実は知られていない、人の心理を考慮した料金表のデザイン
Mako Mizuno
2019.07.08
Updated:2024.11.15
使いやすさとコンバージョン向上を目的としたデザインとは?

Mako Mizuno
2019.07.08
Updated:2024.11.15
使いやすさとコンバージョン向上を目的としたデザインとは?

英語記事を翻訳し紹介しています。元の記事は読みたい場合は下記のリンクを確認ください。 https://blog.studio.design/posts/pricing-interfaces-design
DribbleやBehanceには、素晴らしい料金表のデザイン案が数多くありますが、現実には実用的ではない場合が多々あります。では、紙飛行機やスペースシャトルのイラストを使用したカード型の鮮やかなデザインは、何が問題なのでしょう?通常その理由は、コンバージョン率の低さです。ビジネスにおいて、一貫性のないUIや色の使用を許すことはあっても、売り上げに繋がらない場合は問題になります。ここでは、分かりやすい料金表の作成する方法と共に、デザイン原則を紹介します。よく見る料金表には科学的根拠はあるのか?またユーザーと企業の両方に価値をもたらしているか?この記事で確認していきましょう。
料金表は、個別ページまたは、ランディングページの一部のセクションに表示されます。また料金表には、ほぼ変わることのない料金オプション、機能、価格、そして行動を促すCTAなどの属性があります。 最近は、デザイナーは主に料金表を視覚化するため、カード型デザイン、テーブルリスト、またはスライダーを使用します。全ての方法には、それぞれ長所と短所があります。
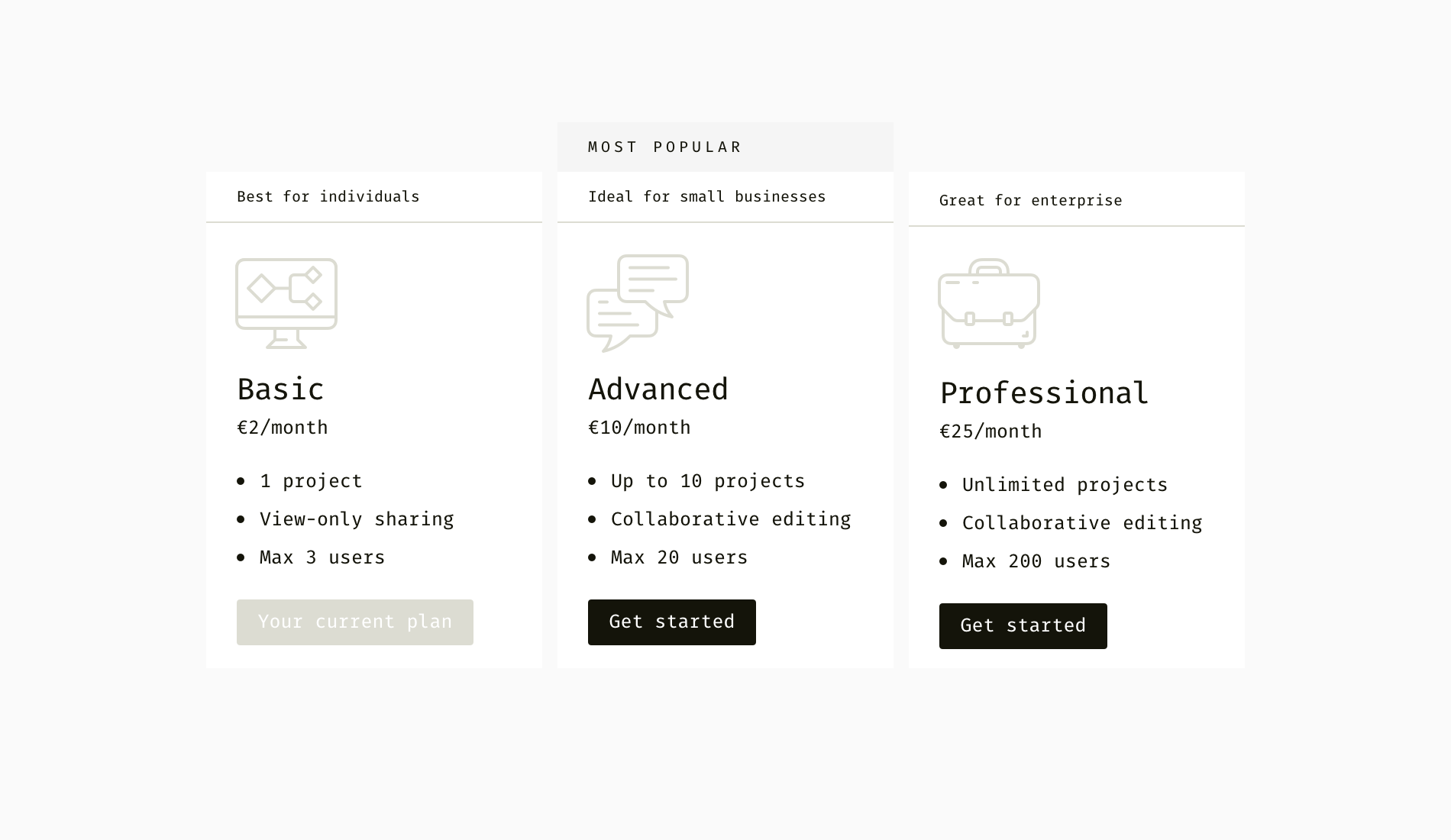
カード型デザインはコンパクトかつ、2〜3個の見てすぐ分かる料金表を表示します。料金プランが明らかに違う場合に適してます。カードが長く画面に収まっていない場合は、コンテンツを削減する、もしくはテーブルで表示した方が良いでしょう。カード型デザインは、専門家向きではなく、シンプルで分かりやすいプロダクトによく使用されます。

典型的なコンポーネント:
プランの名前(よくアイコンやイラストと一緒に)
短い概要(もしくは2〜5個の機能リスト)
価格と支払いスケジュール(日払い、週払い、年間払いなど)
「オススメ」「人気」などのラベル
ボーナス(高額プラン、前払いなど)
CTAボタン
カード型デザインとは異なり、テーブルリストはより厳密な構造です。テーブルの列に料金オプション、行には機能を表します。それぞれのセルには、各機能がプランに含まれているかどうか、または機能の詳細が表示されます。テーブルリストの場合、長い機能リストを表示することができます。アクセス管理、同期設定や他のソフトウェアとの統合など、多くの特徴を持つ企業のシステムの料金表によく見られます。また多くの場合、テーブルリストは予算や業務要件に応じて決断する技術者や管理者向けに使用されます。

典型的なコンポーネント:
プランの名前(時々短い概要や目的など)
機能リスト(長すぎる場合はグループ化する、ニッチな用語が含まれる場合は説明を付ける)
価格と支払いスケジュール
「オススメ」「人気」などのラベル
ボーナス(高額プラン、前払いなど)
CTAボタン
基本的に、スライダーは多くの選択肢がある場合に使用し、高度なカスタマイズが可能です。自分好みに内容を設定することができます。特に、プラン内容が定義されていないサービスに適しています。例えば、価格が使用するユーザー数や対象ユーザー範囲、何かの容量によって異なる場合などがあります。サーバーのストレージサービス、SNSプロモーション、ローン、レンタルなどのビジネスでよく見かけます。

典型的なコンポーネント:
スライダーまたは異なるパラメーター用のスライダー
スライダーの位置に関係なく含まれる機能とサービス
価格(臨機応変に更新する)
ボーナス(高額プラン、前払いなど)
CTAボタン
要するに、カード型デザインは説明をあまり必要としないプラン紹介に最適で、テーブルは多くの機能を持つ複雑なプランの視覚化に適しています。またスライダーは、ユーザーが自分でプラン内容を設定する場合に向いているでしょう。しかし、料金表のインターフェイスをどうやって構成するのが良いでしょうか?認知心理学、特に選択に関係した研究は、デザインする上で手助けになります。
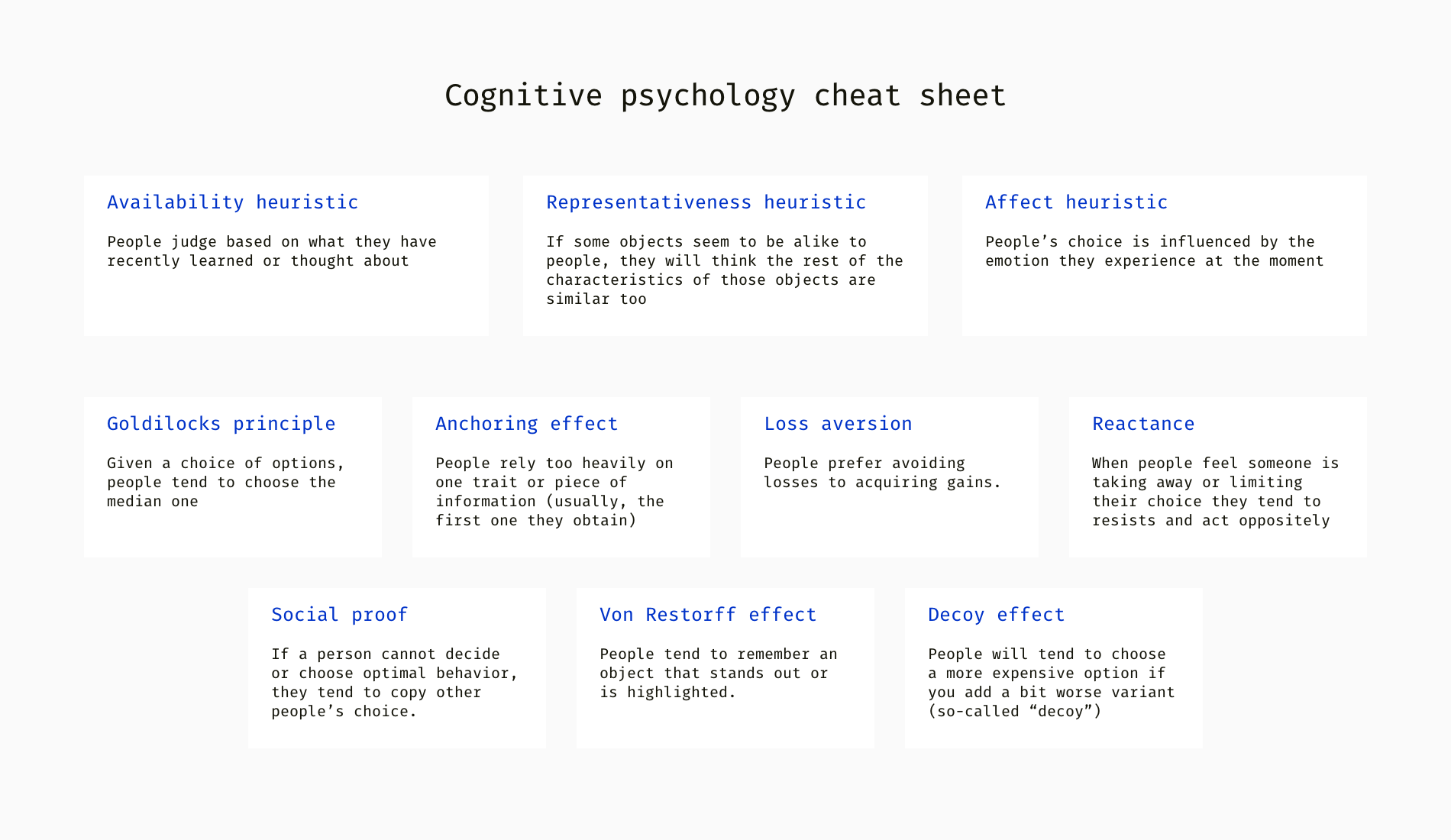
経済理論は、人々が論理的に行動し、最も有益な異形を探すことを前提としています。しかし、私たちは常に論理的に選択するとは限りません。満足した選択を維持することができますが、必ずしも完璧ではありません。多くの選択は直感的であり、ヒューリスティック(=経験則)つまり思考のテンプレートに基づいています。これらは1950年代、アメリカの経済学者、認知心理学者、そしてノーベル賞受賞者であるHerbert Simon(ハーバート・サイモン)によって発見されました。1970年代には、イスラエル系アメリカ人の心理学者Amos Tversky(エイモス・トベルスキー)とDaniel Kahneman(ダニエル・カーネマン)が、認知バイアストと意思決定をおいて私たちを誤解させる影響について研究しました。では、選択における人間の傾向を分析してみましょう。

人々は、最近聞いたことや思ったことを基づいて判断します。この情報は必ずしも、完全で一貫性があるとは限りません。例えばもしあなたが、クラウドストレージの情報漏洩やプライバシーの侵害についての情報を読んだのであれば、Dropboxアカウントを購入する代わりに独自のサーバを設置するでしょう。ユーザーの選択は、以前得たコンテンツに関連しています。ECサイトでは、よくユーザーの行動を追跡しています。それは、ユーザーが以前何を見たかを知ることが、ユーザの判断に影響することを知っているからです。

デザイナーが考えるべきこと:
メインページの上部には何がありますか?言い換えるならば、ユーザーは「料金表」へのリンクをクリックする前に何を見ますか?
Webアナリティクスは、「料金表」の前にユーザーの訪れたページについて、どんな結果を表していますか?
あなたのサイトに訪れる前に、ユーザーは通常何をしているのでしょう?それは、金曜の夜のリラックスしている時?それとも、膨大なメールを仕分けしている月曜の朝でしょうか?
人の選択は、その時に感じた感情や気分に影響されます。良い気分の時は、より多くの利益とより少ないリスクを見る傾向があります。しかし気分が優れない時は、利益よりも欠点に焦点を合わせます。例えば、機嫌の悪いユーザーは、無料プランでは便利な機能が使用できないことに気づき、サービスを利用することはないかもしれません。

デザイナーが考えるべきこと:
ユーザーが良い気分の時に選択するようにすることはできますか?
良い気分の時に選択していると確かめることは可能ですか?
選択をする前に、どうやってユーザー気分を良くしますか?
物事が人々に似ているように見えるならば、私たちは物事の特徴、原因、そして結果も同様に似ていると思うでしょう。なぜなら、私たちはカテゴリーのシステムを持ち、各カテゴリーには代表的なプロトタイプがあるからです。数学的には、2つ以上の特性が一致する可能性は低いと言われています。しかし私たちは、記憶の中にある最も代表的なプロトタイプに当てはまるならば、偶然の一致の可能性が高いと考えます。例えば、あなたは「デザイナー」というカテゴリーを持ち、その代表的なプロトタイプは、ホバーボードに乗りスムージーが好きなあごひげを生やした男性とします。もし、そのような男性をカフェで見たならば、あなたは必然と彼はデザイナーで、おそらくiPhoneを持っていてアボカドサラダが好きだと思うでしょう。

デザイナーが考えるべきこと:
ユーザーはどんな「カテゴリー」をあなたのプロダクトに当てはめますか?彼らは豪華だと思いますか?安全、もしくは実用的でしょうか?
人々に望ましいカテゴリーに関連つけるために、プロダクトはどんな特徴が必要ですか?
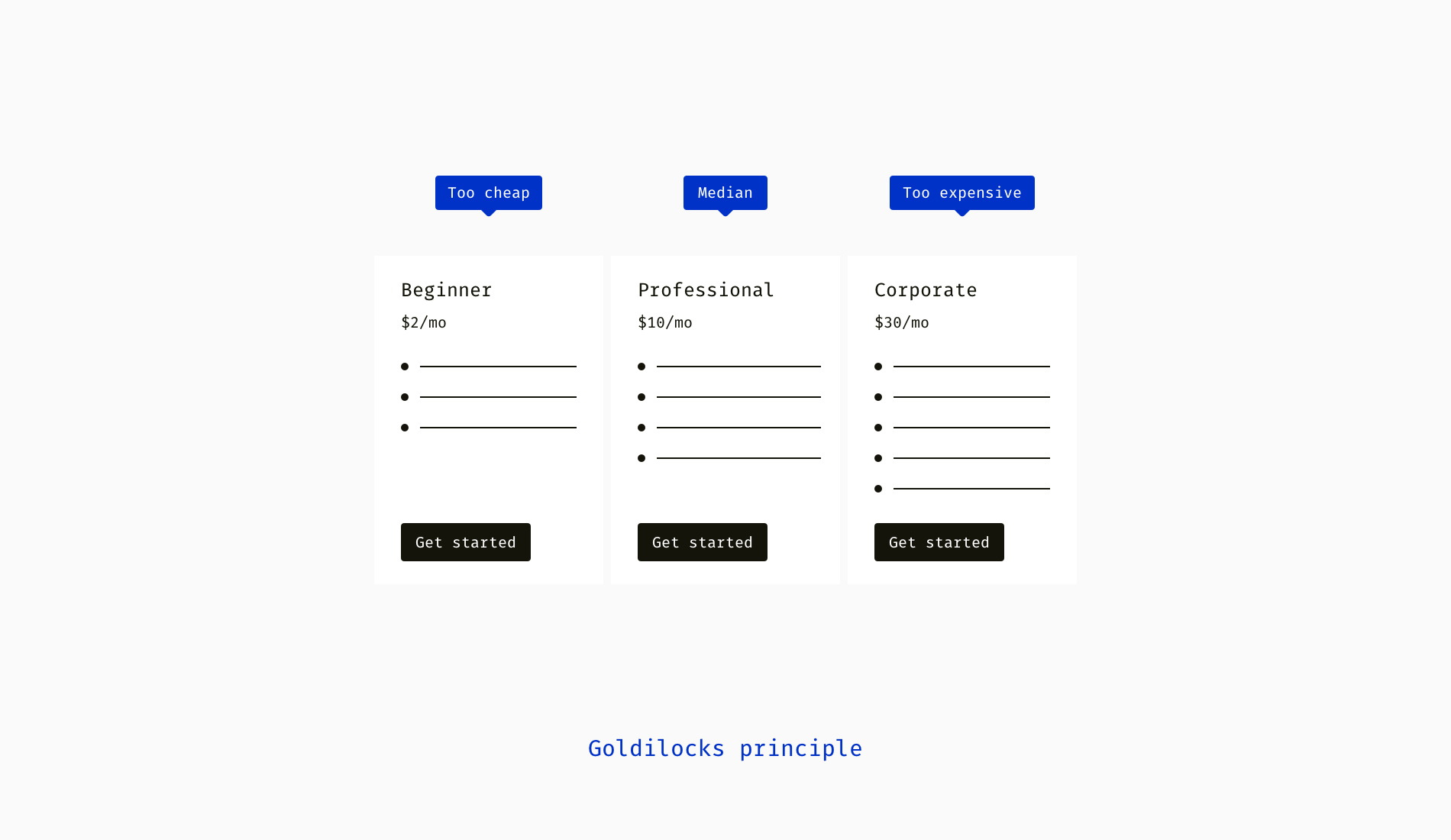
原則として、特に価格において顧客は中間を選択します。人々はそれを賢い買い物と信じ、払いす過ぎることはありません。それと同時に、無料や安いプランよりも中間の方が良いサービスを得られると感じます。中間の選択は、代表性ヒューリスティックとも関連し、典型的なものとも言えます。ところで、ゴルディロックス効果は、おとぎ話の「3ひきのくま」から名付けられました。物語の中で、小さな女の子が3つの異なったお粥を食べ、熱すぎず、冷たすぎない「ちょうどいい」ものを好みます。

デザイナーが考えるべきこと:
中間の選択はユーザーのニーズにどれくらい合っていますか?
ユーザーの大半が中間を選択を考慮すると、企業はビジネスにおける目標を達成するでしょうか?
この効果は、最初と異なった利点、例えば、安価やより多くの機能を備えている場合に起きる可能性があります。安価なものを選びユーザーもいれば、より高いプランを選ぶ場合もあります。もちろん、企業はユーザーにより高価なプランの購入を勧めます。そのために「おとり」になる選択肢を追加します。「おとり」は、最初のプランより1つの要素は良く、他の要素は悪くします。結果として、ユーザーは自分たちの好みを変え、最も高価なプランが効果的と考えるため購入に進む傾向があります。

2018年、コロラド大学と中国科学院の研究者は、食品工場労働者の行動を研究しました。最初の20日間、彼らは1時間おきに手をきれいにするスプレー消毒剤を使用しました。次に、研究者は今までと同じスプレーを使用する、もしくはスプレーより手間のかかる、チューブタイプの容器、または洗面器の選択を用意しました。労働者たちのスプレーの使用率は60%から90%に増加しました。
デザイナーが考えるべきこと:
会社はどのプランを販売したいですか?ユーザーはそれを最も有益であると捉えていますか?
どのオプションが1番人気ですか?なぜユーザーはよく選ぶのでしょう?
高価なプランをより有益に見せるにはどうしたらいいでしょう?
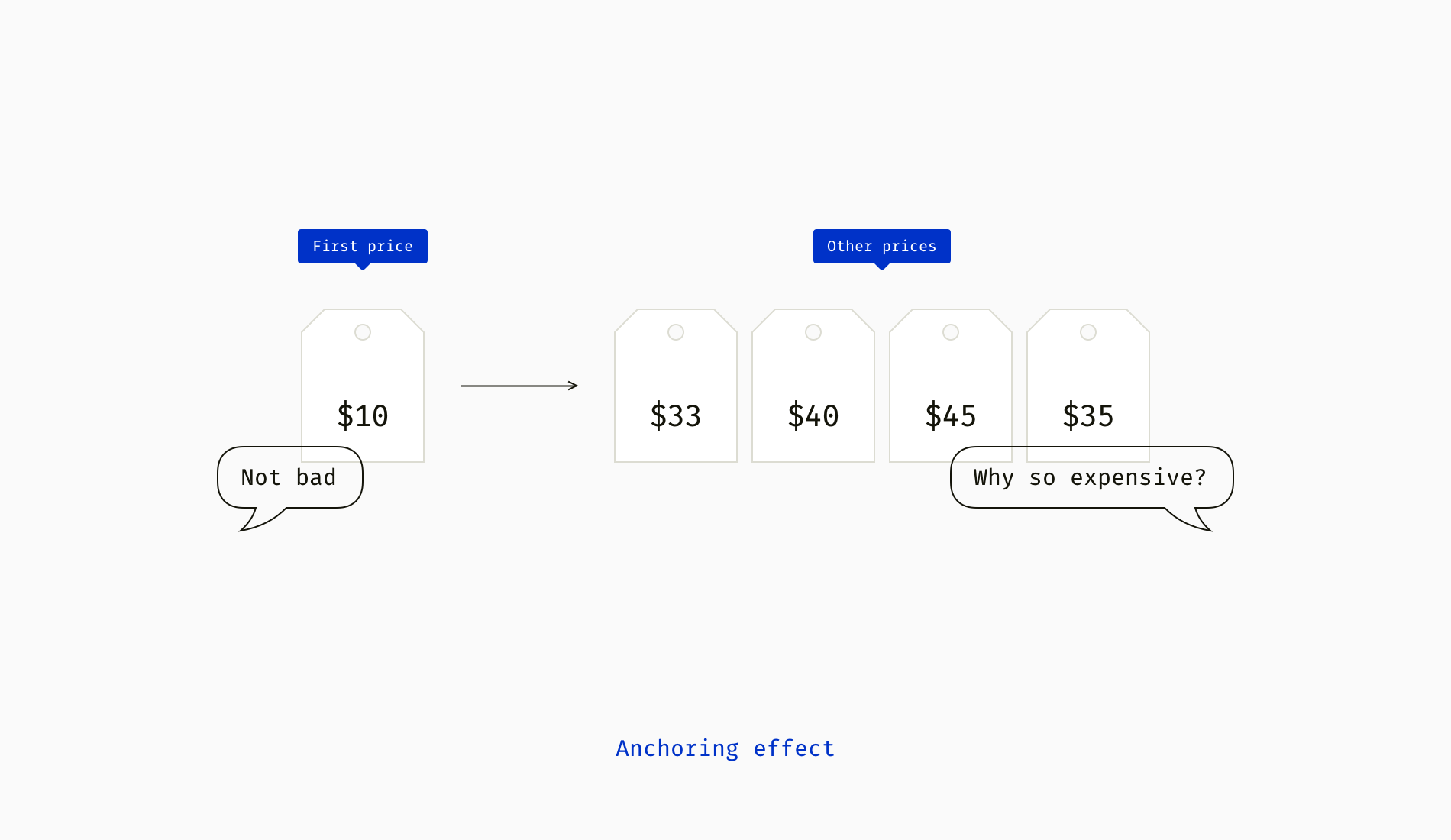
アンカリングとは、選択する時に1つの情報(通常は最初の情報)にあまりにも頼りすぎる傾向があることです。アンカーが設定されると、その後のすべての判断と見積もりに影響を与えます。例えば、最初に見た価格がアンカーになり、無意識に他の全ての価格を最初の価格と比較します。ある実験に、「1から8までの数字をかける」というものがありました。制限時間が非常に限られていたので、正確な計算ではなく合計を推定する必要がありました。結果として「1×2×3×4×5×6×7×8」の順で計算を想定した人は、「8×7×6×5×4×3×2×1」の順で考えた人より4倍少ない合計を提示しました。 最初の製品がアンカーとなり、その後の思考プロセスを定義します。

デザイナーが考えるべきこと:
どんなアンカーなら、ユーザーをあなたのサイトに呼ぶことができますか?
選択を決断するため、製品またはサービスを購入する前に、ユーザーは最初に何を見るべきでしょう?
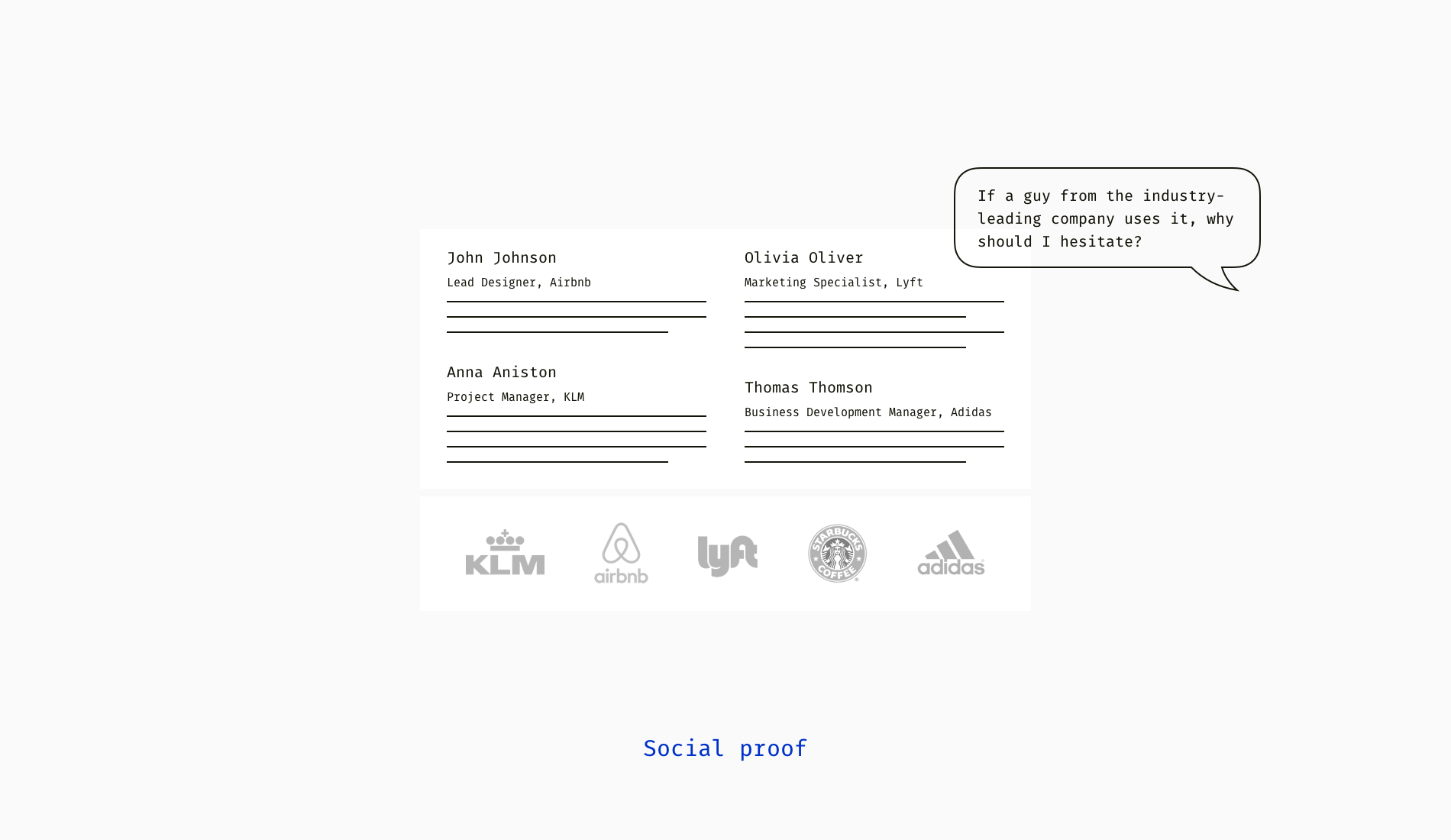
この用語は、1984年にRobert Cialdiniによって考案され、他の人々が私たちの決定に与える影響を意味しています。人は最適な行動を判断できないとき、他人の行動を真似する傾向があります。社会的証明効果は、私たちの認知的怠惰、思考努力を減らす欲求、また他人が自身の現状の状況についてより多くの知識を持っているという考えの結果です。ECサイトでは社会的証明効果を「お客様の声」や商品の評価などに適用しています。

デザイナーが考えるべきこと:
あなたのユーザーのオピニオンリーダー(消費者の行動に影響を持つ人)は誰ですか?彼らの助けを借りてどう製品を提供することができますか?
現在のユーザーのうち、十分な評判があり他の人のモデルになるような人はいますか?
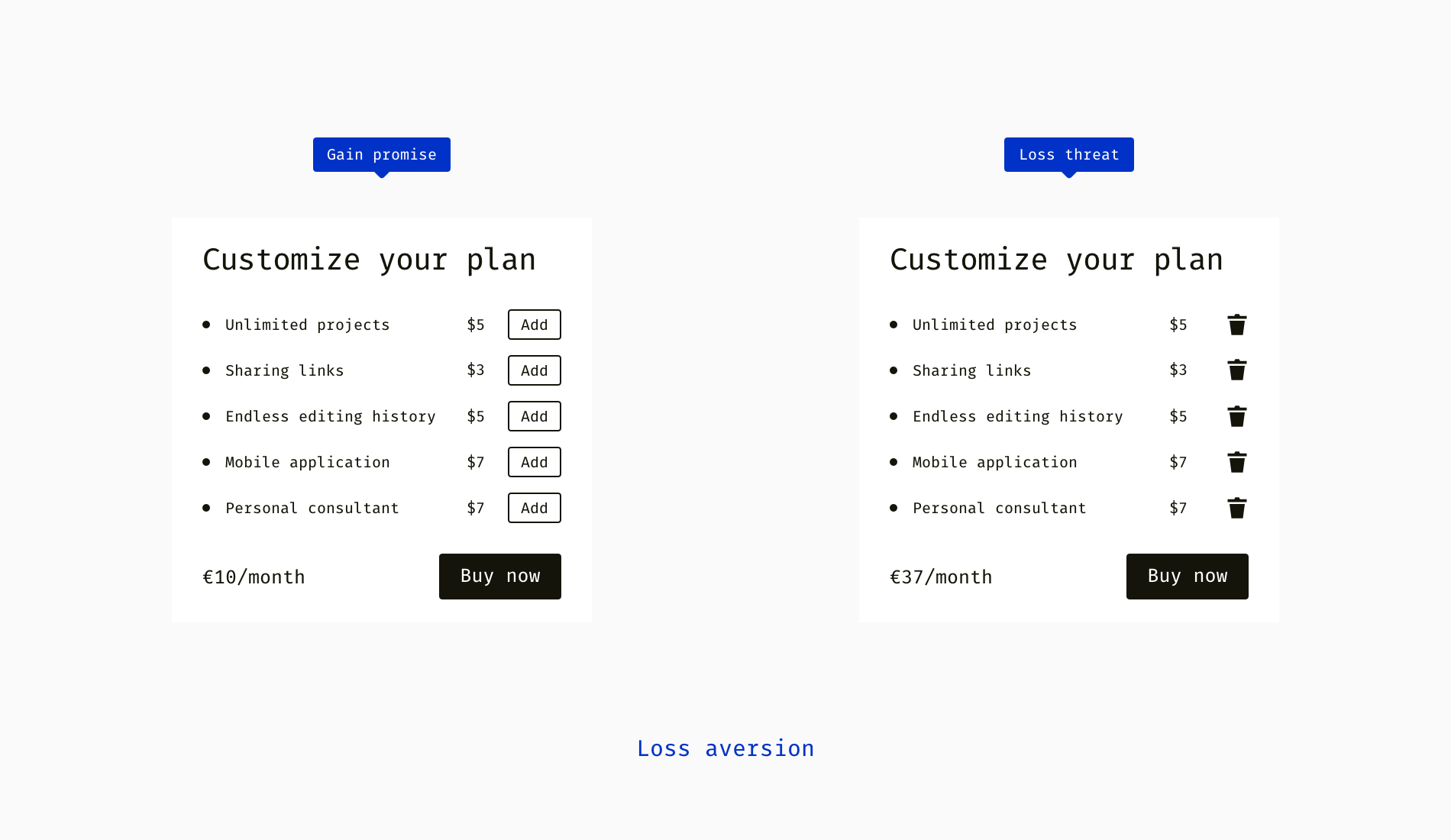
人は、利益を得るよりも損失を避けることを望みます。例えば、$10を見つけるよりも$10を失わないが方がいいでしょう。ある研究者たちは、人は利益を得るよりも損失に対して2倍敏感であると述べています。つまり、デザイナーは理解しやすくするため、損失回避として利益を提示する必要があります。しかし、やり過ぎてしまうと逆効果になりリアクタンス(制限されると反発したくなる心理)が起こるかもしれません。

2002年に、参加者がピザを作る実験を行いました。最初のグループは、始めから様々な具が乗っているピザから具を減らしました。次のグループは、ビザのベースに具を追加してしました。結果、具を減らしたグループの方が具がたくさん乗ったピザになりました。
デザイナーが考えるべきこと:
ユーザーがあなたの製品を選ぶとき、何を失うことを恐れているでしょう?
サービスや製品を購入することで、問題を回避できると説明するにはどうすれば良いでしょう?
人は、自由を脅かされたり強制されることを不快に感じます。リアクタンスは、人が誰かにまたは何かに奪われるもしくは、選択を制限されていると感じるときに起こります。例えば10代の若者は、タバコが好きだからというよりも、親からの規則に反発したり、腹いせのために喫煙をします。ECサイトでは、リアクタンスは圧倒的な宣伝と説得の抵抗として表れます。もし、製品またはサービスの宣伝が多すぎると、人は反対のことをする傾向があります。不快感を強め、競合他社から購入へ導く可能性があります。

デザイナーが考えるべきこと:
ユーザーはあなたのサイトのメッセージをどのように捉えていますか?強く勧めすぎていませんか?十分な説明力がありますか?
どうすることがユーザーの購買意欲を高め、個人的な制限を尊重することができますか?
この効果は、1933年にHedwig von Restorffによって明らかになりました。人は、目立ったもの、強調されたものをよく覚えている傾向があります。ある科学者たちは、人は記憶の中の孤立した項目を長時間繰り返すと考えます。別の理論では、孤立した項目を覚えていると脳内で異なるタスクが始まると言われています。一方、類似した項目はカテゴリーとしてまとめて記憶され、よりエネルギーが必要です。例として、買い物リストが黄色で強調されている場合、他のアイテムより覚えられる確率が高いです。 同じことが言葉や単語の中でも働きます。専門的、安全、安心、耐久性、高品質、魔法、責任の言葉の中で「魔法」は他とは異なり、最も記憶に残るでしょう。

デザイナーが考えるべきこと:
企業はユーザーの注目をどうやって集めたいと考えていますか?強調したいオプションを優雅に行う方法は?
現在、料金表で強調されているのは何ですか?それは、ユーザーの中に留めてほしいもので間違いないですか?それはコンバージョンと関わっていますか?
心理学はデザイナーにとって、傾向を認識し、どんなことに気をつけてデザインを行うべきか手かがりを与えてくれる、優れた第二のスキルです。人の思考がどのように働くのか知ることは、初期のデザイン制作、そしてユーザーテストを始めるのに役立ちます。
インスピレーションを求めて他のデザイナーのモックアップを調べても、何を見ればいいのか分からないのであれば、見つかることはありません。料金表に対するいくつかのアプローチ方法を集め、それがどれほど有効、有害になり得るのかを紹介します。
いくつオプションを用意して、どんな内容にしますか?これは、事業主とデザイナーが慎重に検討すべきことです。オプションが多過ぎると、特に以前に製品を購入したことがないユーザーはどれを選んだらいいのか迷子になり、どれも選ばない傾向があります。 例えば、文房具の第一人者ではないあなたが130本の黒インクのペンを見ています。さて、どれを選びますか?どのくらいの間選んでいるでしょうか?デジタルの世界では、「オプション」に触れたり、質感や重さ、匂いで選ぶことはできないため、さらに困難です。そのため、より少ないオプションの方がユーザーの混乱が少なく、2〜4のオプションまたは単一のオプションが最適です。

小売業者は、顧客がより多く購入できるようにするため、収益を増やし、スーパーのカートをより大きくしたいと考えています。デジタルの世界でも同じ傾向が見られます。 ソフトウェア企業は、サービスパッケージにより多くの内容を含め、価格を上げています。しかし最小のパッケージには、多くの不必要なものを含んでいて費用が高いのであれば、人々はそのまま去って行ってしまうかもしれません。最小のパッケージは、例えばフリーランスの典型的なニーズを満たすような、現実的に役立つものにすべきです。
「エコノミー/スタンダード/プレミアム」のようなタイトルは、プランの特徴が明確ではなく少し秘めた印象を与えますが、区別がはっきりと聞こえるかもしれません。そういったタイトルに人は興味を持ち、自身のニーズに合ったものか知るためよりプランの内容を読み進めるでしょう。良いアプローチとして、「 Individual(個人) / Team (チーム)/ Corporation(法人)」や「Personal (個人)/ Business(ビジネス)」のような使用状況に起因した言葉を使用します。そして、ユーザーはどれを選ぶべきか、さらに手がかりを得ることができます。「Basic(ベーシック) / Plus(プラス) / Maximal(マキシマム)」はサービスの容量や範囲の違いを表しており、タイトルに適しています。

もし、サービスのプラン概要が長くスクロールを必要とする場合、タイトル、価格、そしてCTAボタンは固定にする必要があります。重要な情報が常に表示しているのであれば、機能に見合う価値があるかどうかを確認するために、スクロールを繰り返す必要はありません。

もし、プラン詳細をアコーディオンを使用してグループで表示してる場合は、全て展開して表示した方が良いでしょう。詳細を見るためにクリックをするよりも、スクロールの方が簡単な動作なためです。

デスクトップやタブレットは、全てのオプションを表示できる十分な画面幅があります。簡単に比較することができることは快適です。では、デザイナーはモバイルの場合はどうしますか?そう、ただカルーセル表示に変えるだけ!残念ながら結果として、表示されているカードは見られる可能性はあっても、他のオプションは画面の端に隠れてしまいます。 良い解決策は、それぞれのカードを折りたたんでアコーディオンで表示し、主なオプションの違いは伝わりやすくすることです。

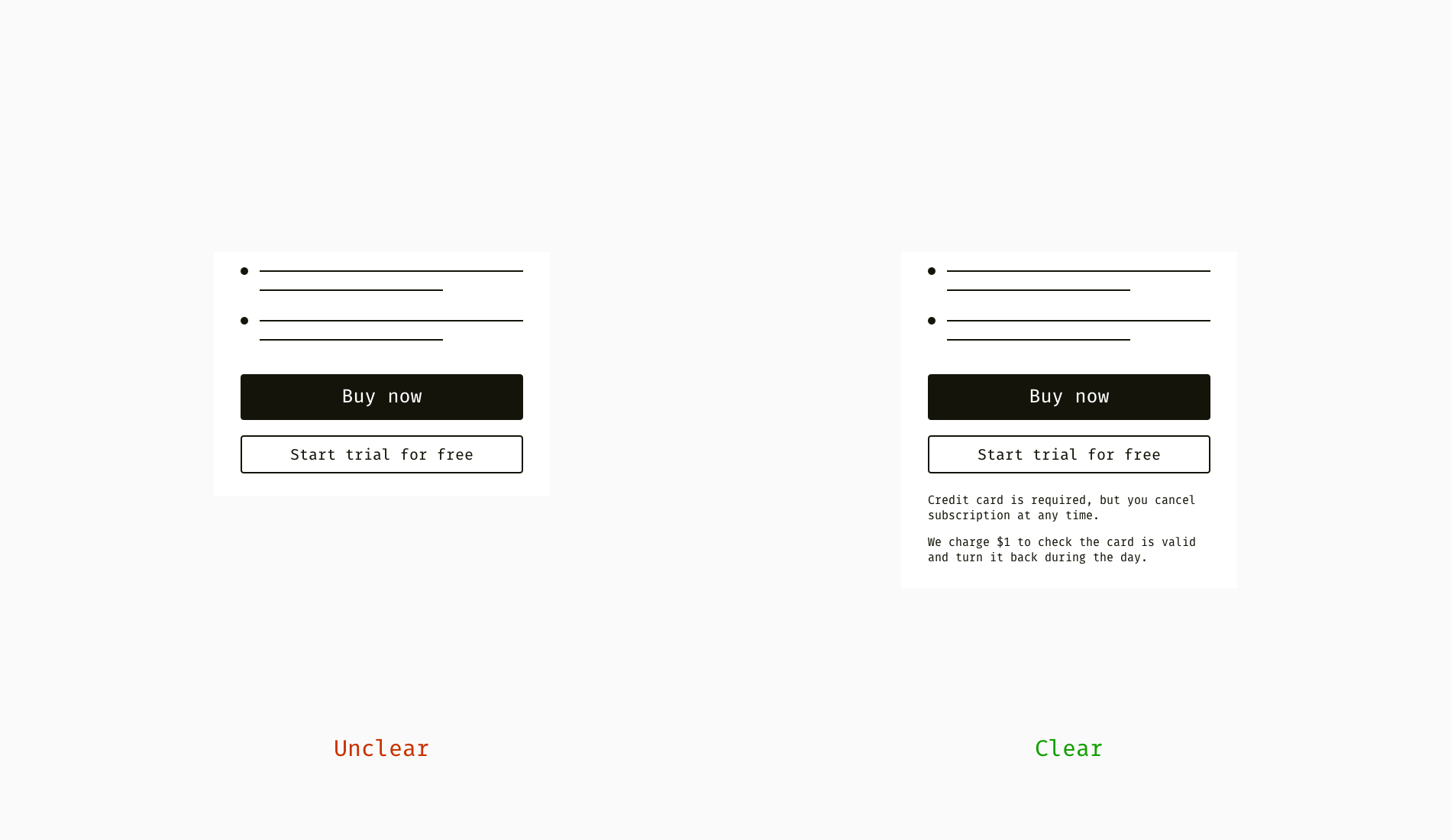
購入の全てのステップが終わってから「クレジットカード情報を入力してください」と言われるとイライラした気持ちになります。多くのユーザーはここで進めるのを止めますが、同意した場合は別のリスクがあります。サービスを利用し始め、クレジットカード情報を入力したことを忘れ、支払いの通知を受け取り、直ちに契約をキャンセルしても、お金を失ったように感じます。当然、無料プランは完全無料にしてクレジットカード情報を伺うべきではないはずです。しかし、もし必要ならば、ユーザーの不快な驚きや嫌悪感を防ぐために、事前に提示しないのはなぜですか?

もし、次のアップグレードのオプションが、ベーシックに追加機能を加えたものと等しい場合、デザイナーは「ベーシックと同じ内容ですが、セキュリティを強化と個人コンサルタントがさらに付きます」のように明記するでしょう。しかし、インターフェイスはすっきりとしますが、基となるオプションを読み、頭に入れて追加の機能を理解する必要があります。「AとZと同じ」というような方程式が2回以上繰り返されると、正直面倒です。つまり、基のオプションを全て読まずに他のオプションを理解することはできません。

ボタンはどのインターフェイスにも不可欠ですが「料金表」では、コンバージョンに直結しています。「無料で試す」や「無料トライアルを開始する」のボタンをクリックした後に、「お問い合わせフォーム」が表示されたら、ユーザーに失望感を与え失うことに繋がります。イライラを感じる他の例は、商品をすぐに購入できるのではなく「詳細」になることです。本来、「購入」または「今すぐ購入」のボタンであれば、支払い画面を案内すべきです。「試す」や「トライアルを開始する」の場合、次の画面ではプロフィールの作成、もしくは簡単な登録があり、空のプロジェクトやデモプロジェクトに進むはずです。

2009年のコーネル大学のホスピタリティレポートによると、レストランのメニューで通貨記号($)や名前(ドル)を削除したところ、平均支出が12%増加しました。通貨は、損失回避に関連している、お金を使うことをさらに思い出させます。人は、得ることよりも失うことに敏感です。 残念ながら、デザイナーやマーケティング担当者はこの調査を誤って解釈し、価格を隠すかフォントサイズなどで誤魔化します。デザイナーは価格に対して注意を向けすぎないこと、ユーザーに誠実であることのバランスを取るべきです。

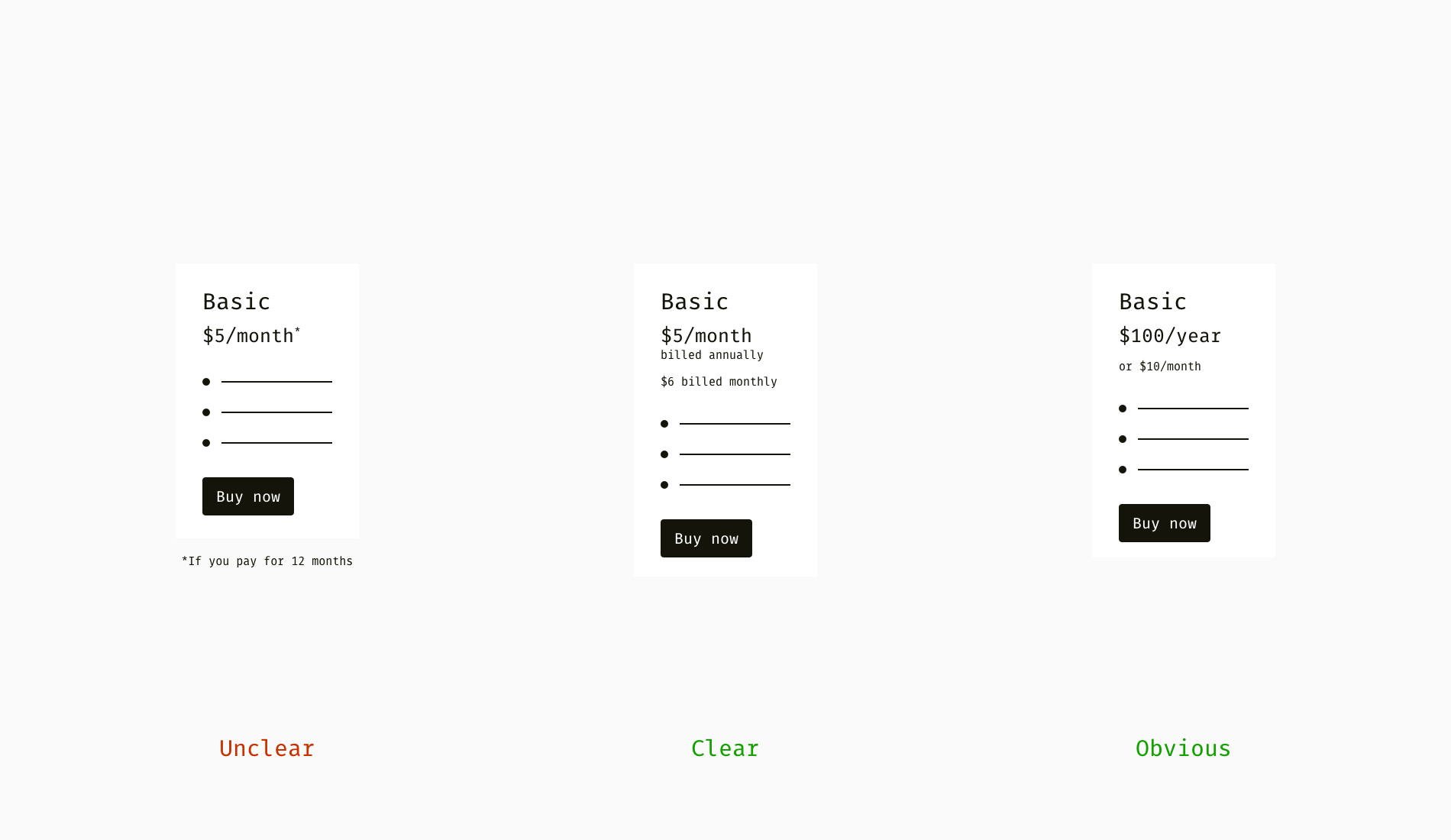
企業は長期契約を推奨し、年間請求に対して割引を提供したいと考えています。料金表ページに長期にわたって低い価格を表示する場合は、明確に表示すべきです。内容を補足する説明は見やすくない場合があります。結果として、ユーザーは予想していたよりも高い請求書で、不快に驚くかもれません。

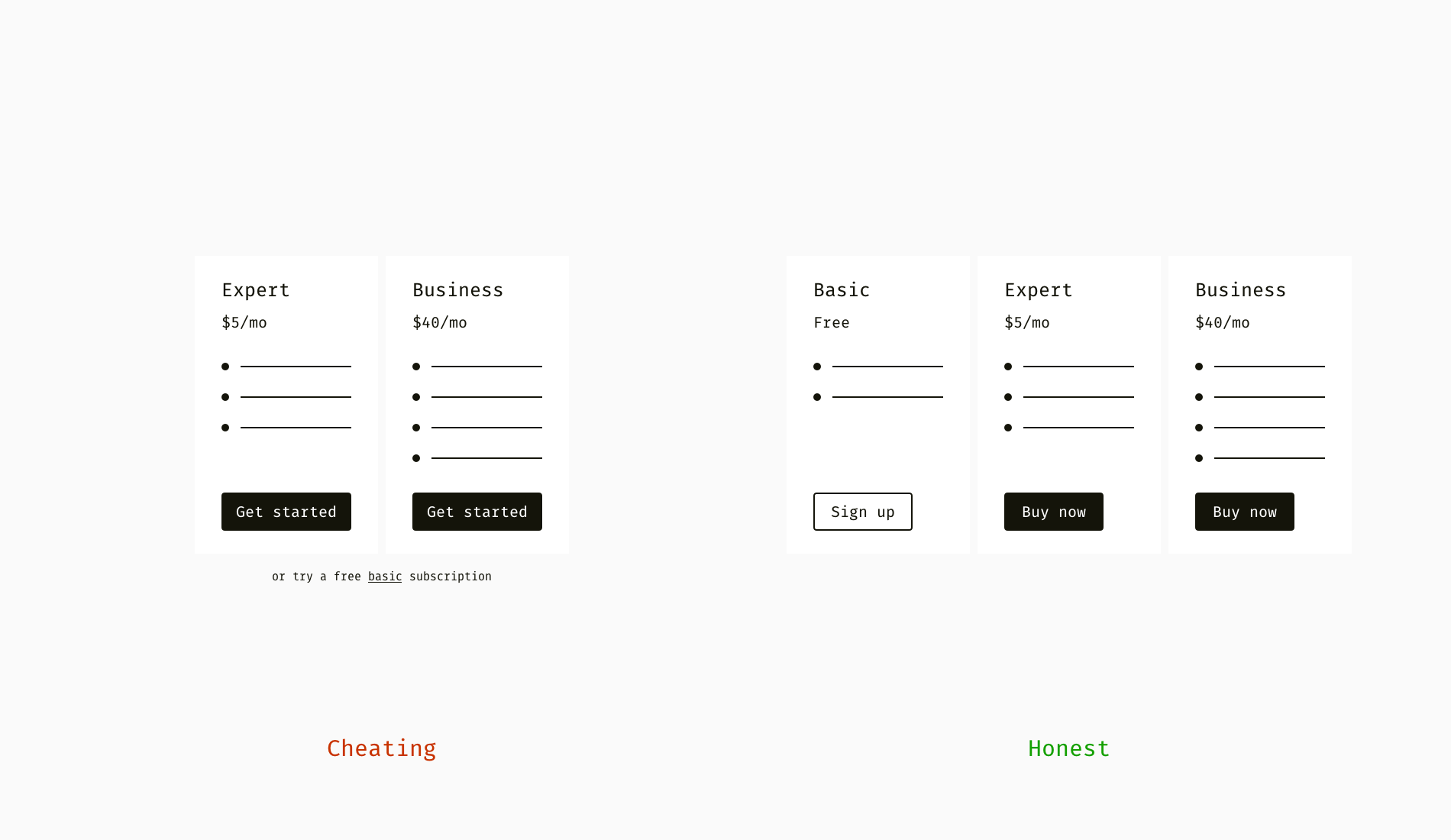
「オススメ」「人気のプラン」「1番選ばれています」そして「今すぐ購入」の派手な大きなボタンは、コンバージョンを増加しそして劇的に減少します。リアクタンス効果により、ある時点から慣れを感じ始め、インターフェイスの視覚的階層に従うことを拒否します。有料オプションは過度なくらい大きく目立ち、無料オプションは小さく目立ちにくい色で表示されている場合、ユーザーはあなたを信頼しなくなるかもしれません。

ネット上でお金を支払うならば、人は安全性と保証を望みます。バーチャルな製品について話すのであれば、ユーザーは販売者に直接会うことは困難であり、ユーザーを説得させる強力な方法はいくつもありません。幸い、FAQを通じて信頼できる会話を行うことは可能です。多くのコンテンツを追加することで、ページを混雑に見えることを心配に思うかもしれません。ただ現実では、ユーザーは問題を解決する方法を見つけることを気にしています。インターフェイスが綺麗でミニマルであるかどうかは問題ではありません。

上記のヒントは良いきっかけであり、魔法のレシピではありませんので、デザインを活用してユーザーテストを行って見てください。最終的には、料金表ページによりコンバージョン率と顧客満足度が向上するはずです。ユーザーが後悔せず欲しいものを手に入れ、企業がそれにより十分な収益があるならば、それは成功と言えるでしょう。
“I Analyzed 250 SaaS Pricing Pages — Here’s What I Found” Benjamin Brendallの記事 Next Webに掲載
“The Psychology of Price in UX” Anders Toxboeの記事 Web Design Depot ブログに掲載
“Show Prices for Common Scenarios” Jakob Nielsenの記事 Nielsen Norman Group ブログに掲載
“Choice Overload Is Harming Your Users” Alita Joyceの動画 Nielsen NormanGroup ブログに掲載
“List of Cognitive Biases” Wikipediaより
“How to Design a Pricing Page that Converts” Val Geislerの記事 Invision app ブログに掲載
“11 Pricing Page Examples to Inspire Your Own Design” Lindsay Kolowichの記事 Hubspot ブログに掲載
カナダ・バンクーバー拠点にUI/UXデザイナーとして活動。STUDIOでは、主に英語記事の翻訳を担当。
無料ではじめる