡単に聞こえます。Webデザインでは、絶対に必要不可欠な要素に使用することで「より少ないことは、より豊かなこと」を達成します。 ミニマルデザインは、ユーザーの目的達成にサポートしていないコンテンツや要素を取り除くことによって、シンプルに簡略的にします。
画面上に要素が少ないほど、残った要素が強く印象付けられます。
ロジックによると、画面上に要素が一つしかない場合は、メッセージを確実にユーザに伝えることができます。

ミニマルデザインとは、コンテンツからユーザーにとって気の散るものを全て意図的に取り除くことです。 しかし同時に、必要なコンテンツを削除したり隠すことで、ユーザーの目的達成をより困難にしないようにする必要があります。
したがって、 コンテンツ周りをデザインし、ユーザーが混乱しないように2番目に重要な要素(グローバルナビなど)は残します。
ミニマルデザインの最も一般的な要素が余白であることは、当然のことでしょう。余白とも言われるネガティブスペースは、ミニマルデザインの最も重要な特徴であり、ユーザーの視覚的な流れを操作する力を持っています。
要素の周りの余白が大きければ大きいほど、ユーザーの目を惹きます。

ミニマルデザインでは、一つ一つ、細部まで重要な意味があります。だからこそ、何を選びデザインの中に使用するかが極めて重要です。
フラットな表現 ミニマルデザインでは、多くの場合、フラットな表現、アイコンやグラフィック要素を使用します。フラットなインターフェイスでは、UI要素に光沢を付けたり、3Dに見せるためのハイライト、シャドウ、グラデーション、または他のテクスチャは使用しません。

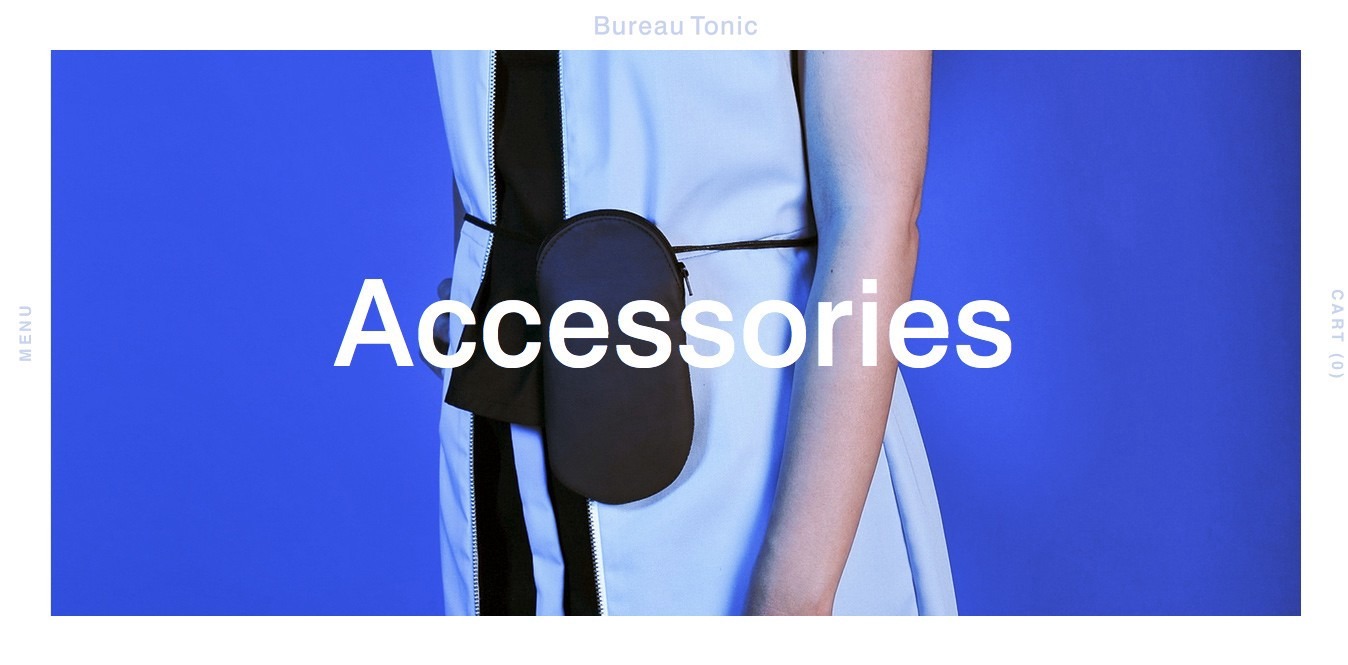
鮮やかな色の写真 画像は、ミニマルデザインにおいて最も目を惹く部分であり、感情的な世界を作り、デザインの雰囲気を決定づけます。ただ、写真を選択する際に覚えておいておきたいポイントがあります。それは、選択した画像にもミニマリズムの特徴が含まれていることです。適切ではない画像(例えば、気を散らすもので溢れた騒がしい雰囲気の画像)を選択すると、ミニマリズムのインターフェイスの利点が損なわれる可能性があります。

最低限の色数 ミニマルデザインでは、デザインやグラフィック要素を追加することなく、色を使用して視覚的な興味や関心を引くことが可能です。より少ない色を使用する必要があるため、視覚的な階層を作成するときは、より創造的に考える必要があります。

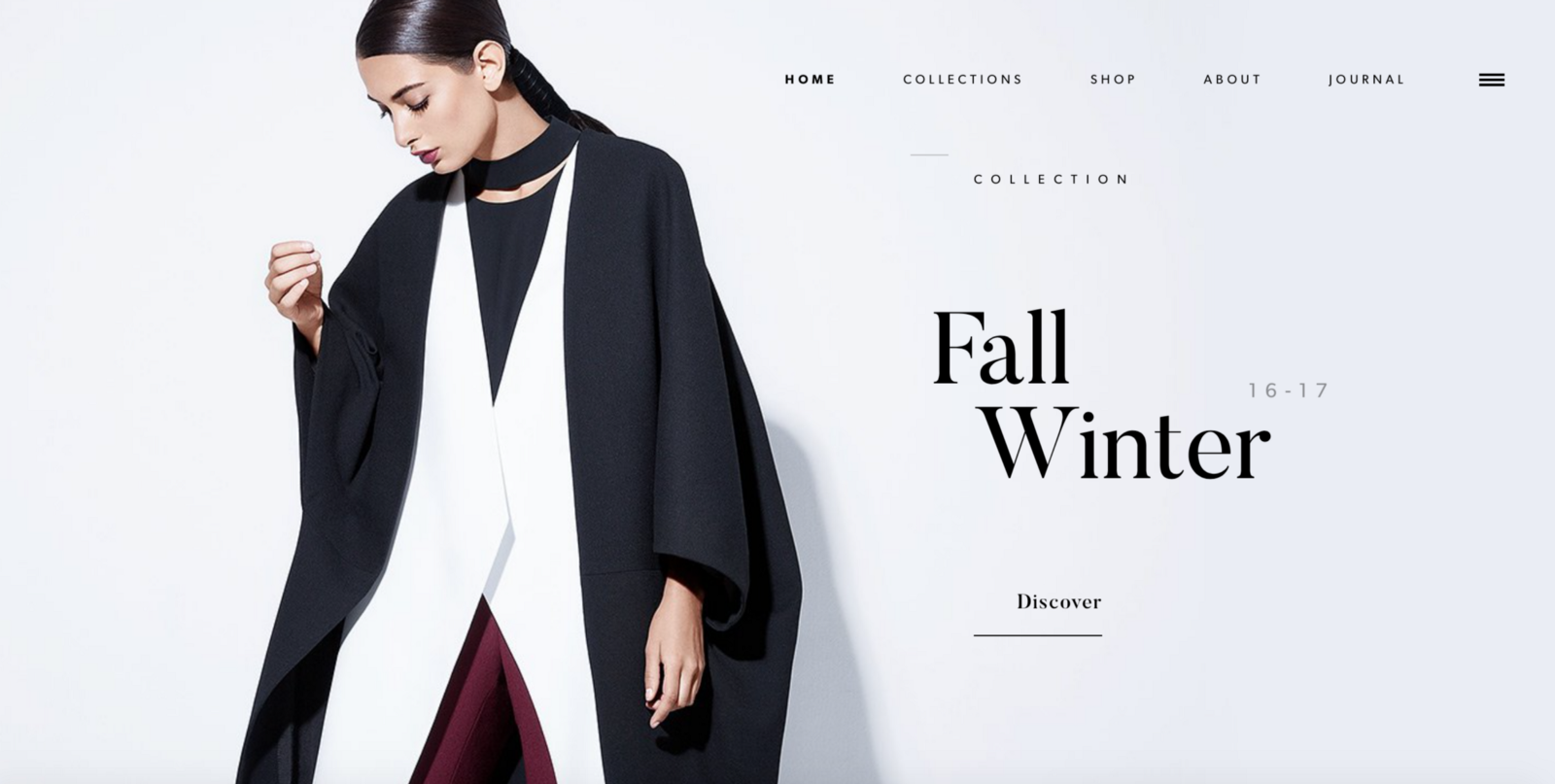
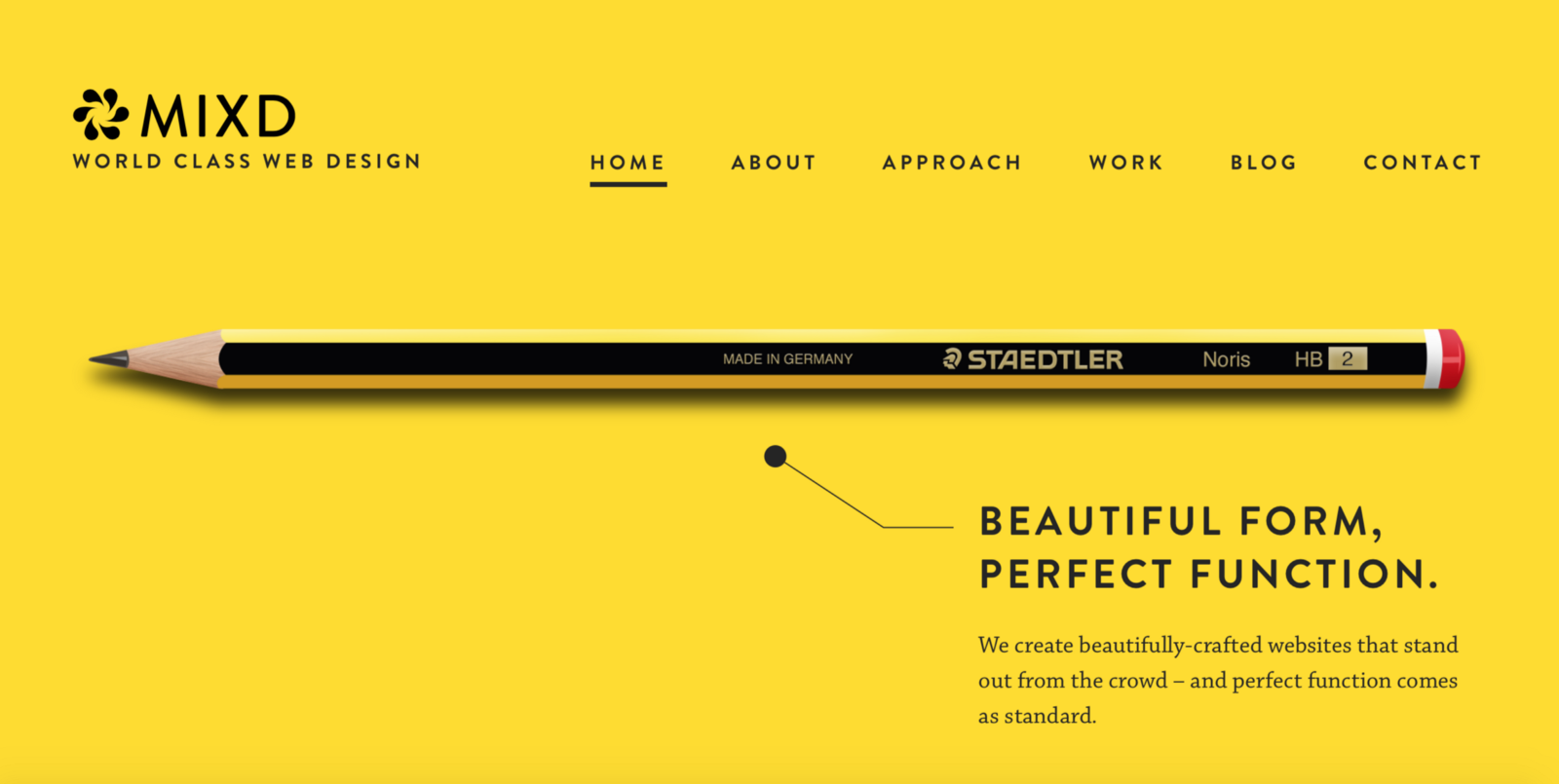
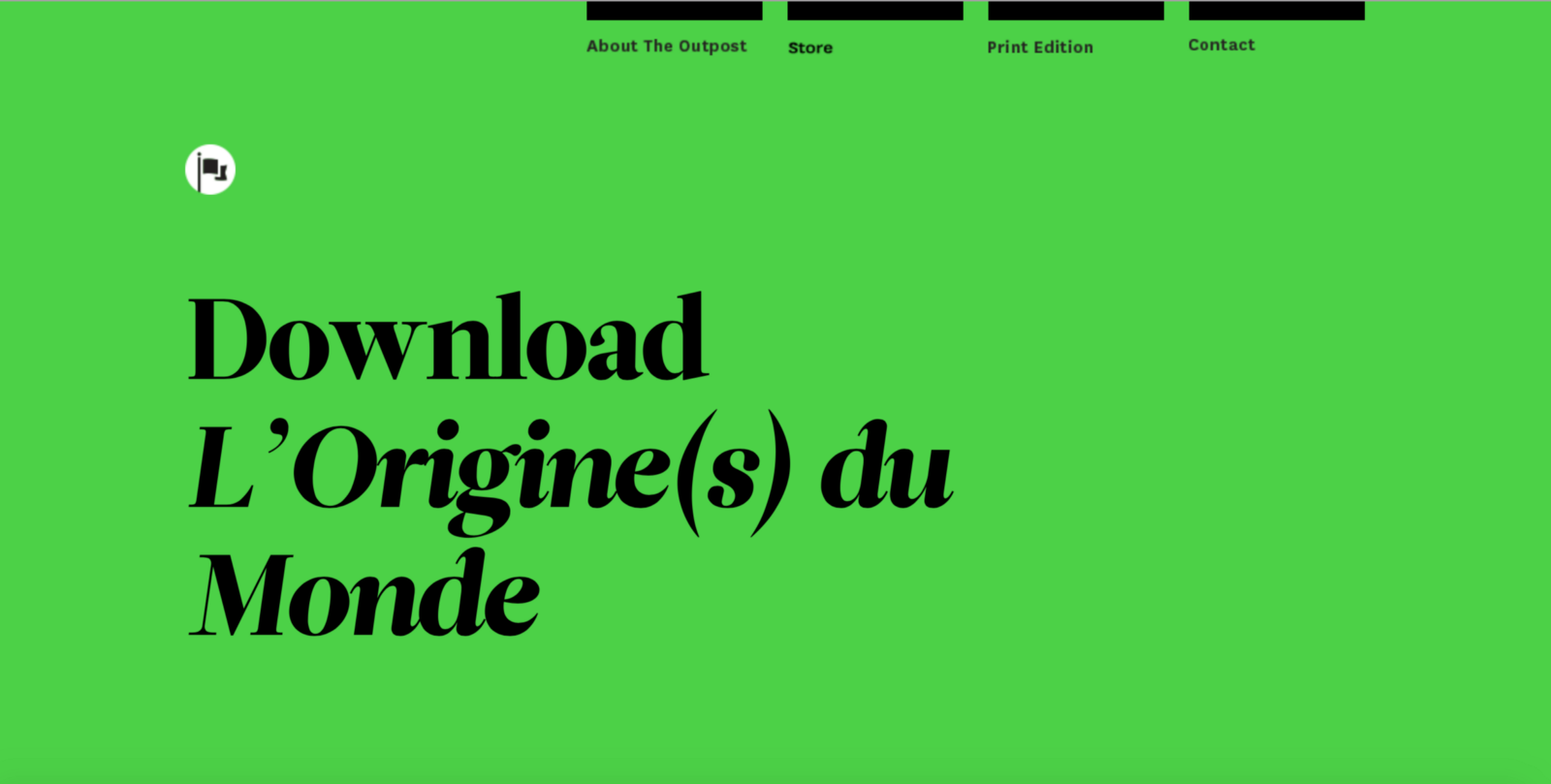
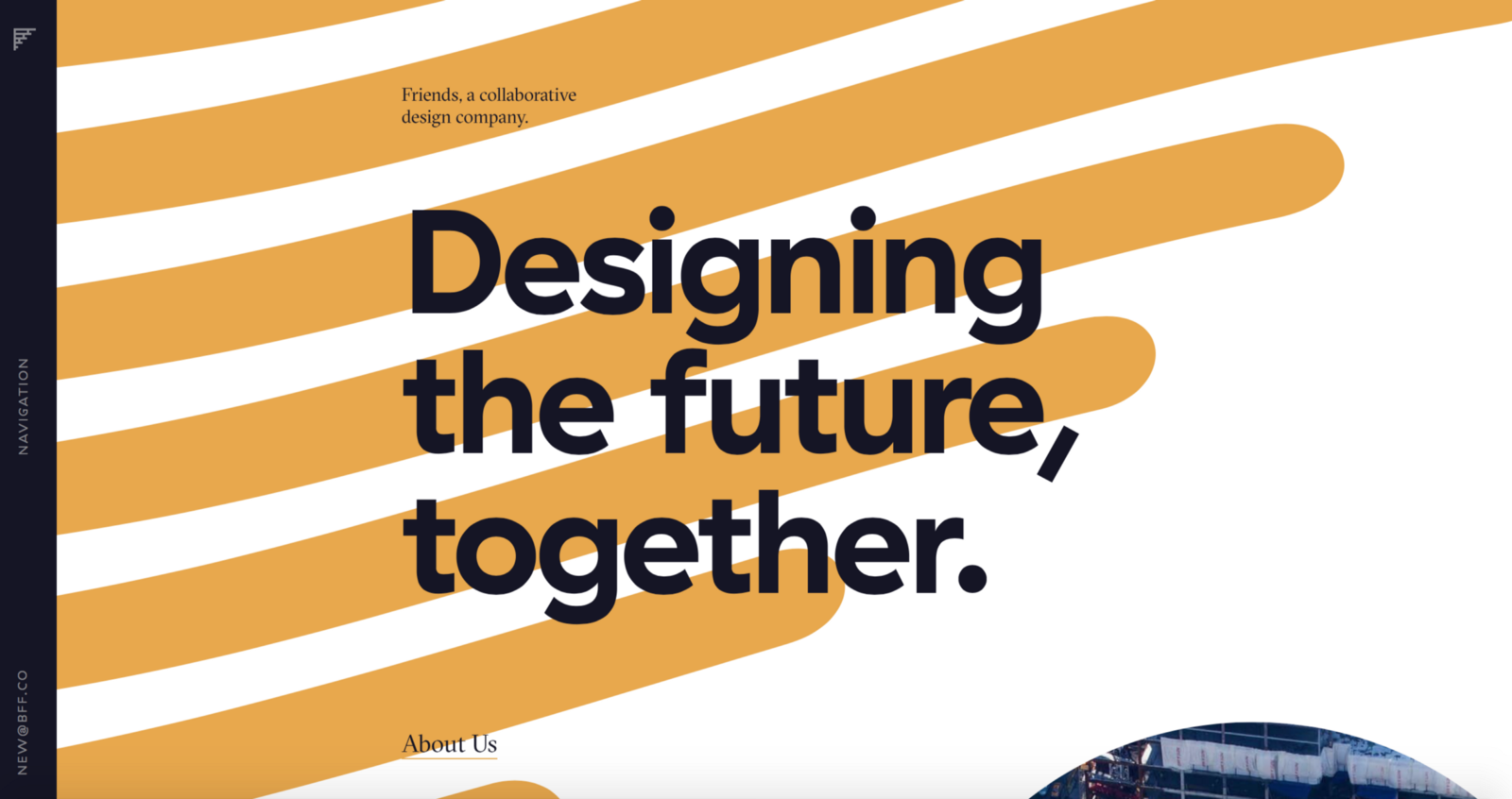
印象的なタイポグラフィ 大胆なタイプグラフィは、文字やコンテンツに焦点を当てながら、さらに魅力的なビジュアルに見せます。ミニマルデザインの最も印象的な例では、ボールドのフォントや変わったフォントが使用されています。しかし、大胆なタイプグラフィの使用は、そのテキストから意味のある情報を伝えたい場合に効果的です。

コントラスト 少ない要素でデザインするため、視覚的な階層を作成するときは、創造的に考える必要があります。下記の「We Ain’t Plastic」の例でいうと、白の背景と黒の宝石のようなコントラストのはっきりしたスタイルは、ミニマルデザインでは定番です。

ミニマルデザインは、シンプルで単純だからといって簡単に考えないことです。なぜなら、使用する要素は少ないけれど、その少ないインターフェイス要素で他と同様のユーザビリティを提供する必要があるからです。
「1ページに、1つのコンセプト」のルールに従って、1つのビジュアルを中心に、コンセプト1つに焦点を置き、各ページをデザインします。

ファーストビューには、十分な余白と重要なコンテンツを配置し、スクロールするにつれてコンテンツの密度を上げていきます。

「The Elements of Style」の著者であるStrunk氏とWhite氏は、本の中で「不要な言葉は省略する(Omit needless words)」という言葉を残しています。これはミニマムデザインに当てはまります。コンテンツには、あなたのメッセージを伝える、必要最低限な言葉だけを選びましょう。

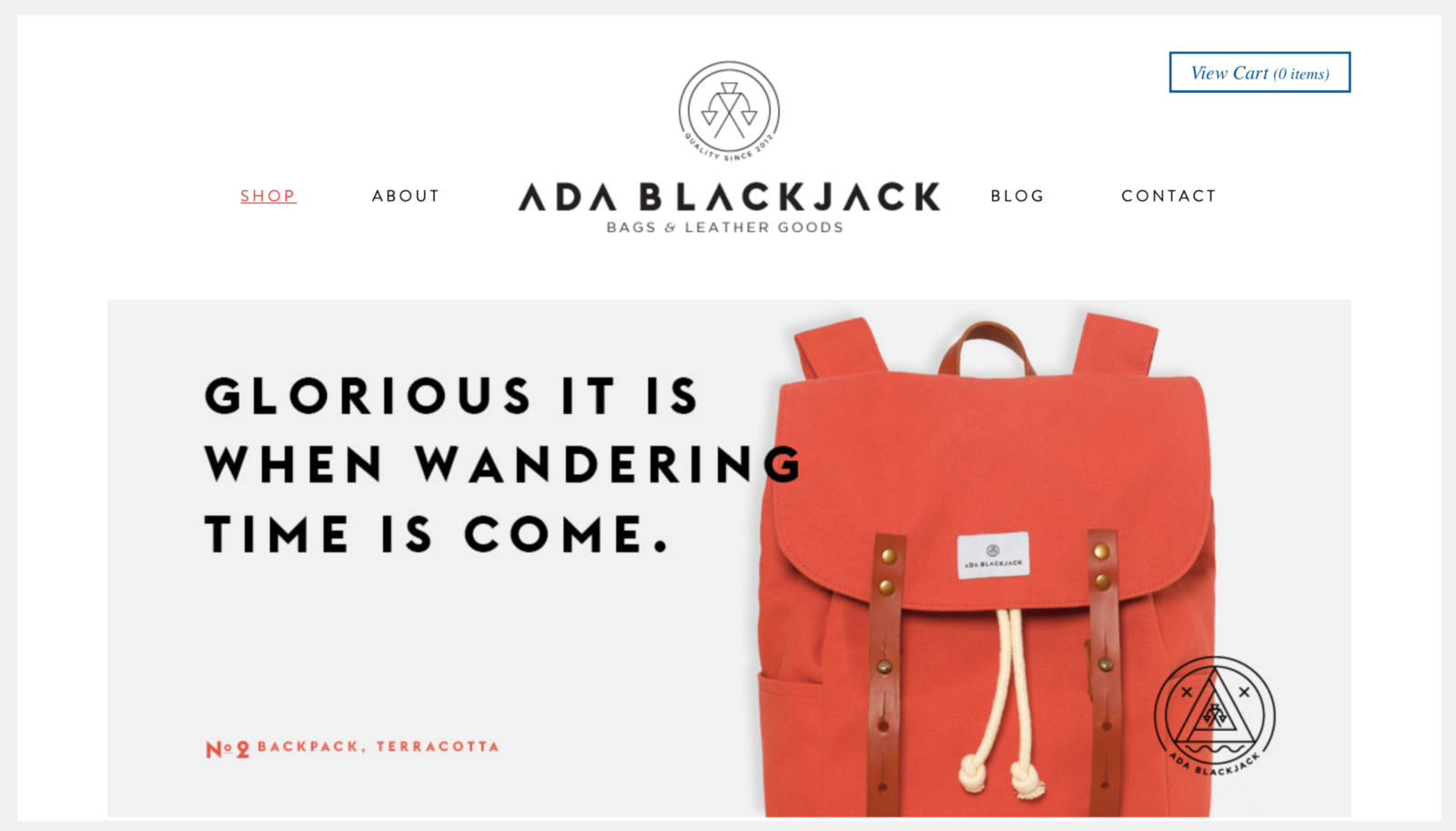
ナビゲーションをシンプルにすることは、Webデザインの中でも最大の課題と言っても過言ではありません。しかし、シンプルなナビゲーションは決して「隠す」という意味ではありません。
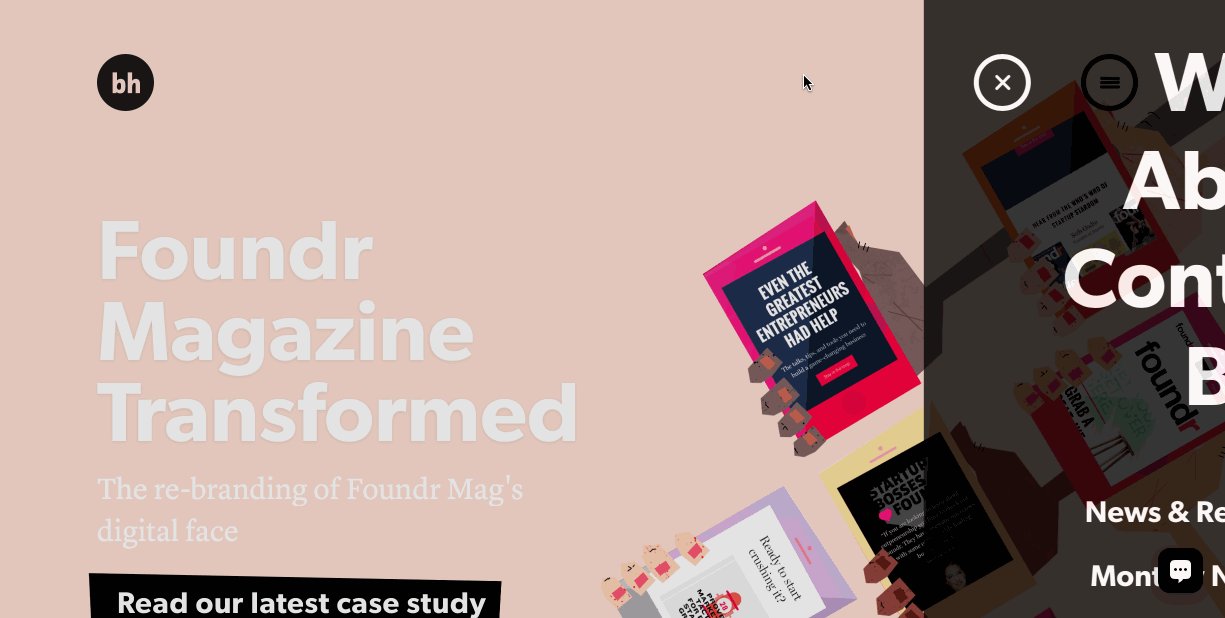
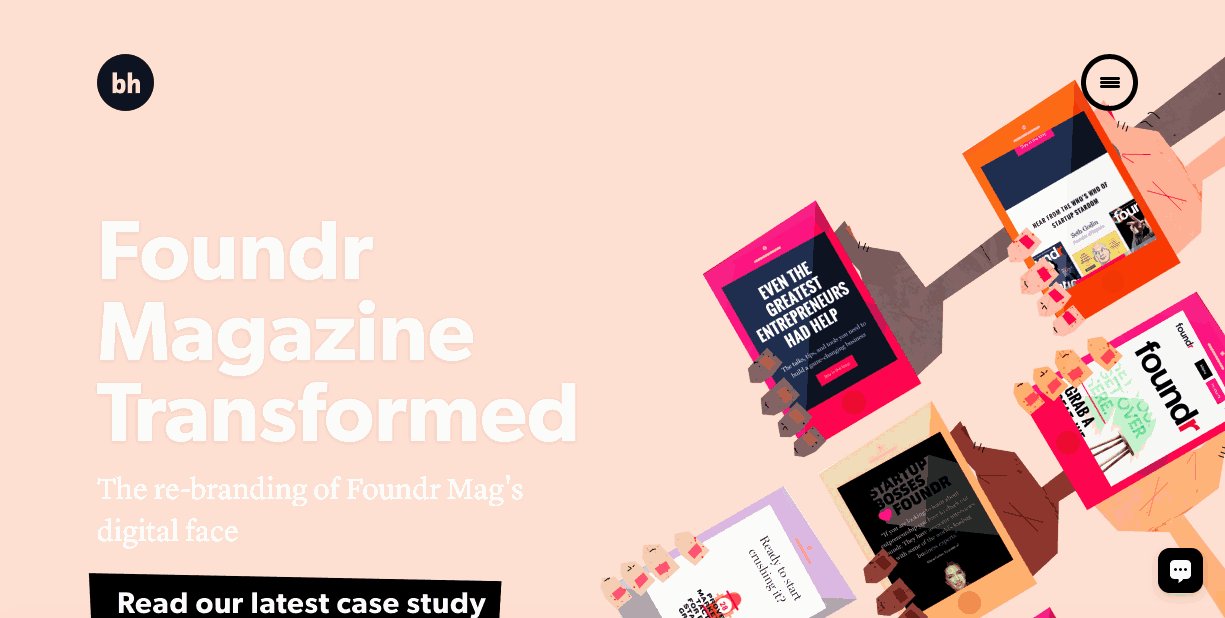
インターフェイスをシンプルにするためにハンバーガーメニューを導入する前に、その選択が本当に正しいのか考えましょう。ハンバーガーメニューを導入することは、ユーザーにとってナビゲーションメニューが見つけにくいかもしれません。ほとんどの場合は、常に表示されているナビゲーションの方が効果的な可能性があります。
以下の例を比較してみてください。


最近ではアニメーション効果が高まっているので、アニメーションを実装していないミニマルデザインのサイトは遅れた印象に感じられるかもしれません。しかし、その効果もミニマルデザインのルール、さりげなく必要なものだけを使用すべきでしょう。

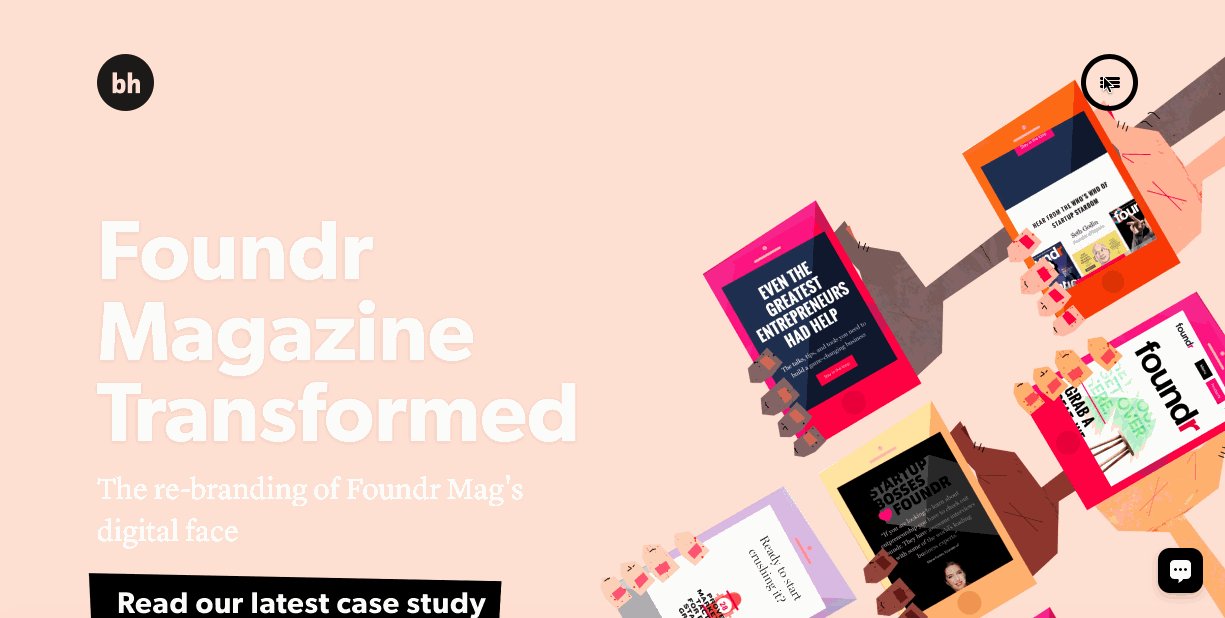
コンテンツ重視のミニマルデザインの考え方は、全てのサイトに採用できますが、ミニマリズムの美学は必ずしも適当ではないかもしれません。 ミニマルデザインは、下記の例のようなサイト目的が簡潔で、比較的コンテンツ量の少ないランディングページやポートフォリオサイトに適しています。

ミニマルデザインを、より複雑なサイトに効果的に使用する方がはるかに困難です。コンテンツの豊富なサイトにとって、要素の不足は悪い印象に繋がりかねません。このような場合は、ミニマルデザインのランディングページを作成し、より詳細なページへと誘導するのが良いでしょう。
Minimalist Color Palettes いくつかのミニマルデザインの配色カラーパレットは、標準の白黒から離れた組み合わせです。
Color Contrast Checker このサイトでは、背景色と描画色を入力すると、最も適切で利用可能な色の組み合わせを作成するために、コントラスト比を計算することができます。
ミニマルデザインのサイトは、ユーザーの目的達成をサポートしない不要な要素やコンテンツを除くことで、インターフェイスを簡潔にします。このようなサイトを魅力的にするのは、洗練されたデザインと使いやすさを兼ね備えているかでしょう。ユーザーを誘導しやすいシンプルなサイトは、非常に強いコミュニケーションツールになります。
カナダ・バンクーバー拠点にUI/UXデザイナーとして活動。STUDIOでは、主に英語記事の翻訳を担当。
無料ではじめる