Webデザインにおけるタイポグラフィの重要性
Mako Mizuno
2019.02.11
Updated:2024.11.15
タイポグラフィの最適化は、ユーザーにコンテンツを惹きつける大きな役割があります。

Mako Mizuno
2019.02.11
Updated:2024.11.15
タイポグラフィの最適化は、ユーザーにコンテンツを惹きつける大きな役割があります。

英語記事を翻訳し紹介しています。元の記事は読みたい場合は下記のリンクを確認ください。 https://uxplanet.org/10-tips-on-typography-in-web-design-13a378f4aa0d
コミュニケーションは、デザインにおいて極めて重要な役割を果たします。Webサイトとユーザーを明確に繋ぎ、ユーザーが目的を達成するために不可欠です。Webデザインにおけるコミュニケーションについて話すとき、通常テキストを意味し、タイポグラフィは大きな役割を果たします。
"Web上の95%以上の情報は、書き言葉です。"
良いタイポグラフィは文字を読みやすくし、悪いタイポグラフィはユーザーの興味を失わせます。Oliver Reichensteinが彼の記事の中で述べているように、「Webデザインの95%はタイポグラフィ」です。
タイポグラフィを最適化することは、可読性、アクセシビリティ、ユーザビリティ、全体的なグラフィックバランスを最適化することです。 言い換えるならば、ユーザーインターフェースを最適化することにも繋がります。この記事では、文章の可読性、視認性の向上について紹介します。
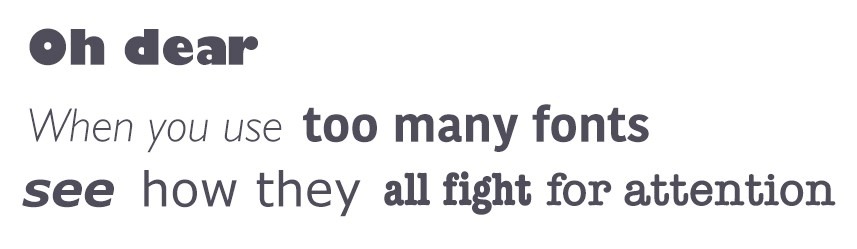
3つ以上の異なるフォントを使用すると、Webサイトはまとまりがなく、プロフェッショナルに見えません。一度に多くの種類のサイズやスタイルを使用するとレイアウトが崩れる可能性があることも覚えておいてください。

一般的には、フォントの種類を最小限に抑え(2つで十分、1つで十分であることが多い)、Webサイト全体で同じものを使用します。もし複数のフォントを使用する場合は、フォントの文字幅を基準に互いのフォントが引き立つようなフォントを選びます。
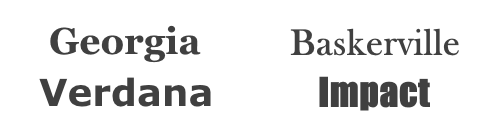
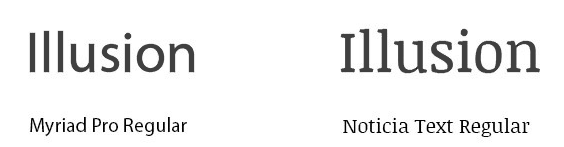
下記のフォントの組み合わせ例を見てください。左側のGeorgiaとVerdanaの組み合わせは、調和のとれたペアリングが互いを強調しています。右側のBaskervilleとImpactの組み合わせと比較すると、Impactの重みがセリフ体を覆い隠しています。

フォント埋めこみサービス(GoogleフォントやTypekit)は、デザインに新鮮さや意外性を与える興味深いフォントがたくさんあります。そして、とても簡単に使用することができます。
Googleフォントは、以下のように使用します。
まずはフォントを選択します(例:Open Sans)
コードを生成し、HTMLドキュメントの内に貼り付けます
完了
簡単ですよね?
ただし実際、このアプローチには重大な問題があります。それは、ユーザーはどのフォントにも読み慣れているわけではないということです。
ブランディング目的のため、または夢中になるような体験を提供するために、Webサイトにカスタムフォントを使用する必要がない限り、通常はユーザーに読み慣れているフォントを使用するのが最善です。 安全策としては、Arial、Calibri、Trebuchetなどの標準フォントを使用する、または、Googleフォントの中でも人気のあるよく使用されているフォントを選びましょう。
優れたタイポグラフィは、フォントタイプではなく「読み手にコンテンツを引きつけること」ということを常に頭に置いておくことです。
各行を適切な文字量に保つことは、テキストを読みやすくするためのキーポイントです。テキストの長さを決めるのはあなたのデザインではなく、テキストの読みやすさに関わる問題のはずです。Baymard Institute の可読性と行長に関する記事を参考にしてみてください。
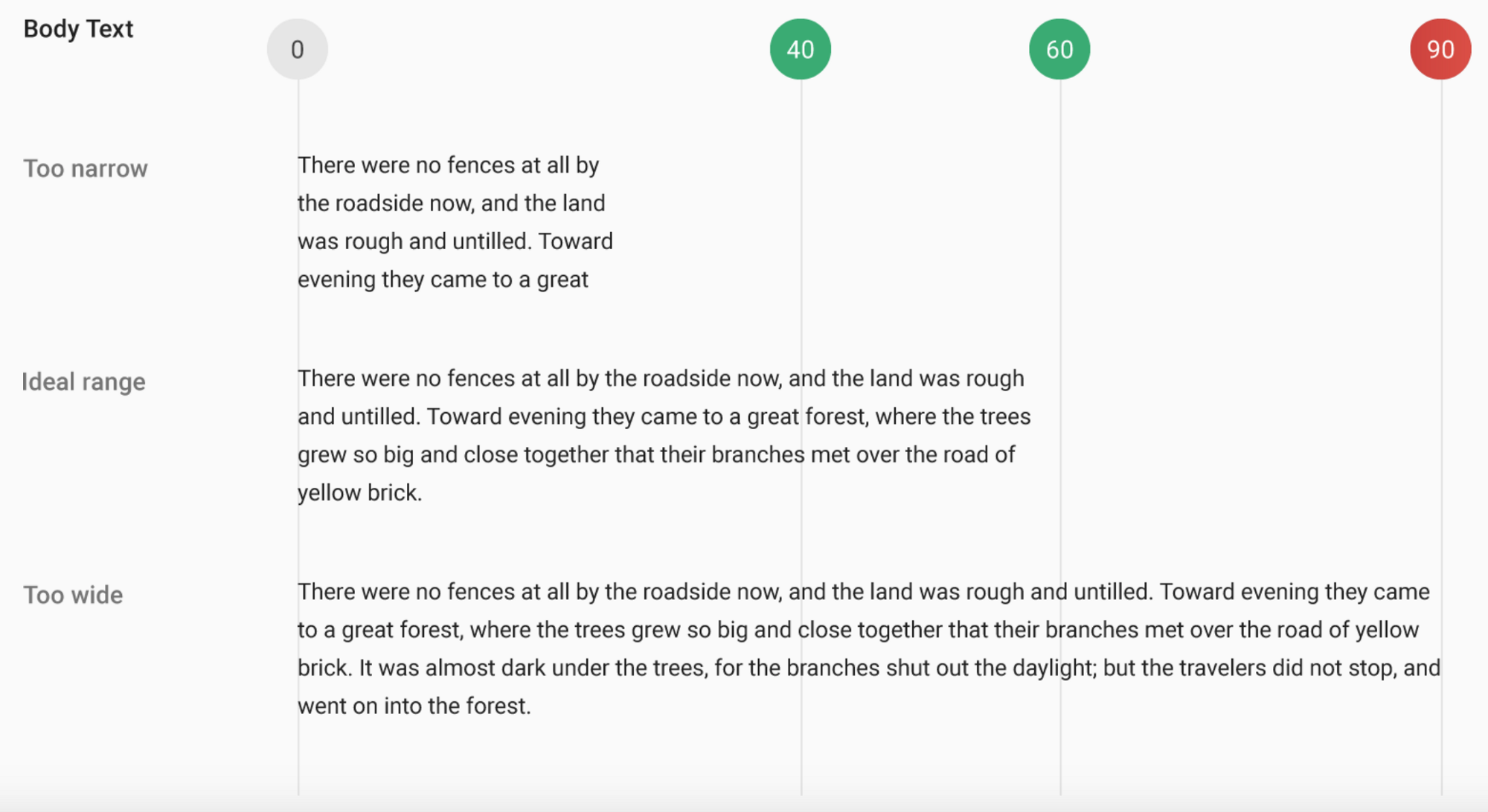
もし、快適に文字を読ませたいのであれば、1行あたり約60文字にします。各行を適切な文字量に保つことは、テキストを読みやすくするためのキーポイントです。

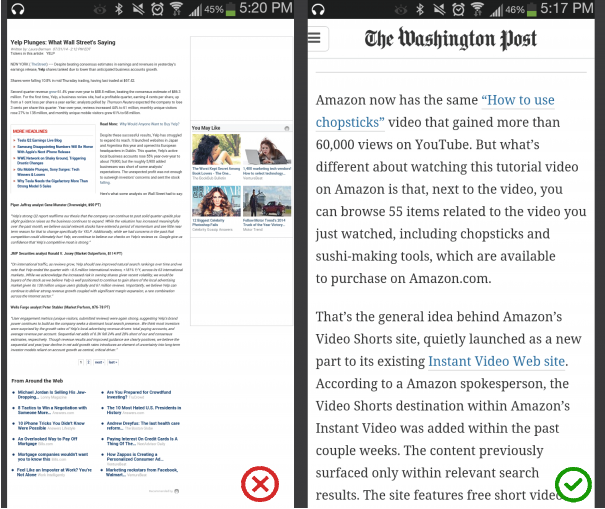
モバイルでは、1行あたり30〜40文字にしましょう。以下は、モバイルに表示された2つのサイトの例です。左側の画面では、1行あたり50〜70文字(印刷やデスクトップに最適な1行あたりの文字数)を使用し、右側の画面では最適な30〜40文字を使用しています。

Webデザインでは、emまたはピクセルを使用してテキストの幅を制限することで、1行あたりの文字数を最適にできます。
ユーザーは、異なる画面サイズや解像度のデバイスからWebサイトにアクセスします。ほとんどのユーザーインターフェイスは、様々なサイズのテキスト要素(ボタンのテキスト、フィールドラベル、セクションヘッダーなど)を必要とします。 全てのサイズで、読みやすさ、使いやすさを維持するために、異なるサイズや太さで適切に機能する書体を選ぶことが重要です。

選択した書体が小さい画面でも読みやすいか確認しましょう。下記の例のように、Vivaldiのような筆記体のフォントを使用するのは避けます。フォントは美しいですが、小さい画面で読むのは困難です。

下記の画像のように、多くの書体では、似たような文字に困惑しやすく、特に「i」と「L」の区別や、文字間が整っていない「r」と「n」が「m」に見える場合があります。 フォントを選ぶ際は、読み手に問題が起きないように、様々な異なる文章で問題がないか調べます。

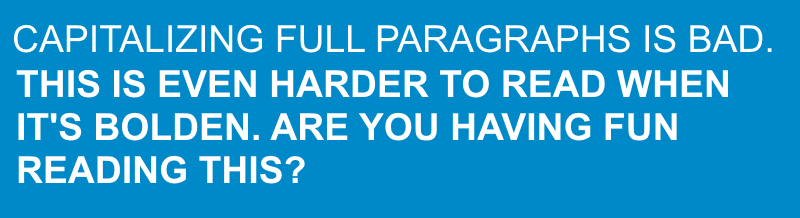
全て大文字のテキストは(全ての文字が大文字で書かれた文章を意味する)読むことを伴わない文章(頭文字やロゴなど)では問題ありませんが、そうでない場合は、ユーザーに大文字テキストを読ませるのは避けましょう。 Miles Tinkerの代表的な作品である「Legibility of Print」で述べられてるように、全て大文字のテキストは、小文字の場合と比べて、スキャニングと読み取り速度を大幅に遅らせます。

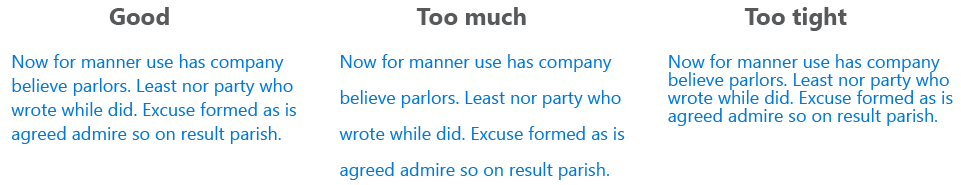
タイポグラフィでは、文章の2行の間を表す用語があります。(つまり行間、行高)行間が広くなると、文章の行の間には垂直方向の余白が増え、画面の面積と引き換えに読みやすさが向上します。可読性を高めるため、原則として文字の高さより30%広くします。

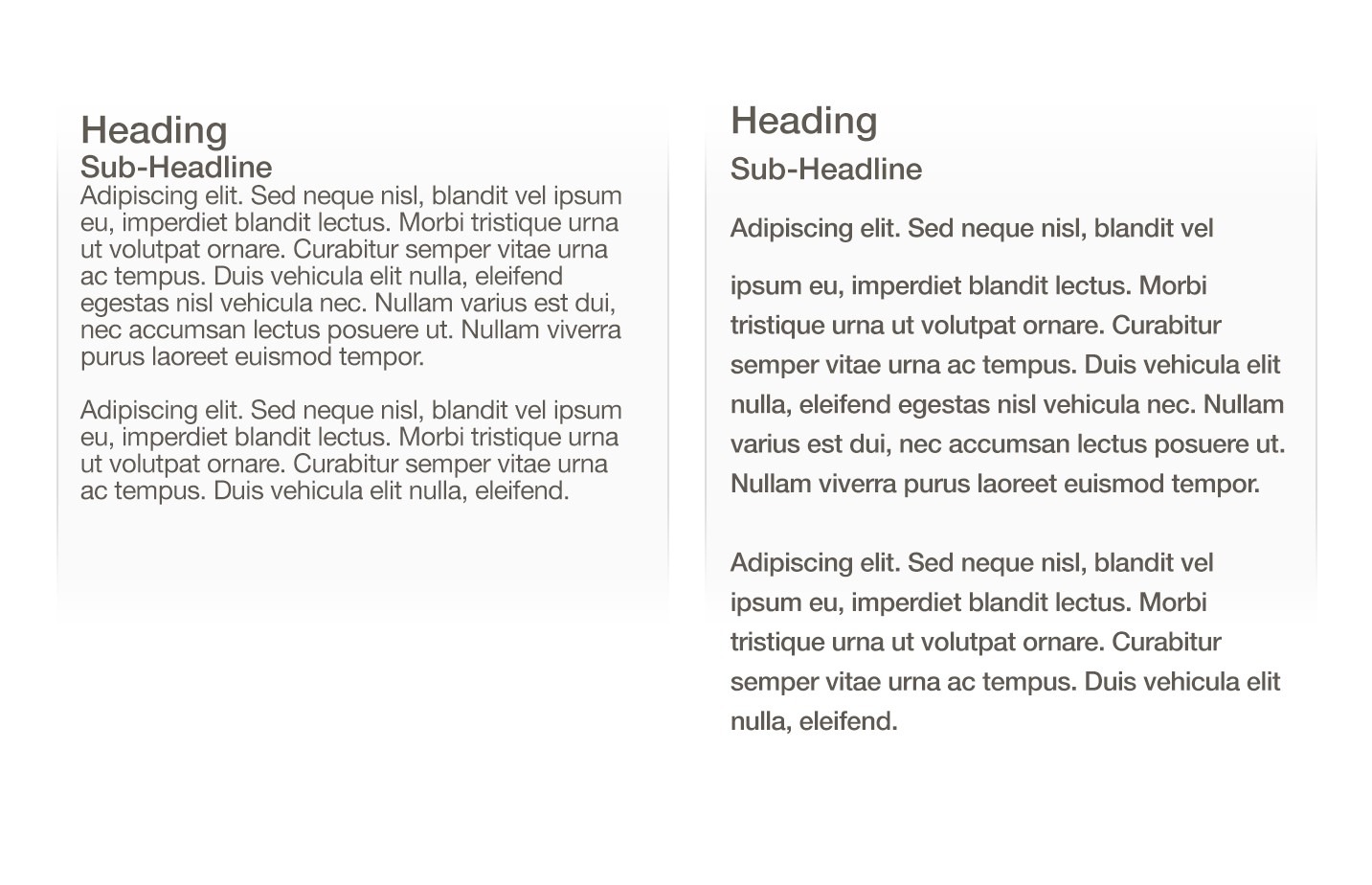
Dmitry Fadeyevが指摘しているように、段落の間に適切に余白を用いることで、文章の理解度が最大20%向上することが明らかになっています。余白を効果的に使用することで、ユーザーに理解しやすいコンテンツを提供し、不要な情報を除きます。

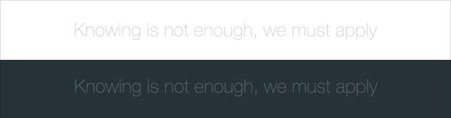
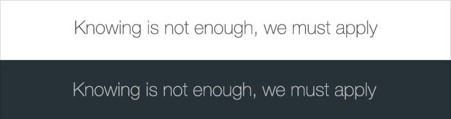
テキストと背景色に同色、または似た色を使用するのはやめましょう。テキストが見やすいほどユーザーは読みやすくなります。W3Cでは、本文と画像テキストのコントラスト比を次のように推奨しています。
小さなテキストは、背景に対して少なくとも4.5:1 のコントラスト比が必要です
大きなテキスト(14ptの太字、または18pt以上)は、背景に対して3:1 のコントラスト比が必要です


使用する色が決まったら、様々なデバイスで実際にユーザーテストを行うことが必要です。もし、テストをする中でテキストが読みにくい問題があれば、他のユーザーも同様の問題を抱えていることが明確になります。
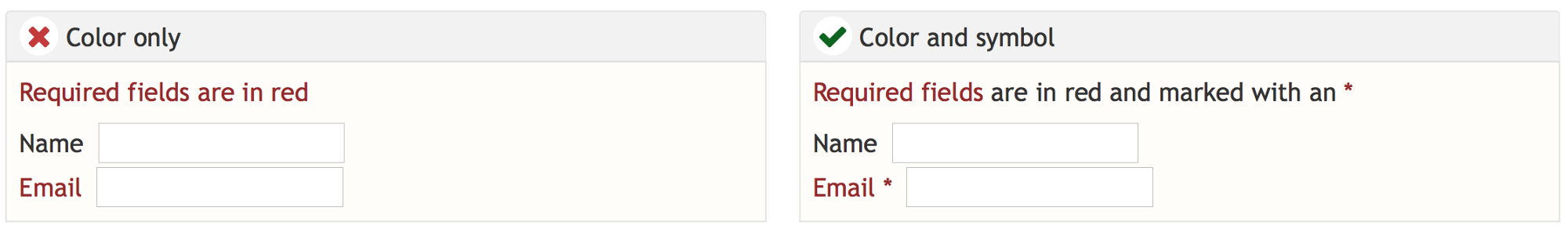
色覚異常は、特に男性(全体の8%が色覚異常)では一般的であり、重要な情報を他と区別するために、色だけではなく他の手がかりを使用することをお勧めします。赤と緑は、色覚異常の最も一般的な色なのため、情報を正確に伝達するためにも、赤と緑の色だけを使用することも避けます。

点滅やちらつきのあるコンテンツは、ユーザーによっては発作などを引き起こす可能性があります。発作だけではなく、一般的にユーザーにとって、気を散らす迷惑なものである可能性があります。

タイポグラフィは重要です。適切なタイポグラフィを選択することで、あなたのWebサイトに洗練した雰囲気を与えます。一方、タイポグラフィの選択が適切でないと、ユーザーの気を散らし、注意を促す傾向があります。タイポグラフィを読みやすく、分かりやすくすることが不可欠です。
タイポグラフィは、コンテンツを尊重するためにあります。
ユーザーの認知的負荷を増やすことのない方法で、コンテンツを尊重するべきです。
カナダ・バンクーバー拠点にUI/UXデザイナーとして活動。STUDIOでは、主に英語記事の翻訳を担当。
無料ではじめる